Python 官方文档:入门教程 => 点击学习
这篇“python全栈之学习Jquery的示例分析”文章,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要参考一下,对于“Python全栈之学习JQuery的示例分析”,小编整理了以下知识点,请大家跟着小编的步伐一步一
这篇“python全栈之学习Jquery的示例分析”文章,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要参考一下,对于“Python全栈之学习JQuery的示例分析”,小编整理了以下知识点,请大家跟着小编的步伐一步一步的慢慢理解,接下来就让我们进入主题吧。
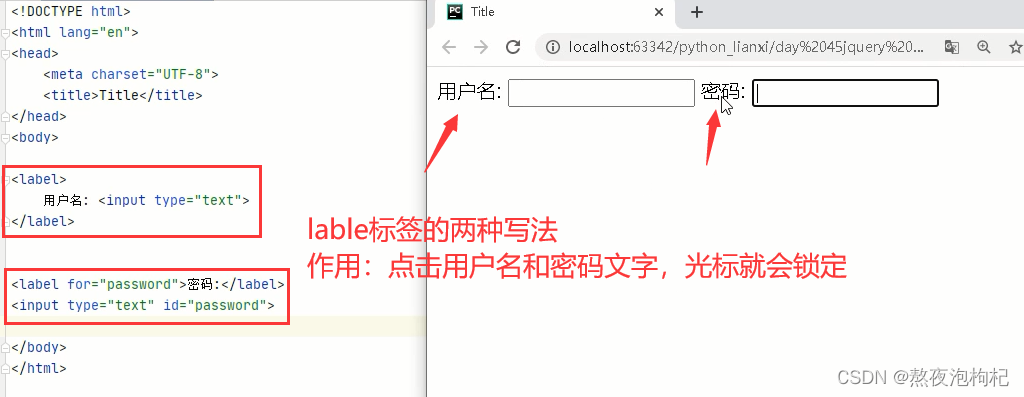
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><label> 用户名: <input type="text"></label><label for="passWord">密码:</label><input type="text" id="password"></body></html>
jquery引入:
jquery对原生js封装bootcdn官网:https://www.bootcdn.cn/外部网址引入(一般不用)<!--<script src="Https://cdn.bootCSS.com/jquery/3.4.1/jquery.js"></script>-->本地文件引入(bootcnd:提供了很多插件网站的地址,加速过的,直接在搜索框中搜索jquery,然后把连接放在地址栏,把返回的结果复制到jquery.js(在PyCharm中与html同级的目录)里面,然后html进行引用即可)<script src="jquery.js"></script> //jquery.js本地文件路径jquery对原生js封装bootcdn官网:https://www.bootcdn.cn/外部网址引入(一般不用)<!--<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>-->本地文件引入(bootcnd:提供了很多插件网站的地址,加速过的,直接在搜索框中搜索jquery,然后把连接放在地址栏,把返回的结果复制到jquery.js(在pycharm中与html同级的目录)里面,然后html进行引用即可)<script src="jquery.js"></script> //jquery.js本地文件路径juery初始
var d1 = $('#d1'); -- jquery对象 -- jQuery.fn.init [div#d1]var d = document.getElementById('d1'); -- 原生dom对象 -- <div id='d1'></div>jquery对象和dom对象之前不能调用互相的方法jquery对象和dom对象可以互相转换d1[0] -- dom对象 # 通过索引取值的方式$(d) -- jquery对象 # $(原生DOM对象)再次解释:$("#d1")[0].innerHTML但凡从中括号索引取出来的值,都是原生dom对象原生dom对象转为jquery对象,使用text方法获取文本a:原生dom对象$(a) 这就转成juery对象,在调用text方法$(a).text();<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><div id="d1"> <h2>皇家赌场</h2></div></body><!--<script src="jquery.js"></script>--><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script><!--<script>--><!-- --><!-- --><!-- --><!-- --><!--</script>--></html>知识点:
// id选择器$('#d1') -- 同css// 类选择器$('.c1') $(".c1").css({'color':'green'});// 元素选择器$('标签名称') -- $('span') // 查看jquery对象找到的元素个数$("li").length;基础选择器使用:
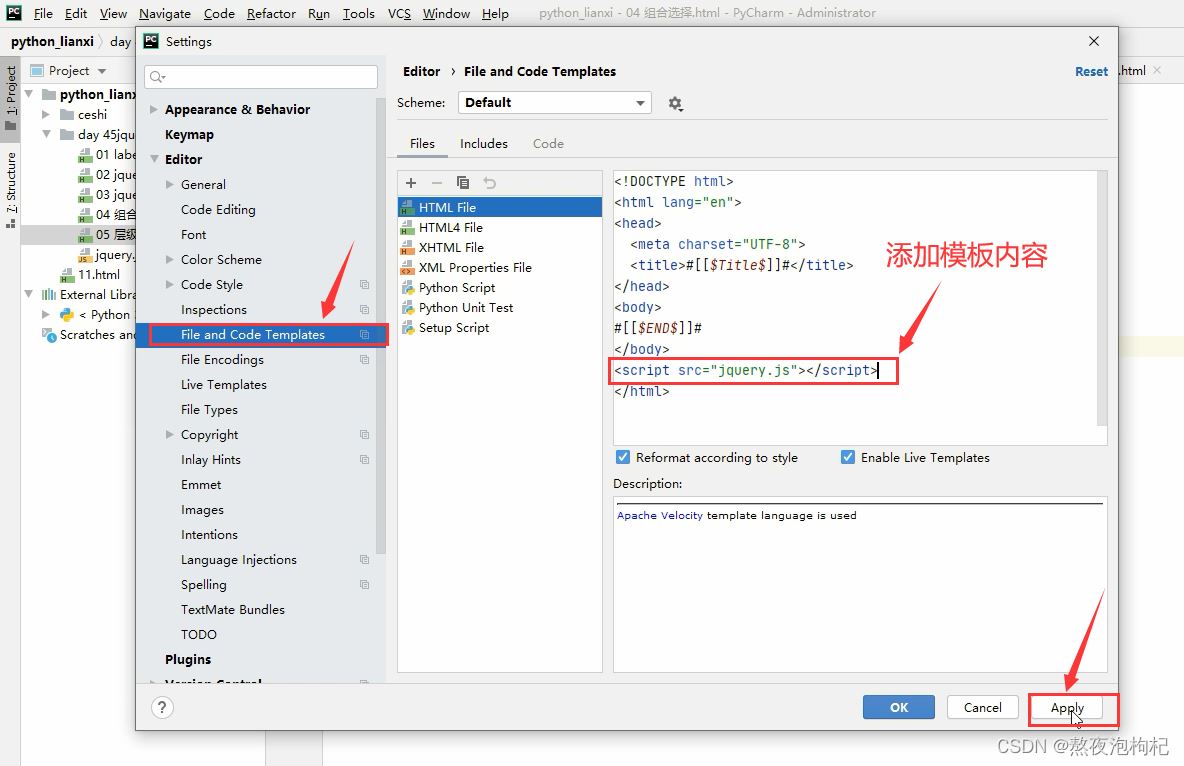
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><ul> <li class="c1">葛龙</li> <li>高学峰</li> <li class="c1">何旭彤</li> <li>宋健</li> <li id="weige">刘利伟</li> <li>王同佩</li></ul></body><script src="jquery.js"></script><script> // $("#weige"); id选择器 // $(".c1");类值选择器 示例:$(".c1").css({'color':'green'}); 设置字体颜色 // $("li");标签选择器,写标签名称</script></html><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><ul> <li class="c1">葛龙</li> <li>高学峰</li> <li class="c1">何旭彤</li> <li>宋健</li> <li id="weige">刘利伟</li> <li>王同佩</li></ul></body><script src="jquery.js"></script><script> // $("#weige"); id选择器 // $(".c1");类值选择器 示例:$(".c1").css({'color':'green'}); 设置字体颜色 // $("li");标签选择器,写标签名称</script></html>因为每次都要引入jquery.js比较麻烦,所以可以直接在模板里添加默认引入:

