微信小程序怎么实现数据共享与方法共享,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。全局数据共享 Mobox原生小程序开发中我们可以通过 mobx-miniprogram 配
微信小程序怎么实现数据共享与方法共享,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
原生小程序开发中我们可以通过 mobx-miniprogram 配合 mobx-miniprogram-bindings 实现全局数据共享。二者为外部依赖,我们需要npm或yarn去安装构建相关依赖,才能正常使用.
在小程序中已经支持使用 npm 安装第三方包,从而来提高小程序的开发效率。
但是小程序中使用npm 包有如下5个限制:
初始化小程序生成package.json
npm init -y安装 npm 包
在小程序 package.json 所在的目录中执行命令安装 npm 包:
npm install pageName此处要求参与构建 npm 的 package.json 需要在 project.config.js 定义的 miniprogramRoot 之内。
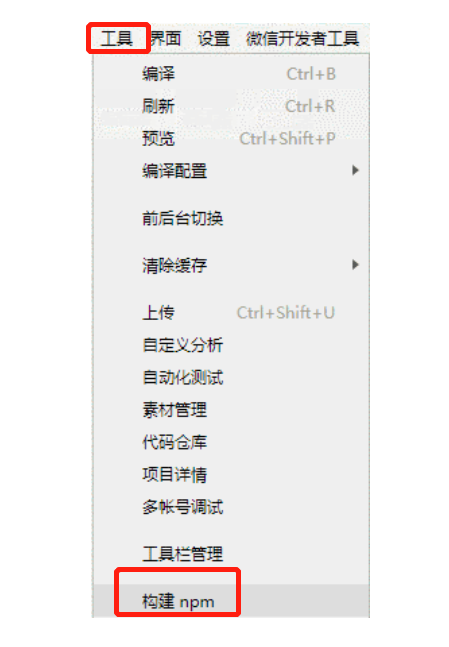
构建 npm
点击开发者工具中的菜单栏:工具 --> 构建 npm

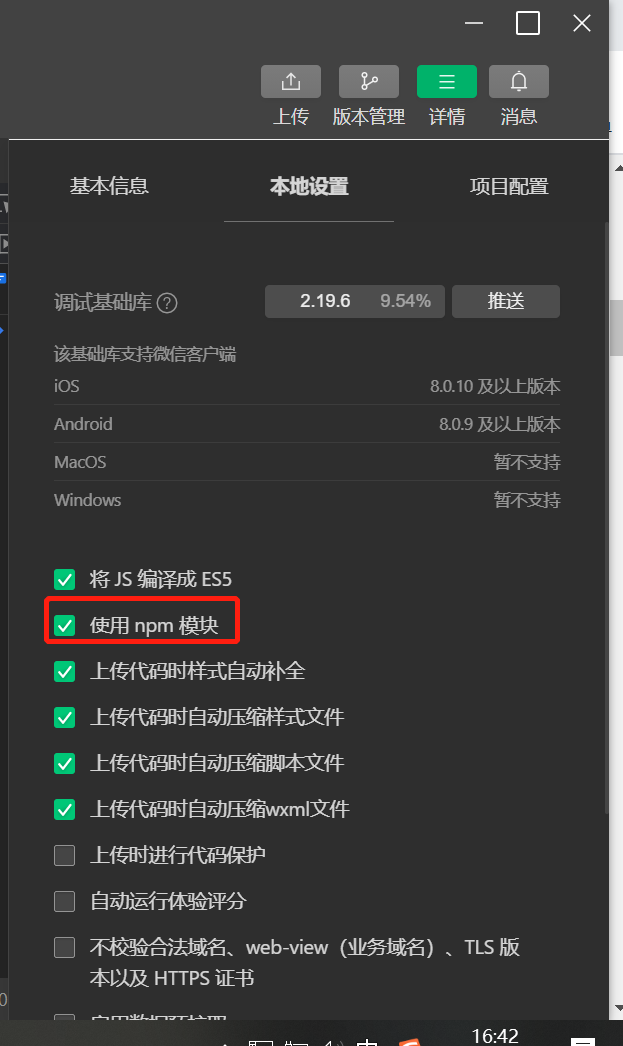
勾选“使用 npm 模块”选项:

构建完成后即可使用 npm 包。
js 中引入 npm 包:
const myPackage = require('packageName')const packageOther = require('packageName/other')使用 npm 包中的自定义组件:
{"usinGComponents": { "myPackage": "packageName", "package-other": "packageName/other"}}全局数据共享
共享数据是指多个进程都可以访问的数据,而全局变量是一个进程内的多个单元可共享的数据。
解决组件之间数据共享的问题。
开发中常用的全局数据共享方案有:Vuex、Redux、MobX、hooks等。
小程序中的全局数据共享方案
mobx-miniprogram: 用来创建 Store 实例对象
mobx-miniprogram-bindings: 用来把 Store 中的共享数据或方法,绑定到组件或页面中使用
使用mobx
安装 MobX 相关的包
在项目中运行如下的命令,安装 MobX 相关的包:
npm i -S mobx-miniprogram mobx-miniprogram-bindings注意:MobX 相关的包安装完毕之后,记得删除 miniprogram_npm 目录后,重新构建 npm。
创建 MobX 的 Store 实例
```import {observable ,action} from 'mobx-miniprogram'export const store=observable({ <!-- 1、数据部分 --> num1:1, num2:2, <!-- 2、计算属性 --> get sum(){ return this.num1+this.num2 }, <!-- 3、actions方法,用来修改store中的数据 --> updateNum1:action(function(step){ this.num1+=tep }) })```将 Store 中的成员绑定到页面中
import { createStoreBindings } from 'mobx-miniprogram-bindings'import { store } from '../../store/store'Page({ data: { }, onLoad: function (options) { this.storeBindings = createStoreBindings(this, { store, fields: ['num1', 'num2', 'sum'], actions: ['updateNum1'] }) }, btnHandler1(e) { this.updateNum1(e.target.dataset.step) }, onUnload: function () { this.storeBindings.detroyStoreBindings() }})将 Store 中的成员绑定到组件中
通过storeBindingsBehavior实现自动绑定
store:指定要绑定的store
fields:置顶绑定的数据字段
绑定字段方式一:numA:()=>store.num1
绑定字段方式二:numA:(store)=>store.num1
绑定字段方式三:numA:'num1'
actions:指定要绑定的方法
