这篇文章主要介绍基于CSS如何实现MaterialUI按钮点击动画并封装成React组件,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!正文首先我们看一下materialUI的按钮点击效果:本质上也是用了css3动画的
这篇文章主要介绍基于CSS如何实现MaterialUI按钮点击动画并封装成React组件,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
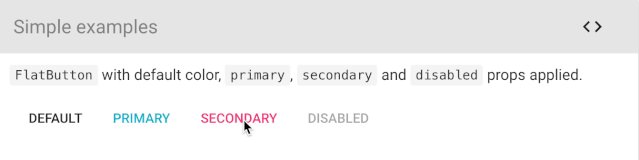
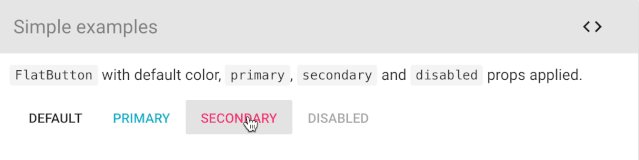
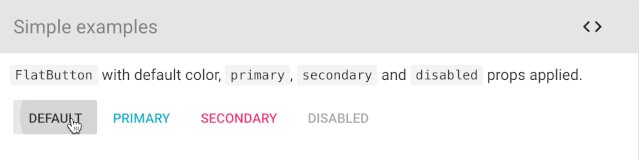
首先我们看一下materialUI的按钮点击效果:

本质上也是用了css3动画的特性, 笔者查看源代码和通过点击发现materialUI会根据点击位置不同而作不同位置的动画,这个有点意思.我们先不讲这么复杂的例子,下面通过css3的方案来实现一个类似的效果.笔者实现的效果如下:

上图已经是笔者基于react封装好的一个按钮Button组件,那么我们就先一步步实现它吧.
这个动效的原理其实也很简单,就是利用css3的transition过渡动画,配合::after伪对象就可以实现,点击的时候由于元素会激活:active伪类, 然后我们基于这个伪类, 在::after伪对象上做背景的动画即可. 伪代码如下:
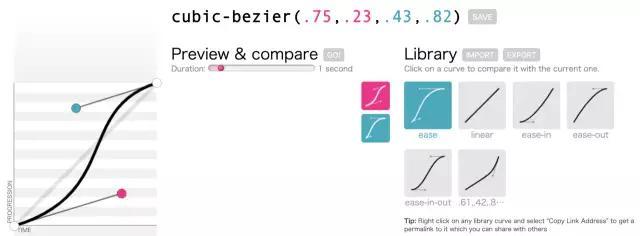
.xButton { position: relative; overflow: hidden; display: inline-block; padding: 6px 1em; border-radius: 4px; color: #fff; background-color: #000; user-select:none; // 禁止用户选中 cursor: pointer; } .ripple { &::after { content: ""; display: block; position: absolute; width: 100%; height: 100%; top: 0; left: 0; background-image: radial-gradient(circle, #fff 10%, transparent 11%); background-repeat: no-repeat; background-position: 50%; transfORM: scale(12, 12); opacity: 0; transition: transform .6s cubic-bezier(.75,.23,.43,.82), opacity .6s; } &:active::after { transform: scale(0, 0); opacity: .5; } }以上代码就是通过设置transform的scale以及透明度, 并且设置一个渐变的径向背景图像来实现水波纹动画的为了实现更优雅的动画,上面的css动画的实现可以借助cubic-bezier这个在线工具,他可以生成各种不同形式的贝塞尔曲线.工具长这样:

仅仅用上述代码虽然可以实现一个按钮点击的动画效果,但是并不通用, 也不符合作为一个经验丰富的程序员的风格,所以接下来我们要一步步把它封装成一个通用的按钮组件,让它无所不用.
组件的设计思路我这里参考ant-design的模式, 基于开闭原则,我们知道一个可扩展的按钮组件一般都具备如下特点:
允许用户修改按钮样式
对外暴露按钮事件方法
提供按钮主题和外形配置
可插拔,可组合 基于以上几点,我们来设计这个react组件.
首先,我们的组件是采用react实现, 技术点我会采用比较流行的umi脚手架, classnames库以及css Module, 代码很简单, 我们来看看吧.
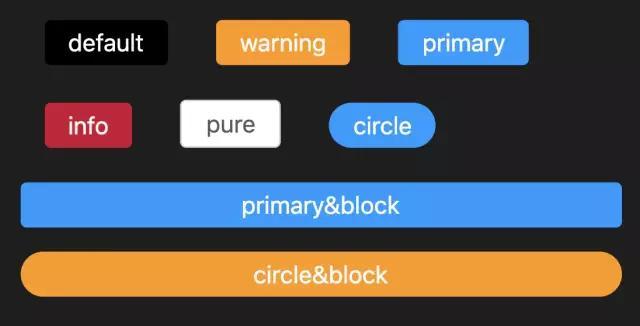
import classnames from 'classnames' import styles from './index.less' export default function Button(props) { let { children, onClick, className, type, shape, block } = props return <div className={classnames(styles.xButton, styles.ripple, styles[type], styles[shape], block ? styles.block : '', className)} onClick={onClick} > { children } </div> }这是button的js部分,也是组件设计的核心, 按钮组件对外暴露了onCpck, className, type, shape, block这几个props, className用于修改组件类名以便控制组件样式, type主要是控制组件的风格, 类似于antd的primary等样式, shape用来控制是否是圆形按钮还是圆角按钮, block用来控制按钮是否是块.具体形式如下:

经过优化后的css长这样:
.xButton { box-sizing: border-box; display: inline-block; padding: 6px 1em; border-radius: 4px; color: #fff; font-family: inherit; background-color: #000; user-select:none; // 禁止用户选中 cursor: pointer; text-align: center; &.primary { background-color: #09f; } &.warning { background-color: #F90; } &.info { background-color: #C03; } &.pure { border: 1px solid #ccc; color: rgba(0, 0, 0, 0.65); background-color: #fff; &::after { background-image: radial-gradient(circle, #ccc 10%, transparent 11%); } } // 形状 &.circle { border-radius: 1.5em; } // 适应其父元素 &.block { // width: 100%; display: block; } } .ripple { position: relative; overflow: hidden; &::after { content: ""; display: block; position: absolute; width: 100%; height: 100%; top: 0; left: 0; pointer-events: none; background-image: radial-gradient(circle, #fff 10%, transparent 11%); background-repeat: no-repeat; background-position: 50%; transform: scale(12, 12); opacity: 0; transition: transform .6s, opacity .6s; } &:active::after { transform: scale(0, 0); opacity: .3; //设置初始状态 transition: 0s; } }我们实现按钮样式的切换完全是用css module带来的高灵活性, 使其让属性和类名高度关联. 接下来看看我们如何使用吧!
// index.js import { Button } from '@/components' import styles from './index.css' export default function() { return ( <div className={styles.normal}> <Button className={styles.btn}>default</Button> <Button className={styles.btn} type="warning">warning</Button> <Button className={styles.btn} type="primary">primary</Button> <Button className={styles.btn} type="info">info</Button> <Button className={styles.btn} type="pure">pure</Button> <Button className={styles.btn} type="primary" shape="circle">circle</Button> <Button className={styles.mb16} type="primary" block>primary&block</Button> <Button type="warning" shape="circle" block onClick={() => { alert('block')}}>circle&block</Button> </div> ) }之前我们看到的按钮样式就是通过如上代码生成的,是不是很简单呢? 来我们再次看看点击的动效:

其实不仅仅是react, 我们使用同样的原理也可以实现一个Vue版的按钮组件或者一个angular版的组件,变得只是语法而已.这样的组件设计思路和元素被官方用在很多ui库中, 比如单一职责原理, 组件的开闭原则, 去中心,可组合等,希望对大家今后设计组件有所帮助。
以上是“基于CSS如何实现MaterialUI按钮点击动画并封装成React组件”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网精选频道!
--结束END--
本文标题: 基于CSS如何实现MaterialUI按钮点击动画并封装成React组件
本文链接: https://www.lsjlt.com/news/305184.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0