这篇文章主要介绍“Vue过滤器怎么实现”,在日常操作中,相信很多人在Vue过滤器怎么实现问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Vue过滤器怎么实现”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!&l
这篇文章主要介绍“Vue过滤器怎么实现”,在日常操作中,相信很多人在Vue过滤器怎么实现问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Vue过滤器怎么实现”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
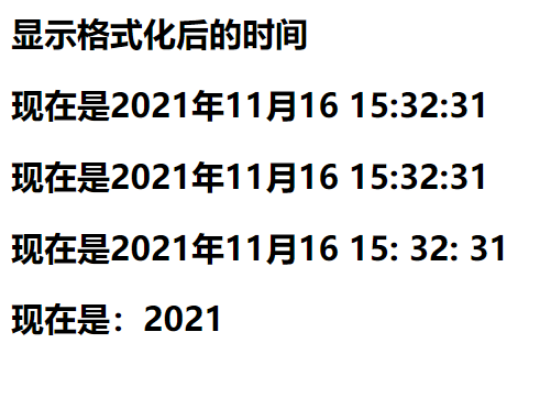
<body> <div id="root"> <h3>显示格式化后的时间</h3> <!-- 计算属性实现 --> <h3>现在是{{fmtTime}}</h3> <!-- methods实现 --> <h3>现在是{{getFmtTime()}}</h3> <!-- 过滤器时间实现--> <h3>现在是{{time | timeFORMater}}</h3> </div> <div id="root2"> <h3>现在是:{{msg |mySlice }}</h3> </div> <script> Vue.config.productionTip = false; //全局过滤器 Vue.filter('mySlice', function(value) { return value.slice(0, 4) }) new Vue({ el: "#root", data: { time: 1637047951556 //时间戳 }, computed: { fmtTime() { return dayjs(this.time).format('YYYY年MM月DD HH:mm:ss') } }, methods: { getFmtTime() { return dayjs(this.time).format('YYYY年MM月DD HH:mm:ss') } }, filters: { timeFormater(value) { return dayjs(value).format('YYYY年MM月DD HH: mm: ss ') } }, }) new Vue({ el: "#root2", data: { msg: 'hello world' } }) </script></body>
到此,关于“Vue过滤器怎么实现”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: Vue过滤器怎么实现
本文链接: https://www.lsjlt.com/news/306086.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0