import { storeBindingsBehavior } from 'mobx-miniprogram-bindings'import { store } from '../../store/store'Component({ behaviors: [storeBindingsBehavior], storeBindings: { // 数据源 store, fields: { numA: 'num1', numB: 'num2', sum: 'sum' }, actions: { updateNum2: 'updateNum2' } },})behaviors 是小程序中,用于实现组件间代码共享的特性,类似于 vue.js 中的 “mixins”。
每个 behavior 可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被
合并到组件中。
每个组件可以引用多个 behavior,behavior 也可以引用其它 behavior。
调用 Behavior(Object object) 方法即可创建一个共享的 behavior 实例对象,供所有的组件使用:
module.exports = Behavior({ // 属性节点 properties: {}, // 私有数据节点 data: {}, // 事件处理函数和自定义方法节点 methods: {}})在组件中,使用 require() 方法导入需要的 behavior,挂载后即可访问 behavior 中的数据或方法,示例代码
// components/test5/test5.jsconst myBehavior = require('../../behaviors/my-behavior')Component({ behaviors: [myBehavior], properties: { count: Number },})| 可用的节点 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| properties | Object Map | 否 | 同组件的属性 |
| data | Object | 否 | 同组件的数据 |
| methods | Object | 否 | 同自定义组件的方法 |
| behaviors | String Array | 否 | 引入其它的 behavior |
| created | Function | 否 | 生命周期函数 |
| attached | Function | 否 | 生命周期函数 |
| ready | Function | 否 | 生命周期函数 |
| moved | Function | 否 | 生命周期函数 |
| detached | Function | 否 | 生命周期函数 |
组件和它引用的 behavior 中可以包含同名的字段,此时可以参考如下 3 种同名时的处理规则:
① 同名的数据字段 (data)
② 同名的属性 (properties) 或方法 (methods)
③ 同名的生命周期函数
如果有同名的数据字段 (data):
若同名的数据字段都是对象类型,会进行对象合并;
其余情况会进行数据覆盖,覆盖规则为:组件 > 父 behavior > 子 behavior 、 靠后的 behavior > 靠前的 behavior。(优先级高的覆盖优先级低的,最大的为优先级最高)
如果有同名的属性 (properties) 或方法 (methods):
若组件本身有这个属性或方法,则组件的属性或方法会覆盖 behavior 中的同名属性或方法;
若组件本身无这个属性或方法,则在组件的 behaviors 字段中定义靠后的 behavior 的属性或方法会覆盖靠前的同名属性或方法;
在 2 的基础上,若存在嵌套引用 behavior 的情况,则规则为:父 behavior 覆盖 子 behavior 中的同名属性或方法。
生命周期函数不会相互覆盖,而是在对应触发时机被逐个调用:
对于不同的生命周期函数之间,遵循组件生命周期函数的执行顺序;
对于同种生命周期函数,遵循如下规则:
behavior 优先于组件执行;
子 behavior 优先于 父 behavior 执行;
靠前的 behavior 优先于 靠后的 behavior 执行;
如果同一个 behavior 被一个组件多次引用,它定义的生命周期函数只会被执行一次。
关于微信小程序怎么实现数据共享与方法共享问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注编程网精选频道了解更多相关知识。
--结束END--
本文标题: 微信小程序怎么实现数据共享与方法共享
本文链接: https://www.lsjlt.com/news/306722.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0