示例1:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><div class="c1"> xxxx</div><div id="d1"> oooo</div></body>// 引入js文件或者写js代码的时候,最好写到html文件的最下方,但是要在html标签内部 <script src="jquery.js"></script> <script> // 示例 组合选择器 $("#d1,.c1"); $("#d1,.c1").css({'color':'red'}); </script></html>示例2:
$('#d1,.c2')示例:html代码<div id="d1"></div> <div class="c2"> 这是c2 </div> css代码: #d1,.c2{ background-color: red; height: 100px; width: 100px; border-bottom: 1px solid black; } jquery代码: $('#d1,.c2').css('background-color','green'); $('#d1,.c2')[1]; -- 索引为1的dom对象 $('#d1,.c2').eq(1); -- 索引为1 的jquery对象$('#d1,.c2')示例:html代码<div id="d1"></div> <div class="c2"> 这是c2 </div> css代码: #d1,.c2{ background-color: red; height: 100px; width: 100px; border-bottom: 1px solid black; } jquery代码: $('#d1,.c2').css('background-color','green'); $('#d1,.c2')[1]; -- 索引为1的dom对象 $('#d1,.c2').eq(1); -- 索引为1 的jquery对象找标签下的儿子、孙子,比如 $(“fORM input”)
示例:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><div class="c1"> <h2>只要python学的好,媳妇年年在高考</h2></div><h2> 主要你有钱,对象刚进幼儿园</h2></body><script src="jquery.js"></script><script> // 示例 $(".c1 h2").css({"color":'green'});</script></html><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><div class="c1" xx="lnh"> 书山有路勤为径,学海无涯苦作舟!</div></body><script src="jquery.js"></script><script> // 通过属性名查找标签 $("[class]"); $("[xx]"); // 自定义属性 // 通过属性名对应属性值来查找标签 $("[class='c1']"); $("[xx='lnh']"); //自定义属性</script></html>知识点:
:checked 找到被选中的input标签:selected 找被选中的select标签中的option标签:disabled 不可操作的标签 :enabled 可操作的标签示例:html代码:用户名:<input type="text" id="username" disabled>密码: <input type="text" id="password">jquery代码:$(':enabled'); $(':disabled');示例1:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head> <body><input type="radio" name="sex" value="1">男<input type="radio" name="sex" value="2">女<input type="radio" name="sex" value="3">未知<select name="city" id="city"> <option value="1">上海</option> <option value="2">深圳</option> <option value="3">北京</option></select></body><script src="jquery.js"></script><script> // $(':checked'); 能够找到input选择框和select下拉选择框中被选中的option标签 // $(':selected'); 找到的是select下拉框中被选中的option标签</script></html>示例2:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body>// 标签里属性和值相等的时候,直接写属性就ok(disabled="disabled")<input type="text" id="s1" disabled><input type="text"><input type="password"></body><script src="jquery.js"></script><script> $(":enabled"); // 找到可操作的标签 $(":disabled"); // 找到不可操作的标签</script></html><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body>用户名: <input type="text"><br>密码 <input type="password"><br>性别选择:<input type="radio" name="sex" value="1">男<input type="radio" name="sex" value="2">女<input type="radio" name="sex" value="3">未知</body><script src="jquery.js"></script><script> $(':text') // type='text' 的input标签 $(':password') // type='password' 的input标签 $(':radio') // type='radio' 的input标签</script></html>原生js中的间接查找选择器:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><ul> <li