今天给大家介绍一下Vue中异步数据获取方式是什么。文章的内容小编觉得不错,现在给大家分享一下,觉得有需要的朋友可以了解一下,希望对大家有所帮助,下面跟着小编的思路一起来阅读吧。vue中异步数据获取1、获取异步数据,通过async/await
今天给大家介绍一下Vue中异步数据获取方式是什么。文章的内容小编觉得不错,现在给大家分享一下,觉得有需要的朋友可以了解一下,希望对大家有所帮助,下面跟着小编的思路一起来阅读吧。
import { fetchList } from '@/api/article'//在created中即开始获取created() { this.getList()}methods:{ async getList() { this.listLoading = true //es6写法,与then方法链式调用相同,但比较简洁直观 //const的写法,保证原数据不被更改 const { data } = await fetchList(this.listQuery) //被await阻塞的代码 const items = data.items this.list = items.map(v => { }) this.listLoading = false },}eg1:
changeA(){ return 3 }, async getAsync(){ let a = 1 a = await this.changeA() console.log(a) //打印结果为3 }, //changeA中没有异步操作,程序从上往下执行eg2:
async changeA(){ let a =22 await setTimeout(()=>{ console.log('异步中') a = 33 }) console.log('异步结果') return a }, async getAsync(){ let a = 1 await this.changeA() console.log(a) }, //打印结果为 异步结果 22 //a的结果 异步中 //结论await并未阻塞异步的代码eg3:
changeA(){ return new Promise((resolve)=>{ setTimeout(()=>{ console.log('异步') resolve() },2000) }) }, async getAsync(){ await this.changeA() console.log('同步') }, //两秒后打印结果 异步 同步 //结论:成功阻塞代码eg4:
changeA(){ return new Promise((resolve)=>{ setTimeout(()=>{ console.log('异步') resolve() },2000) }) }, async getAsync(){ this.changeA() console.log('同步') }, //先打印同步,两秒后打印异步总结:当await后面跟的函数存在异步且返回promise的时候,才会阻塞之后的同步代码,由上述eg可以印证
tips:
async函数也会立即返回一个promise对象
返回promise函数,可以在该方法结束后,使用链式结构
methods:{ getProfile(id) { let query = { aid: id }; //返回一个promise对象 return new Promise(async resolve => { const {data} = await api.getProfileList(query) //被await阻塞的同步代码 this.profileList = data; this.graphical(this.dataX, this.dataY); resolve(); }); }, //当得到赋值的时候,再打开弹窗 this.getProfile(aid).then(() => { this.dialogVisible3 = true; });}
后端返回该地址的坐标经纬度,需要前端用百度地图api处理成详情地址
处理过程在遍历中直接引入

处理完数据后返回并绑定到el-table列表
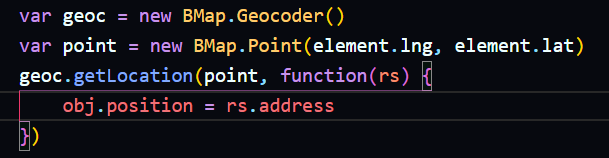
通过打印发现getLocation()方法响应过慢,导致数据渲染时该字段为空
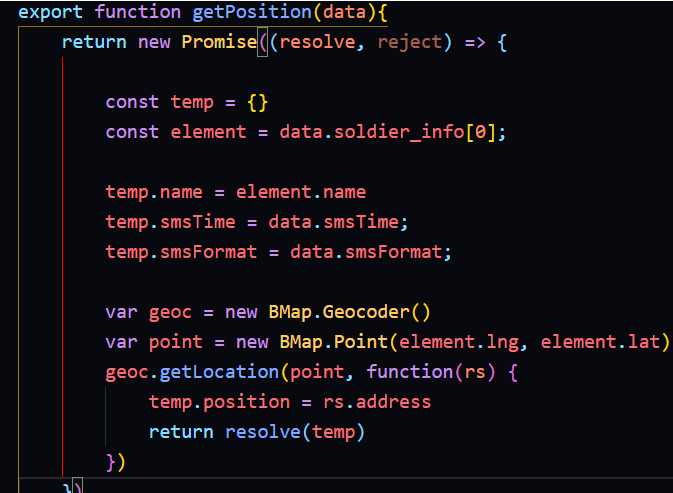
抽离出处理数据的方法,用异步处理方式返回

返回的之中存在空值。。。
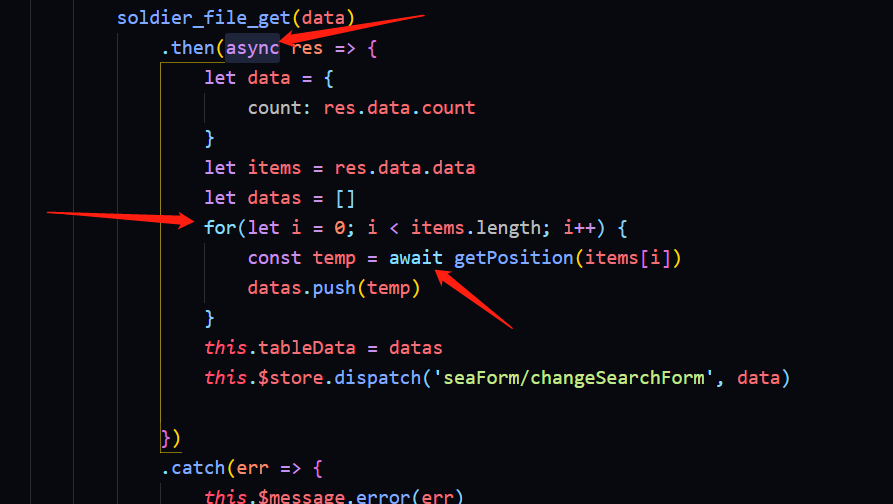
所以。。。。。在外层调用时同样需要异步操作

因为获取详情地址的方法是逐条处理的,所以在调用的外层进行了遍历
以上就是vue中异步数据获取方式是什么的全部内容了,更多与vue中异步数据获取方式是什么相关的内容可以搜索编程网之前的文章或者浏览下面的文章进行学习哈!相信小编会给大家增添更多知识,希望大家能够支持一下编程网!
--结束END--
本文标题: vue中异步数据获取方式是什么
本文链接: https://www.lsjlt.com/news/321293.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0