这篇文章主要介绍了CSS图像透明度怎么设置的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇CSS图像透明度怎么设置文章都会有所收获,下面我们一起来看看吧。定义和用法opacity 属性设置元素的不透明级别。语法o
这篇文章主要介绍了CSS图像透明度怎么设置的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇CSS图像透明度怎么设置文章都会有所收获,下面我们一起来看看吧。
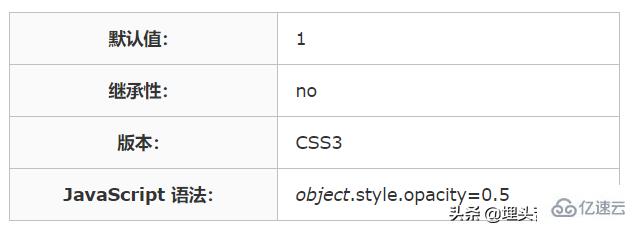
定义和用法
opacity 属性设置元素的不透明级别。

语法
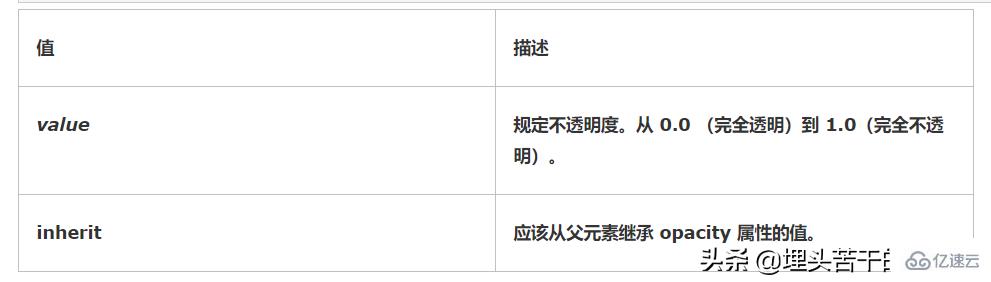
opacity: value|inherit;
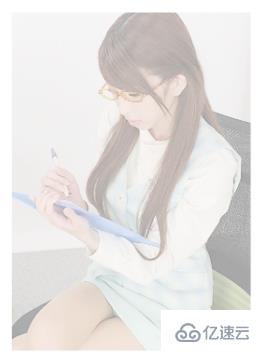
实例一:创建透明图像

<!DOCTYPE html><html><head><style>img{opacity:0.4;filter:alpha(opacity=40); }img:hover{opacity:1.0;filter:alpha(opacity=100); }</style></head><body><h2>图像透明度</h2><img src="Http://pic.58pic.com/58pic/15/36/00/73b58PICgvY_1024.jpg" alt="Peach Blossom" /><p><b>注释:</b>在 IE 中,必须添加 <!DOCTYPE>,这样才能将 :hover 选择器用于除了 <a> 之外的其它元素。</p></body></html>实例二:半透明框中加文本
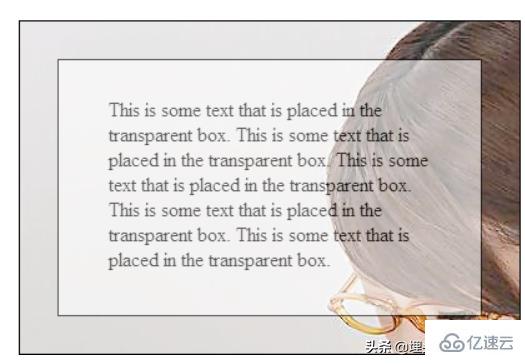
呈现方式

<!DOCTYPE html><html><head><style>.background{ width: 400px; height: 266px; background: url(http://pic.58pic.com/58pic/15/36/00/73b58PICgvY_1024.jpg) no-repeat ; border: 1px solid black;}.transbox{ width: 338px; height: 204px; margin:30px; background-color: #ffffff; border: 1px solid black; filter:alpha(opacity=60); opacity:0.6;}.transbox p{ margin: 30px 40px;}</style></head><body><div class="background"><div class="transbox"><p>This is some text that is placed in the transparent box.This is some text that is placed in the transparent box.This is some text that is placed in the transparent box.This is some text that is placed in the transparent box.This is some text that is placed in the transparent box.</p></div></div></body></html>关于“CSS图像透明度怎么设置”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“CSS图像透明度怎么设置”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网精选频道。
--结束END--
本文标题: CSS图像透明度怎么设置
本文链接: https://www.lsjlt.com/news/308935.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0