这篇“小程序怎么制作商品列表流式布局”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“小程序怎么制作商品列表流式布局”文章吧。流
这篇“小程序怎么制作商品列表流式布局”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“小程序怎么制作商品列表流式布局”文章吧。
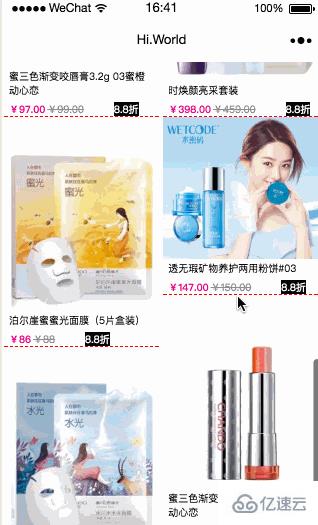
流式布局也叫百分比布局把元素的宽,高,margin,padding不再用固定数值,改用百分比,这样元素的宽,高,margin,padding会根据页面的尺寸随时调整已达到适应当前页面的目的.先看效果:
如上图所示,为了能够看的更直观一点我给布局设置了红色虚线边框,整体页面根据元素的百分比进行布局。
直接看代码:
<scroll-view scroll-y="true" style="height:{{scrollH}}px" bindscrolltolower="loadImages"> <view class="Goods" style="width:100%"><view class="mg_item"> <view wx:for="{{col1}}" wx:key="id"> <view class="item_info"><image src="{{item.imageurl}}" style="width:100%;height:{{item.height}}px"></image> </view><view class="product-name"> {{item.name}} </view><view class="product-price-wrap"> <p class="product-price-new">¥{{item.newprice}}</p> <p class="product-price-old">¥{{item.oldprice}}</p> <p class="discount">{{item.discount}}折</p> </view> </view></view><view class="mg_item"> <view wx:for="{{col2}}" wx:key="id"> <view class="item_info"><image src="{{item.imageurl}}" style="width:100%;height:{{item.height}}px"></image> </view><view class="product-name"> {{item.name}} </view><view class="product-price-wrap"> <p class="product-price-new">¥{{item.newprice}}</p> <p class="product-price-old">¥{{item.oldprice}}</p> <p class="discount">{{item.discount}}折</p> </view> </view></view> </view></scroll-view> <view style="display:none"> <image wx:for="{{images}}" wx:key="id" id="{{item.id}}" src="{{item.imageurl}}" bindload="onImageLoad"></image></view>通过查看class标签发现有两个img_item ,所以采取的是左右分别加载数据方式。
Page({ data: { scrollH: 0, imgWidth: 0, loadinGCount: 0, images: [], col1: [], col2: [] }, onLoad: function () { wx.getSystemInfo({ success: (res) => { let ww = res.windowWidth; let wh = res.windowHeight; let imgWidth = ww * 0.48; let scrollH = wh; this.setData({ scrollH: scrollH, imgWidth: imgWidth }); //加载首组图片 this.loadImages(); } }) }, onImageLoad: function (e) { let imageId = e.currentTarget.id; let oImgW = e.detail.width; //图片原始宽度 let oImgH = e.detail.height; //图片原始高度 let imgWidth = this.data.imgWidth; //图片设置的宽度 let scale = imgWidth / oImgW; //比例计算 let imgHeight = oImgH * scale; //自适应高度 let images = this.data.images; let imageObj = null; for (let i = 0; i < images.length; i++) { let img = images[i]; if (img.id === imageId) { imageObj = img; break; } } imageObj.height = imgHeight; let loadingCount = this.data.loadingCount - 1; let col1 = this.data.col1; let col2 = this.data.col2; //判断当前图片添加到左列还是右列 if (col1.length <= col2.length) { col1.push(imageObj); } else { col2.push(imageObj); } let data = { loadingCount: loadingCount, col1: col1, col2: col2 }; //当前这组图片已加载完毕,则清空图片临时加载区域的内容 if (!loadingCount) { data.images = []; } this.setData(data); }, loadImages: function () { let images = [ { goodId: 0, name: '泊尔崖蜜蜜光面膜(5片盒装)', url: 'bill', imageurl: 'https://a3.vimage1.com/upload/merchandise/pdcvis/2017/08/21/142/fb2960bf8e074d029c24315279289c19-5_218x274_70.jpg', newprice: "86", oldprice: "88", discount: "8.8", height: 0, }, { goodId: 1, name: '透无瑕矿物养护两用粉饼#03', url: 'bill', imageurl: 'Https://a.appsimg.com/upload/brand/upcb/2017/10/26/77/ias_150899004322921_604x290_80.jpg!75.WEBp', newprice: "147.00", oldprice: "150.00", discount: "8.8", height: 0, }, { goodId: 2, name: '川水水光面膜(5片盒装)', url: 'bill', imageurl: 'https://a2.vimage1.com/upload/merchandise/pdcvis/2017/08/21/86/7891361fdab348a1bc91aeca31fc77b1-5_218x274_70.jpg', newprice: "86.00", oldprice: "88.00", discount: "8.8", height: 0, }, { goodId: 3, name: '蜜三色渐变咬唇膏3.2g 03蜜橙动心恋', url: 'bill', imageurl: 'http://a3.vimage1.com/upload/merchandise/pdcvis/2017/08/21/176/c3b9453a4d7f46c6a8fe78705f77352b-5_218x274_70.jpg', newprice: "97.00", oldprice: "99.00", discount: "8.8", height: 0, }, { goodId: 4, name: '时焕颜亮采套装', url: 'bill', imageurl: 'https://a2.vimage1.com/upload/merchandise/pdcvis/2017/08/21/93/69a6bc1c11eb4be184b7dffb43b8565b-5_218x274_70.jpg', newprice: "398.00", oldprice: "459.00", discount: "8.8", height: 0, } ]; let baseId = "img-" + (+new Date()); for (let i = 0; i < images.length; i++) { images[i].id = baseId + "-" + i; } this.setData({ loadingCount: images.length, images: images }); }})如下代码:
**if (col1.length <= col2.length) {
col1.push(imageObj);
} else {
col2.push(imageObj);
}**
检索商品集合根据高度分别放入两个集合中。
page{ height: 100%; background-color: #F3F4F6;} .img_item { width: 48.5%; margin: 2px; display: inline-block; vertical-align: top; background-color: #ffffff; font-size: 24rpx;}.item_info{ border-top:1px dashed red;}.product-name{ color: #000; text-align:left; margin: 0px 5px; margin-bottom: 5px; }.product-price-wrap .product-price-new{ color: #e80080; margin-left:5px; font-weight:900;}.product-price-wrap .product-price-old{ color: #888; text-decoration: line-through; padding-left: 2px;}.product-price-wrap .discount{ margin-left: 30px; background-color: #000; color: #fff;}以上就是关于“小程序怎么制作商品列表流式布局”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网精选频道。
--结束END--
本文标题: 小程序怎么制作商品列表流式布局
本文链接: https://www.lsjlt.com/news/308259.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0