class="c1">刘义沨</li> <li >李亚锋</li> <li id="singer"> <span class="s1">张磊1</span> <span>张磊2</span> </li> <li>高华新</li> <li class="superman">赵世超</li> <li>杨元涛</li></ul></body><script src="jquery.js"></script><script> var res = $("#singer").parent(); // 找该标签的父辈 var res = $("#singer").parents(); // 找到所有的直系祖先辈 $("#singer").parentsUntil('body'); // 直到找到符合某个选择器的标签为止,不包含该选择器对应的那个标签 $("#singer").children(); // 找儿子辈的标签 $("#singer").children('.s1'); // 对找到的儿子标签进行过滤 $("#singer").children('选择器'); $("#singer").next(); // 找到下一个兄弟标签 $("#singer").nextAll(); // 找到它下面的所有兄弟标签 $("#singer").nextUntil('.superman'); // 找它下面的兄弟标签,直到找到符合某个选择器的标签为止,并且不包含该标签 $("#singer").prev(); // 找到上一个兄弟标签 $("#singer").prevAll(); // 找到它上面所有的兄弟标签 $("#singer").prevUntil('.c1'); // 找它上面的兄弟标签,直到找到符合某个选择器的标签为止,并且不包含该标签 $("#singer").siblings() // 找到所有兄弟标签,不包含自己 $("#singer").siblings('.c1') // 找到兄弟标签中符合选择器的兄弟标签 $('ul').find('span'); // 找到后代中所有符合条件的标签 $('li').first(); // 找到所有找到的标签中的第一个标签,获得的是jq对象 $('li').last(); // 找到最后一个标签 $('li').eq(0); // 通过索引取值找到标签,拿到的是jq对象 $('li')[0] // 通过索引取值找到标签,拿到的是原生DOM对象 console.log(res)</script></html><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> #d1{ color: tan; } .c4{ color:yellow!important; } span{ color:blue; } .c1{ height:100px; width:100px; background-color:red; } .c2{ height:100px; width:100px; background-color:green; } .c3{ color:red; } </style></head><body><div class="c1"> 康玉康和张保张 秀!!!</div><div class="c3"> div1 <span class="c4" id="d1" >xxx</span></div></body><script src="jquery.js"></script><script> $('.c1').addClass('c2'); // 动态添加类值 $('.c1').removeClass('c2'); // 删除类值 $('.c1').toggleClass('c2'); // 有就删除,没有就添加 // 某些网站的闪烁效果 setInterval(function(){$('.c1').toggleClass('c2');},100);</script></html><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <input type="text" id="username"> <input type="radio" class="a1" name="sex" value="1">男 <input type="radio" class="a1" name="sex" value="2">女 <input type="checkbox" class="a2" name="hobby" value="1">抽烟 <input type="checkbox" class="a2" name="hobby" value="2">喝酒 <input type="checkbox" class="a2" name="hobby" value="3">烫头 <select name="city" id="s1"> <option value="1">北京</option> <option value="2">上海</option> <option value="3">深圳</option> </select> <select name="lover" id="s2" multiple> <option value="1">波多</option> <option value="2">苍井</option> <option value="3">小泽</option> </select></body><script src="jquery.js"></script><script> //示例: 简单验证用户输入内容长度的判断,blur是鼠标离开光标就出发事件<!-- $('#username').blur(function(){--><!-- var uname = $('#username').val();--><!-- if (uname.length < 4){--><!-- alert('太短了,不舒服');--><!-- }--><!-- })--> // 获取值 // $('#username').val(); //input type=text的普通文本输入框获取值 // $('input:checked').val(); // input type=radio // $(':checkbox:checked').val(); // input type=checkbox 通过val方法不能直接获取所有的被勾选的标签的value属性对应的值,只能获取一个 // 所以,我们需要通过循环的方式来获取 $('#s1').val(); // 单选下拉框获取值 $('#s1').val(['1']); // 单选下拉框设置值 $('#s2').val(); // 多选下拉框获取值 $('#s2').val(['2','3']); // 多选下拉框设置值 // 设置值 // $('#username').val('xxxxx'); // /input type=text的普通文本输入框设置值 // $(':radio').val(['1']); //input type=radio设置值 // $(':checkbox').val(['1','3']); // input type=checkbox设置值</script></html>总结:
