这篇文章主要讲解了“Vue中如何引入render函数”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue中如何引入render函数”吧!前言使用Vue脚手架创建项目的入口文件main.js中
这篇文章主要讲解了“Vue中如何引入render函数”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue中如何引入render函数”吧!
使用Vue脚手架创建项目的入口文件main.js中,默认代码如下:
import Vue from 'vue'import App from './App.vue'Vue.config.productionTip = falsenew Vue({ render: h => h(App),}).$mount('#app')可以看到,代码中通过import引入了App组件,但是却并没有通过components注册,还使用了一个render函数,而没有利用template属性
//上述代码的等价写法import Vue from 'vue/dist/vue'//注意此处差异import App from './App.vue'Vue.config.productionTip = falsenew Vue({ template: `<App/>`, components: { App },}).$mount('#app')想要知道上述代码为什么等价,就需要从Vue的不同版本说起
Vue有两大部分组成,一个是核心功能,包括生命周期、事件处理等内容,另一部分是模板解析器,用来对Vue模板进行解析。
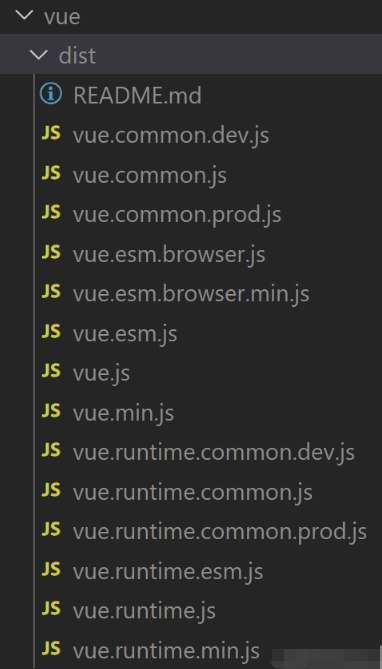
vue.js中包括了这两部分的全部内容(即完整版的vue),但是这样会有一个问题,当项目开发完毕进行打包时,打包后的文件会引入完整版vue的全部代码,但是实际上打包后的输出文件中已经不需要Vue模板解析器部分的代码了(模板已经被解析好了,浏览器可以直接运行),引入完整版Vue只会增大打包后文件的体积。
为了解决这个问题,Vue团队提供了不同版本的Vue,vue.js为完整版的Vue,其他版本都是在vue.js完整版上进行的精简,比如vue.runtime.*为Vue的运行版,不包括Vue模板解析器部分代码。

既然Vue有不同的版本,那么我们在import引入Vue的时候,到底用的是哪个版本呢?
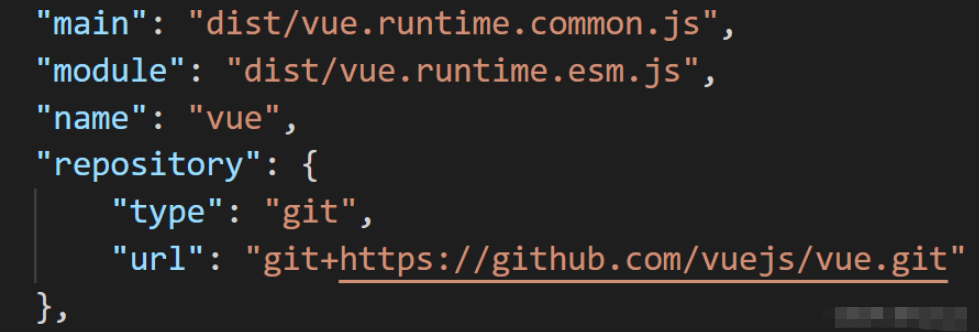
查看Vue包中的package.JSON文件可以发现,es6模块化的入口文件是vue.runtime.esm.js,即Vue默认帮我们引入的是vue的运行版,其中不包括模板解析器部分代码。

运行版Vue想要进行模板解析,就需要使用render函数。Vue官方案例中,入口文件main.js的内容如下,其中使用了render函数进行模板解析。
import Vue from 'vue'import App from './App.vue'Vue.config.productionTip = falsenew Vue({ render: h => h(App),}).$mount('#app')如果我们使用template属性进行模板解析,会报错You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.
//通过 import Vue from 'vue/dist/vue'引入完整版的vue,则代码不会报错import Vue from 'vue'//默认引入运行版的vue,使用template编写模板会报错Vue.config.productionTip = falsenew Vue({ template: `<h2>hello</h2>`,}).$mount('#app')注意:上边说的模板解析指的是解析vm配置对象的template属性中定义的模板
组件中的模板(.vue中template标签中的内容),vue使用了vue-template-compiler帮助我们解析,而且可以看到他只在开发依赖中,在生产依赖中是没有的,这也很好解释,因为打包后的文件浏览器已经可以直接运行了,不存在vue模板语法,也就不需要vue-template-compiler了。
"dependencies": { "core-js": "^3.6.5", "vue": "^2.6.11"},"devDependencies": { "@vue/cli-plugin-babel": "~4.5.0", "@vue/cli-plugin-eslint": "~4.5.0", "@vue/cli-service": "~4.5.0", "babel-eslint": "^10.1.0", "eslint": "^6.7.2", "eslint-plugin-vue": "^6.2.2", "vue-template-compiler": "^2.6.11"},在vm的配置对象中使用template属性,可以通过html语法,创建vue模板页面,我们编写的Vue模板在底层先会被转换成虚拟Dom,才会渲染到页面中(真实Dom)。
在vm的配置对象中使用 render函数 ,可以直接用js构建虚拟DOM,免去了转译(Vue模板转译成虚拟Dom)的过程。
感谢各位的阅读,以上就是“Vue中如何引入render函数”的内容了,经过本文的学习后,相信大家对Vue中如何引入render函数这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: Vue中如何引入render函数
本文链接: https://www.lsjlt.com/news/306752.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0