这篇文章主要为大家展示了“js如何使用+运算符”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“js如何使用+运算符”这篇文章吧。+运算符什么? +运算符?我从一年级开始就知道。是的,当然,但这与算
这篇文章主要为大家展示了“js如何使用+运算符”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“js如何使用+运算符”这篇文章吧。
+运算符
什么? +运算符?我从一年级开始就知道。
是的,当然,但这与算术运算符无关:
const four = 2 + 2;它的另一个用途可以看作是 "将给定的表达式转换为Number",但也可能揭示出其他有趣的用例。

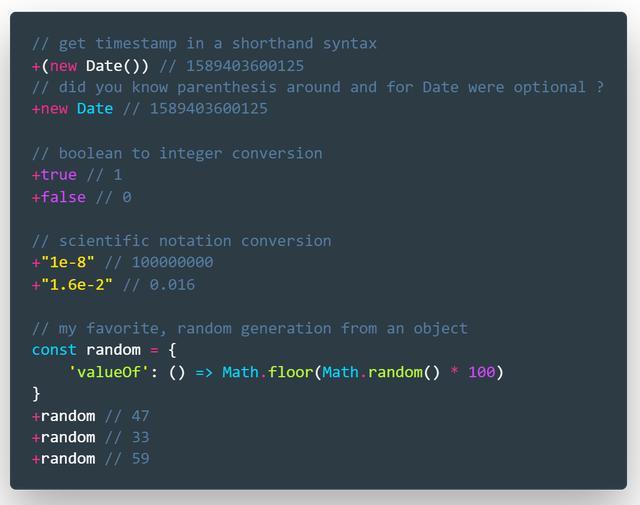
即使可以使用 Number() 构造函数获得这些结果,在某些情况下,使用 + 运算符似乎也感觉更干净。
对于最后一个示例,我们将覆盖 random 对象的 valueOf() 方法,并且 + 运算符通过将其值转换为 Number 来“获取”其值。
以上是“js如何使用+运算符”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网精选频道!
--结束END--
本文标题: js如何使用+运算符
本文链接: https://www.lsjlt.com/news/310407.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0