这篇文章给大家分享的是有关Vue中this.$set怎么用的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。vue中 this.$set的使用背景:在我写前端项目的时候,后端给我们的一个JSON对象,并且我已经渲染在
这篇文章给大家分享的是有关Vue中this.$set怎么用的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
背景:在我写前端项目的时候,后端给我们的一个JSON对象,并且我已经渲染在页面上了。但是由于我自己的需求,想往返回的对象里面添加一个字段,于是我用push一个字段进去,添加是添加进去了,但是页面渲染却没有变化。后来才意识到不是响应式的。如果我们要让这个新字段是响应式的,就要使用到this.$set来注入数据
当vue的data里边声明或者已经赋值过的对象或者数组(数组里边的值是对象)时,向对象中添加新的属性,如果更新此属性的值,是不会更新视图的。
this.$set( target, key, value)
target:表示数据源,即是你要操作的数组或者对象
key:要操作的的字段
value:更改的数据
来个小案例:
给一个对象添加一个年龄属性并且让它可以响应式的进行改变

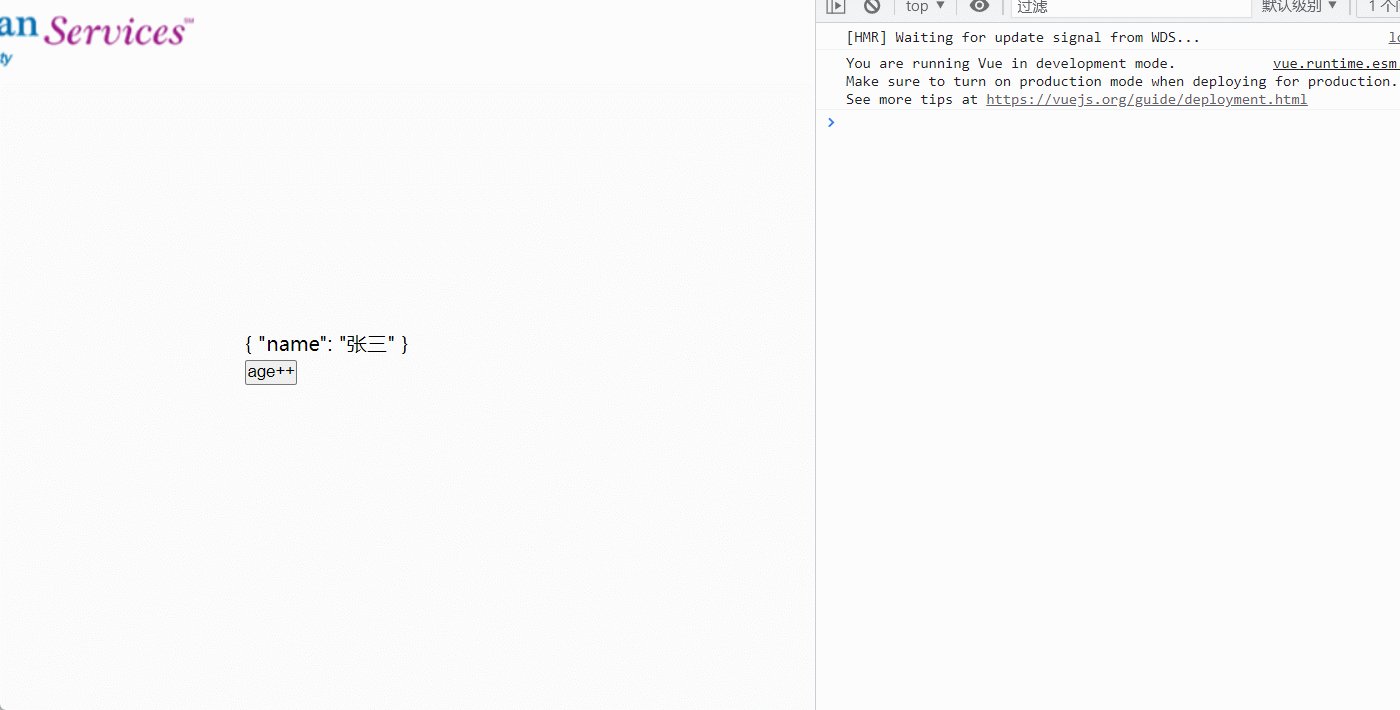
<template> <div class="text"> <p>{{list}}</p> <button @click="add">age++</button> </div></template><script>export default { data(){ return { list:{ name: "张三"} } }, methods: { add(){ if(!this.list.age){ // 如果没有age属性就给它添加一个age属性 this.list.age=18 }else{ this.list.age++ } console.log(this.list) } }}</script>当我们没有使用this.$set去添加对象属性的时候,效果:
数据确实已经添加进去了,但是页面并没有响应式的渲染age属性。

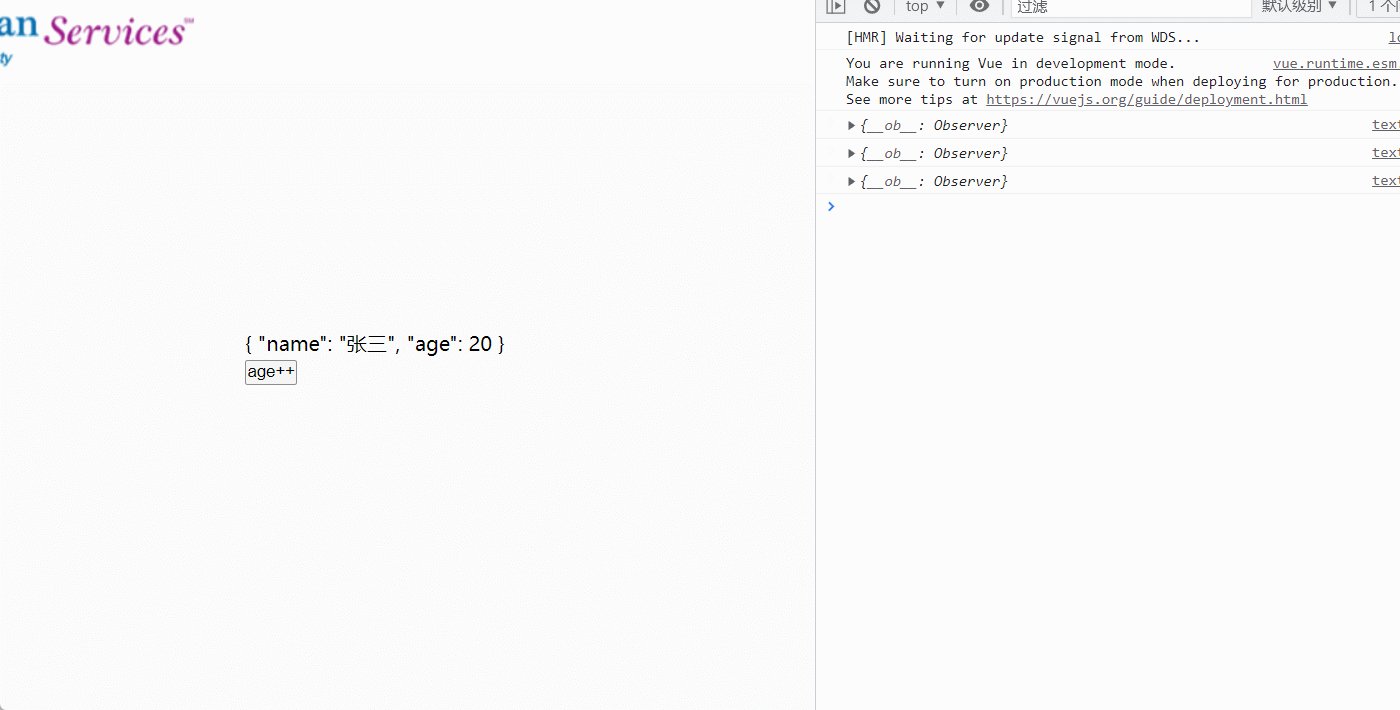
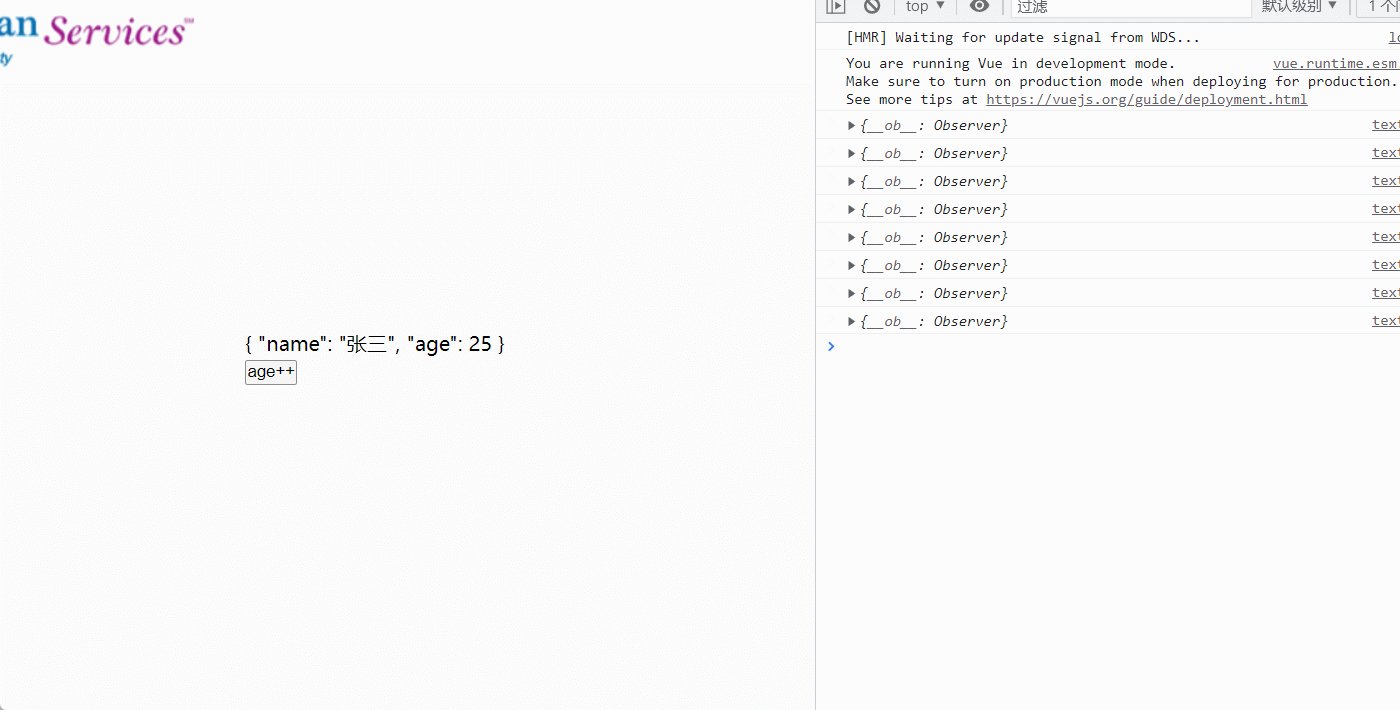
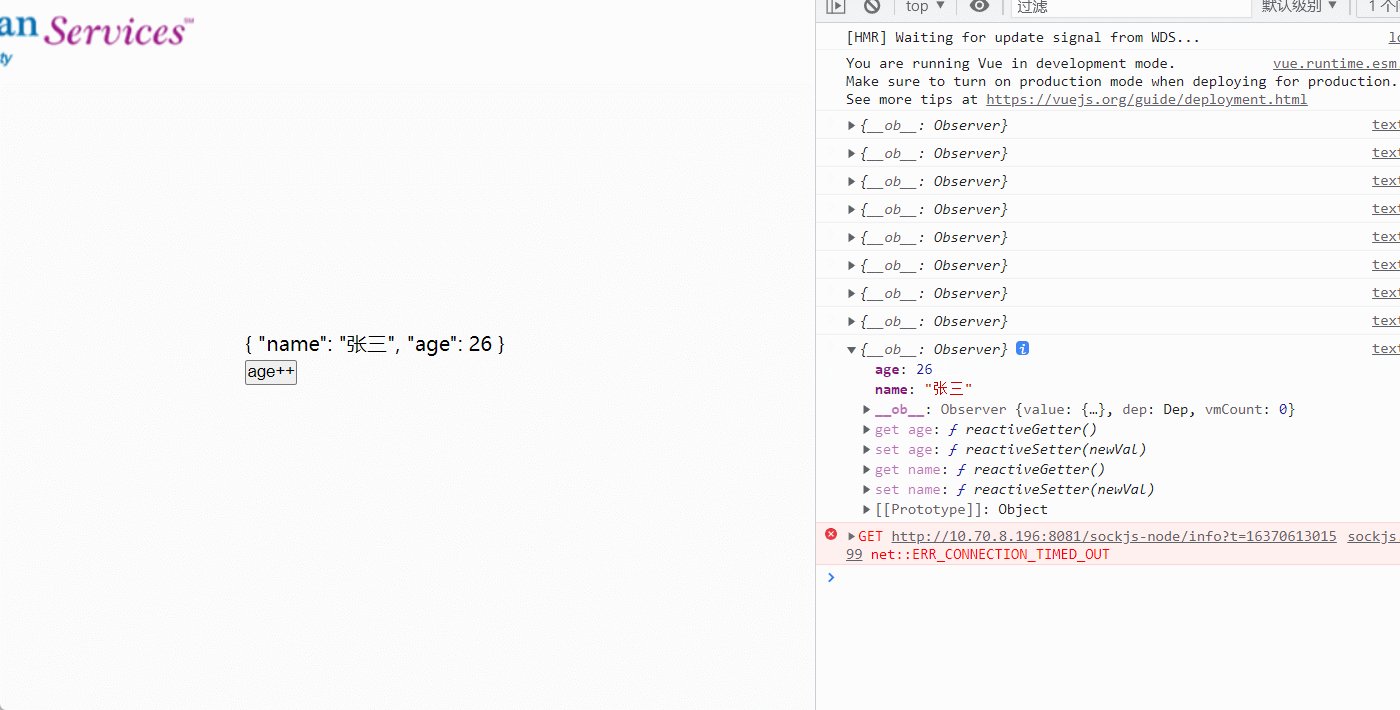
当我们使用this.$set(this.list,‘age',18)去添加一个属性之后。效果:

我们能看见添加的数据是响应式的。
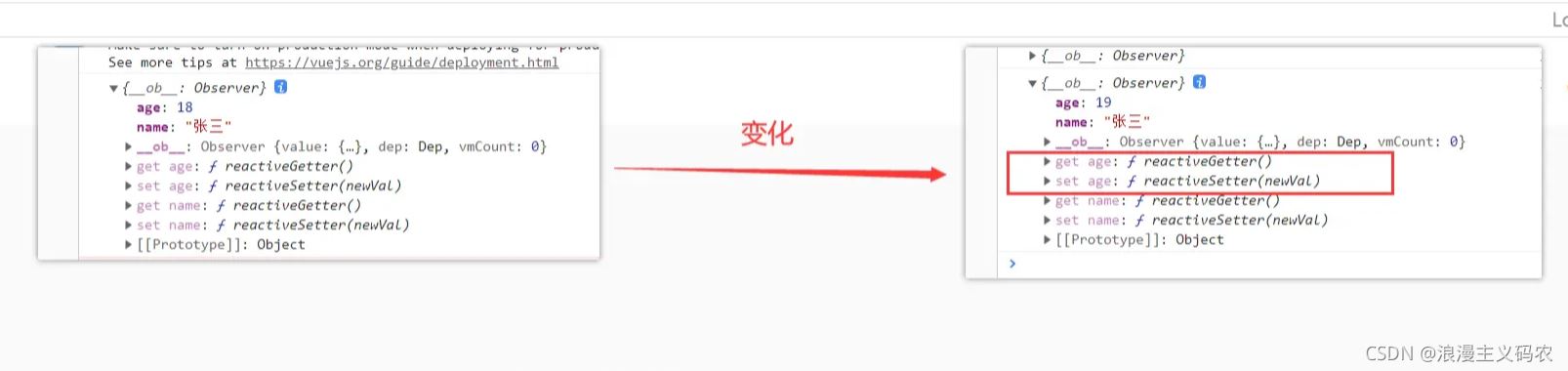
仔细观察一下,使用了this.$set 多了get age和set age方法,这正是能够响应式的原因

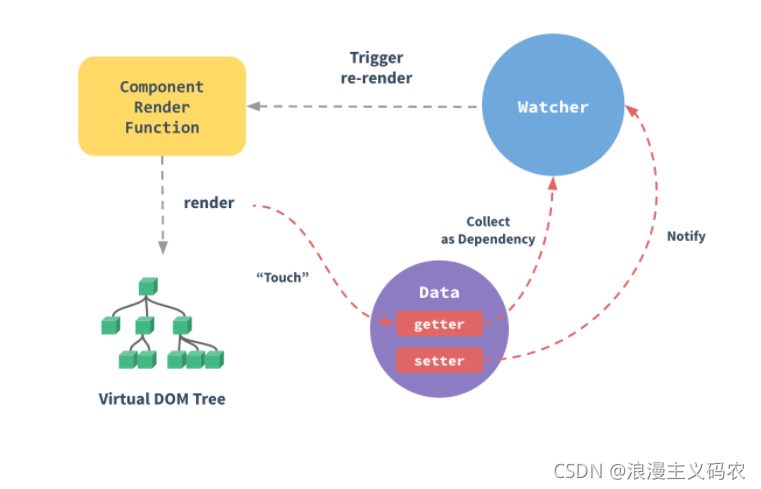
Vue的响应式原理为 javascript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的 property,并使用 Object.defineProperty 把这些 property 全部转为 getter/setter。这些 getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 能够追踪依赖,在 property 被访问和修改时通知变更。这里需要注意的是不同浏览器在控制台打印数据对象时对 getter/setter 的格式化并不同,下图来自官方文档。

感谢各位的阅读!关于“vue中this.$set怎么用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: vue中this.$set怎么用
本文链接: https://www.lsjlt.com/news/305765.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0