获取值: 文本输人框:$('#username').val(); 单选radio框:$('.a1:checked').val(); 多选checkout框:$('.a2:checked').val()是不行的;需要循环取值,如下: var d = $(':checkbox:checked'); for (var i=0;i<d.length;i++){ console.log(d.eq(i).val()); } 单选select框:$('#city').val(); 多选select框:$('#lover').val();设置值: 文本输入框:$('#username').val('you are my love'); 单选radio框:$('.a1').val([2]); #注意内容必须是列表,写的是value属性对应的值 多选checkout框:$('.a2').val(['2','3']) 单选select框:$('#city').val('1'); 多选select框:$('#lover').val(['2','3'])点击事件绑定:(.blur是鼠标离开光标就出发事件,还有.change也是出发事件) $('.c1').click(function () { //$(this)表示的就是它自己 $(this).css('background-color','green'); // $('.c1').css('background-color','green'); })添加标签: $(’.c1’).html(‘百度’); 但是这个属于替换内容,将标签内原来的内容全部替换掉,下面的示例是往标签内添加内容,而不是替换
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><button id="zouni">走你</button><div id="d1"> <h2>xxxx</h2></div></body><script src="jquery.js"></script><script> // 示例: 点击按钮插入a标签的示例 // 1 绑定事件 $('#zouni').click(function(){ // 2创建a标签 var a = $('<a>',{text:'这还是个链接',href:'http://www.baidu.com',class:'link',id:'baidu',name:'baidu' }) // 3 找到要插入a标签的外层标签 // 4 插入a标签 // $("#d1")[0].appendChild(a[0]); //原生js的方法,往标签内部的最后面插入元素 $("#d1").append(a); })</script></html><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><div id="d1"> <h2>亚洲</h2></div></body><script src="jquery.js"></script><script> $('#d1').before('<a href="http://www.baidu.com">你的最爱</a>'); // 标签的外部的前面添加元素 $('#d1').after('<a href="http://www.baidu.com">你的最爱</a>');// 标签的外部的后面添加元素 $('#d1').append('<a href="http://www.baidu.com">你的最爱</a>');// 标签的内部的后面添加元素 $('#d1').prepend('<a href="http://www.baidu.com">你的最爱</a>');// 标签的内部的前面添加元素</script></html><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><div id="d1"> <h2>xxxx</h2></div><div id="d2"> <h3>ssss</h3></div></body><script src="jquery.js"></script><script> $('#d1').remove(); // 删除 $('#d1').empty(); // 清空 类似:$('#d1').text('');</script></html>// 字符占位符${变量名}// js中全局变量不要用name,因为windos这个对象也有name(windows.name)var username = '胜平';var s = `我叫${username},我是个好人`;1、简单易用,与C/C++、Java、C# 等传统语言相比,Python对代码格式的要求没有那么严格;2、Python属于开源的,所有人都可以看到源代码,并且可以被移植在许多平台上使用;3、Python面向对象,能够支持面向过程编程,也支持面向对象编程;4、Python是一种解释性语言,Python写的程序不需要编译成二进制代码,可以直接从源代码运行程序;5、Python功能强大,拥有的模块众多,基本能够实现所有的常见功能。
以上是“Python全栈之学习JQuery的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网Python频道!
--结束END--
本文标题: Python全栈之学习JQuery的示例分析
本文链接: https://www.lsjlt.com/news/321348.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0