这篇文章主要讲解了“小程序怎么实现点餐小程序购物车效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“小程序怎么实现点餐小程序购物车效果”吧!自己的第一个点餐小程序,主要包括左右菜单联动、点击
这篇文章主要讲解了“小程序怎么实现点餐小程序购物车效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“小程序怎么实现点餐小程序购物车效果”吧!
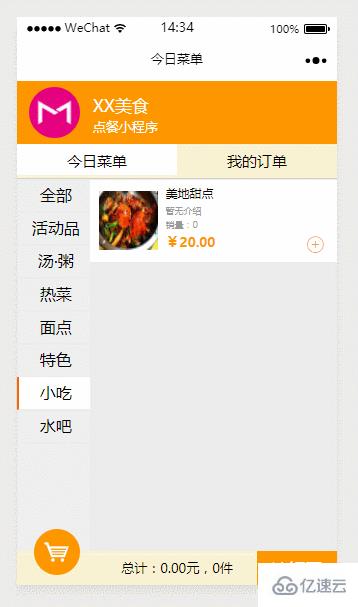
自己的第一个点餐小程序,主要包括左右菜单联动、点击数量加减、菜单和购物车数量可以同步加减、购物车动画等,纯前端实现
大致的功能样式如下图展示:

主要代码块:
// 点击左侧分类切换右侧菜品 changeRightMenu: function (e) { var classify = e.target.dataset.id;// 获取点击项的id var foodList = this.data.foodList; var allFoodList = this.data.allFoodList; var newFoodList = []; if (classify == 0) {//选择了全部选项 this.setData({ curNav: classify, foodList: allFoodList }) } else { //选择了其他选项 for (var i in allFoodList) { if (allFoodList[i].catid == classify) { newFoodList.push(allFoodList[i]) } } this.setData({ // 右侧菜单当前显示第curNav项 curNav: classify, foodList: newFoodList }) } }, // 购物车及菜单中增加数量 addCount: function (e) { var id = e.currentTarget.dataset.id;[这里写链接内容](Http://download.csdn.net/download/m0_37543652/10019843%20%20%E6%BA%90%E7%A0%81%E4%B8%8B%E8%BD%BD%E5%9C%B0%E5%9D%80) var arr = wx.getStorageSync('cart') || []; var f = false; for (var i in this.data.foodList) {// 遍历菜单找到被点击的菜品,数量加1 if (this.data.foodList[i].id == id) { this.data.foodList[i].quantity += 1; if (arr.length > 0) { for (var j in arr) {// 遍历购物车找到被点击的菜品,数量加1 if (arr[j].id == id) { arr[j].quantity += 1; f = true; try { wx.setStorageSync('cart', arr) } catch (e) { console.log(e) } break; } } if (!f) { arr.push(this.data.foodList[i]); } } else { arr.push(this.data.foodList[i]); } try { wx.setStorageSync('cart', arr) } catch (e) { console.log(e) } break; } } this.setData({ cartList: arr, foodList: this.data.foodList }) this.getTotalPrice(); }, // 定义根据id删除数组的方法 removeByValue: function (array, val) { for (var i = 0; i < array.length; i++) { if (array[i].id == val) { array.splice(i, 1); break; } } }, // 购物车减少数量 minusCount: function (e) { var id = e.currentTarget.dataset.id; var arr = wx.getStorageSync('cart') || []; for (var i in this.data.foodList) { if (this.data.foodList[i].id == id) { this.data.foodList[i].quantity -= 1; if (this.data.foodList[i].quantity <= 0) { this.data.foodList[i].quantity = 0; } if (arr.length > 0) { for (var j in arr) { if (arr[j].id == id) { arr[j].quantity -= 1; if (arr[j].quantity <= 0) { this.removeByValue(arr, id) } if (arr.length <= 0) { this.setData({ foodList: this.data.foodList, cartList: [], totalNum: 0, totalPrice: 0, }) this.cascadeDismiss() } try { wx.setStorageSync('cart', arr) } catch (e) { console.log(e) } } } } } } this.setData({ cartList: arr, foodList: this.data.foodList }) this.getTotalPrice(); },感谢各位的阅读,以上就是“小程序怎么实现点餐小程序购物车效果”的内容了,经过本文的学习后,相信大家对小程序怎么实现点餐小程序购物车效果这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: 小程序怎么实现点餐小程序购物车效果
本文链接: https://www.lsjlt.com/news/308289.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0