小编给大家分享一下Vue+WEBrtc如何实现直播功能,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!1.直播效果pc端移动端2.开直播步骤2.1引入腾讯web端(
小编给大家分享一下Vue+WEBrtc如何实现直播功能,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
pc端

移动端

脚本必须引入在 index.heml的body中
<body > //腾讯快直播脚本 <script src="https://imGCache.qq.com/open/qcloud/live/webrtc/js/TXLivePusher-1.0.2.min.js" charset="utf-8"></script> <noscript> <strong>We're sorry but <%= htmlwebpackPlugin.options.title %> doesn't work properly without javascript enabled. Please enable it to continue.</strong> </noscript> <div id="app"></div> <!-- built files will be auto injected --> </body>在.vue文件中直接使用即可,容器的样式可以自己调,但是id不能丢弃(也可以使用name)
<div id="id_local_video" ></div>点击开启直播按钮 对应的method中写下方法
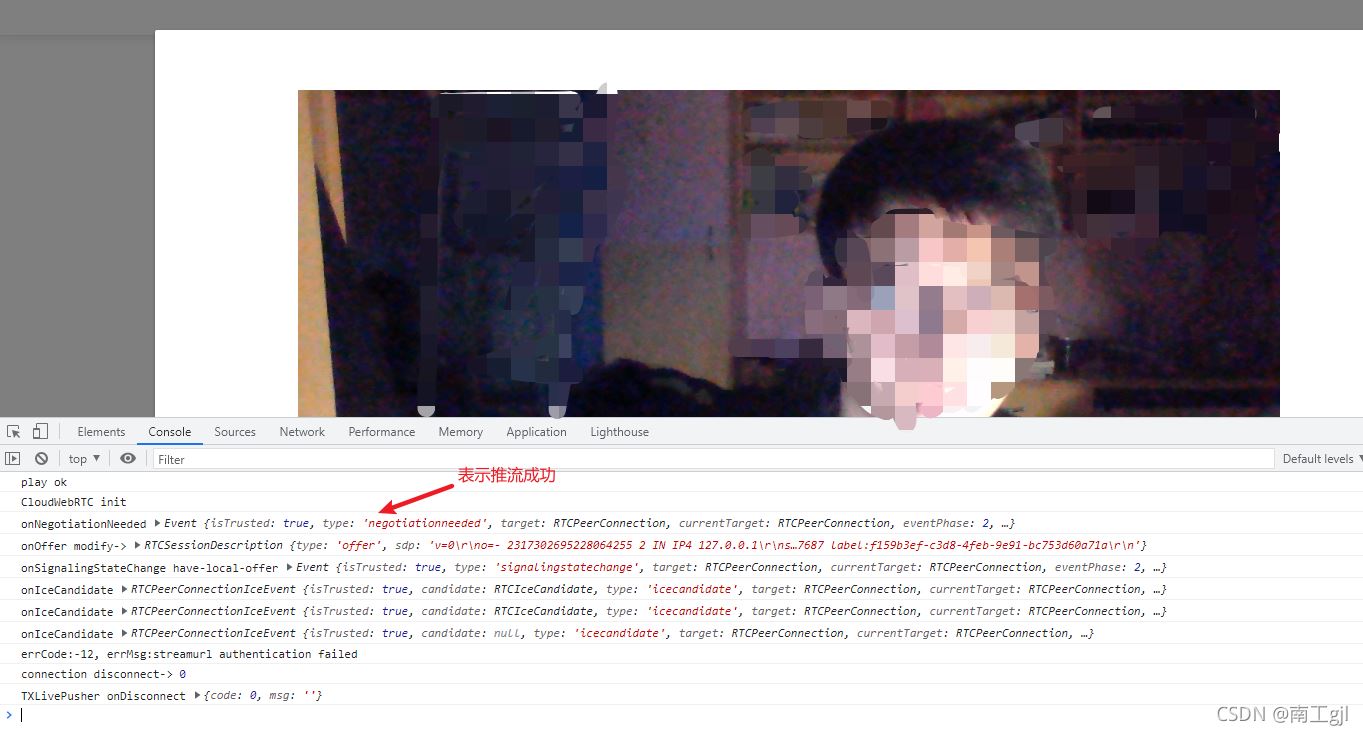
注意:推流地址中的协议头rtmp,一定要换成webrtc,而且推流地址中一定不能出现中文,否则即使推流成功也会报错
//创建视频对象 livePusher变量我写在了data中 不再复制了 ,也可以直接在methods中直接声明变量 this.livePusher=new TXLivePusher() this.livePusher.setRenderView('id_local_video'); // 设置音视频流 this.livePusher.setVideoQuality('720p'); // 设置音频质量 this.livePusher.setAudioQuality('standard'); // 自定义设置帧率 this.livePusher.setProperty('setVideoFPS', 25); // 开启直播 // 打开摄像头 this.livePusher.startCamera(); // 打开麦克风 this.livePusher.startMicrophone(); //这里我延时了4秒进行推流 推流地址需要从后端接收。 setTimeout(() => { this.livePusher.startPush(推流地址); }, 4000);
直接在对应的方法中使用即可
注意,关闭直播时,一定要销毁视频容器
// 1.停止推流 this.livePusher.stopPush(); // 2.关闭摄像头 this.livePusher.stopCamera(); // 3.关闭麦克风 this.livePusher.stopMicrophone(); // 4.销毁容器对象 this.livePusher.destroy();以上是“vue+webrtc如何实现直播功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网精选频道!
--结束END--
本文标题: vue+webrtc如何实现直播功能
本文链接: https://www.lsjlt.com/news/306121.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0