这篇文章主要讲解了“微信小程序弧线效果怎么实现”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“微信小程序弧线效果怎么实现”吧!目标效果:我们所有元素默认的都是长方形的元素,所以如果想要实现这个
这篇文章主要讲解了“微信小程序弧线效果怎么实现”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“微信小程序弧线效果怎么实现”吧!
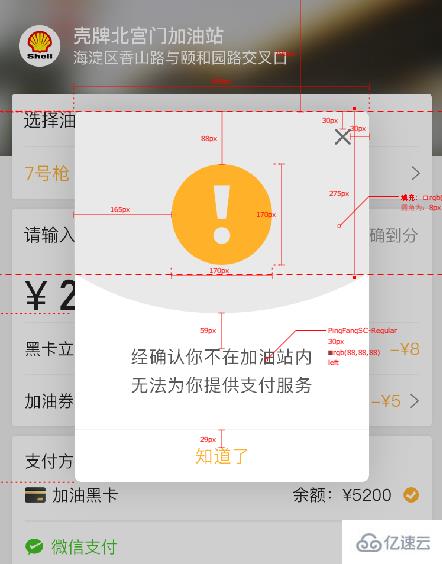
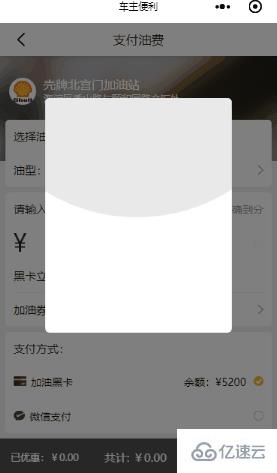
目标效果:

我们所有元素默认的都是长方形的元素,所以如果想要实现这个弧线,那必然需要做出圆形。
设置 overflow: hidden;
原理就是:方形框里边覆盖一个圆形的框,然后给外边的方框设置 overflow: hidden; 那么多出的圆的部分将不会显示
width:930rpx;height:930rpx;border-radius: 465rpx;让半径radius等于宽高的一半就可以将一个方框设为圆形
原理很简单,“正方形的内切圆的半径等于正方形边长的一半”。
margin-left:-224rpx;margin-top:-303px;一个点 我发现可以使用left 和 top 但是无法使用bottom 和right。
也是,毕竟默认的都是从左上开始排列的。
完整代码
//.wxml //.wxss.distance{width:498rpx;height:626rpx;background-color: #fff;border-radius: 12rpx;position:absolute;z-index:99999;top:200rpx;left:126rpx;overflow: hidden;}.dist_s{width:930rpx;height:930rpx;border-radius: 465rpx;background-color: rgb(233, 233, 233);margin-left:-224rpx;margin-top:-303px;}事实证明:为了适配各种设备,虽然宽度都设置好了,但是高度需要适配,一般情况下不能使用一个固定的值,而是应该使用比例。
实验证明,任何形式的居中都不如想方设法让他可以使用flex布局来达到居中的目的。
至此,完成。

改变圆的位置的效果
感谢各位的阅读,以上就是“微信小程序弧线效果怎么实现”的内容了,经过本文的学习后,相信大家对微信小程序弧线效果怎么实现这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: 微信小程序弧线效果怎么实现
本文链接: https://www.lsjlt.com/news/307946.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-09
2024-05-09
2024-05-09
2024-05-09
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0