如何解析element-ui中upload组件传递文件及其他参数的问题,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。最近项目用到了Vuethink,里面集成了e
如何解析element-ui中upload组件传递文件及其他参数的问题,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
最近项目用到了Vuethink,里面集成了element-ui,之前一直用的是bootstrap框架,对js也是一知半解,然后也用过vue.js,但也是学的不通透的,然后就各种入坑。
下面就分析一下我使用element-ui遇到的问题以及解决方法吧。
首先在element-ui的官网里有对upload组件的简单的介绍
<el-upload class="upload-demo" action="https://JSONplaceholder.typicode.com/posts/" :on-preview="handlePreview" :on-remove="handleRemove" :file-list="fileList"> <el-button size="small" type="primary">点击上传</el-button> <div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div></el-upload>
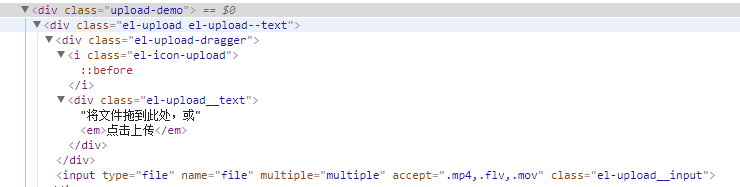
其实upload就是对input type="file"做了几层样式封装
我第一个不理解的就是action中的url,我后台使用的是PHP语言,根据我之后的理解,这个url其实就是你php使用的上传的函数,就和fORM中的action一样,不一样的是我找了好久也没发现是否能修改默认的post传递方式
对PHP提供的url进行传参,这是最直接能想到的方式,但是因为action中是post方式的,而PHP后台我使用的restful方式的url,post方式无法实现传参,我试了好几种都没能成功,也不知道要如何改成get方式
第一种方案只能放弃
放弃action,在找了好多资料后发现可以不使用action,而是用before-upload属性,这是一个function类型的属性,默认参数是当前文件,只要能传递这个文件也能实现效果
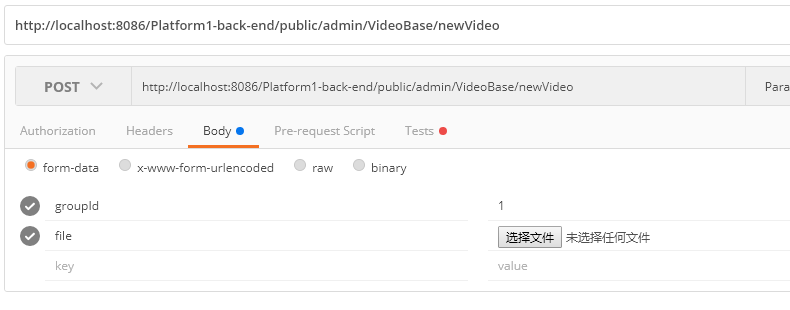
要传递这个方法就需要new一个formdata对象,然后对这个对象追加key和value,类似于postman测试时那样

具体网上有人给的例子,差不多如下
beforeUpload (file) { let fd = new FormData() fd.append('key', file, fileName) axiOS.post(url, fd. { //做一些操作 }) return false // false就是不自动上传,我后来试了发现都一样,都不会自动上传 },这个感觉可以一试,然后我理所当然的写了一下的方式
beforeUpload (file,id) { let fd = new FormData() fd.append('key', file, fileName) axios.post(url, fd. { data:{ id:id } }) return false // false就是不自动上传,我后来试了发现都一样,都不会自动上传 },然后我发现无论怎么样我都只能传过去id,在PHP代码中dump(_FLIES)永远是NULL,这就非常火大了,查了好久没有解决方法,之后发现我用的Content-Type应该是multipart/form-data,而f12中调试页面是application/json; charset=utf-8,我就觉得是不是这个的问题,于是在代码中又加了headers
beforeUpload (file,id) { let fd = new FormData() fd.append('key', file, fileName) axios.post(url, fd. { data:{ id:id }, headers: { 'Content-Type': 'multipart/form-data' } }) return false // false就是不自动上传,我后来试了发现都一样,都不会自动上传 },这次报的错是axios Missing boundary in multipart/form-data,没有边界,很头疼无语
后来发现Content-Type是自动识别然后加边界的,也有人说要把Content-Type定义为undefined,还是不行,只是自动识别Content-Type,
再后来发现原来传递formdata和data不能一起传递,要传递formdata就不能有data,所以要改为
beforeUpload (file,id) { let fd = new FormData() fd.append('file', file) fd.append('id',id) axios.post(url, fd, { }) return false // false就是不自动上传,我后来试了发现都一样,都不会自动上传 },这样就可以了
以下是我的代码
<el-upload class="upload-demo" drag action="123" :before-upload="beforeUpload" multiple ref="newupload" :auto-upload="false" accept=".mp4,.flv,.mov" :on-change="newhandleChange" :on-success="newhandlesuccess"> <i class="el-icon-upload"></i> <div class="el-upload__text">将文件拖到此处,或<em>点击上传</em> </div> <div class="el-upload__tip" slot="tip">请注意您只能上传.mp4 .flv .mov格式的视频文件</div> </el-upload> el-button type="primary" @click="newSubmitForm()" class="yes-btn"> 确 定 </el-button> <el-button @click="resetForm('newform')"> 重 置 </el-button>beforeUpload (file) { console.log(file) let fd = new FormData() fd.append('file', file) fd.append('groupId', this.groupId) // console.log(fd) newVideo(fd).then(res => { console.log(res) }) return true },newSubmitForm () { this.$refs.newupload.submit() },export function newVideo (data) { return axios({ method: 'post', url: 'Http://localhost:8086/Platform1-back-end/public/admin/VideoBase/newVideo', timeout: 20000, data: data })}我是把axios集中放在一个文件,与vue文件分离了,其实都差不多
还有就是action中随便加一个东西会有404错误,但是不影响最终效果,介意的可以看看有什么方法去除
方案三 分多次传值
方案二成功了就没有试,不过也没有意义了不方便
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注编程网精选频道,感谢您对编程网的支持。
--结束END--
本文标题: 如何解析element-ui中upload组件传递文件及其他参数的问题
本文链接: https://www.lsjlt.com/news/305238.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0