这篇文章主要介绍“js怎么实现嵌套数组重排序”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“js怎么实现嵌套数组重排序”文章能帮助大家解决问题。总共遇到两个问题:1、JS中for循环输出同一变量值的问
这篇文章主要介绍“js怎么实现嵌套数组重排序”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“js怎么实现嵌套数组重排序”文章能帮助大家解决问题。
总共遇到两个问题:
1、JS中for循环输出同一变量值的问题
js事件处理器在线程空闲事件不会运行,导致最后运行的时候输出的都是i最后的值。
解决方法:在循环中声明 this.content1 = {}
2、排序算法在序号到10以后出错
解决方法:没注意string和int,原数据为string
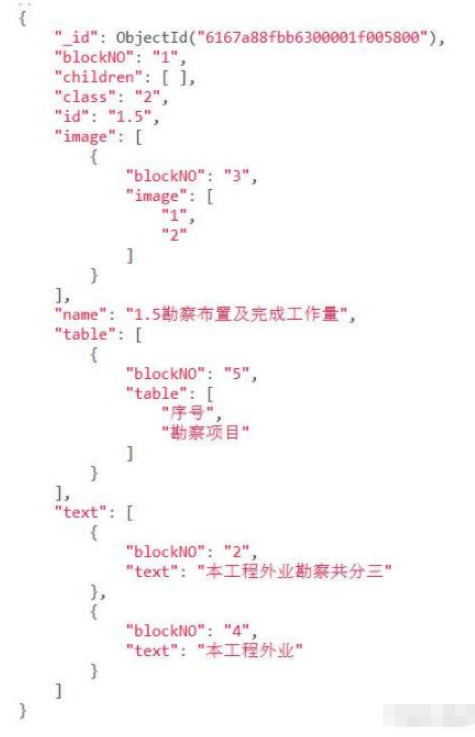
原数据:

目标:将table、text、image合并到一个content里面,并按blockNO排序
代码:
<script>export default { data() { return { data: [], content1: {} } }, created() { this.test() }, methods: { async test() { const { data: res } = await this.$Http.get('test1') for (let i = 0; i < res.length; i++) { this.data1 = {} this.data1.name = res[i].name this.data1.blockNO = res[i].blockNO this.data1.class = res[i].class this.data1.id = res[i].id this.data1.children = [] this.data1.content = [] if (res[i].text) { for (let j = 0; j < res[i].text.length; j++) { this.content1 = {} this.content1.blockNO = res[i].text[j].blockNO this.content1.type = 'text' this.content1.detail = res[i].text[j].text this.data1.content.push(this.content1) } } if (res[i].table) { for (let j = 0; j < res[i].table.length; j++) { this.content1 = {} this.content1.blockNO = res[i].table[j].blockNO this.content1.type = 'table' this.content1.detail = res[i].table[j].table this.data1.content.push(this.content1) } } if (res[i].image) { for (let j = 0; j < res[i].image.length; j++) { this.content1 = {} this.content1.blockNO = res[i].image[j].blockNO this.content1.type = 'image' this.content1.detail = res[i].image[j].image this.data1.content.push(this.content1) } } for (let j = 1; j < this.data1.content.length; j++) { for (let i = 0; i < this.data1.content.length - j; i++) { if ( parseInt(this.data1.content[i].blockNO) > parseInt(this.data1.content[i + 1].blockNO) ) { let tempnum = this.data1.content[i + 1] this.data1.content[i + 1] = this.data1.content[i] this.data1.content[i] = tempnum } } } this.data.push(this.data1) } console.log(this.data) } }}</script>关于“js怎么实现嵌套数组重排序”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网精选频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: js怎么实现嵌套数组重排序
本文链接: https://www.lsjlt.com/news/321390.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-07
2024-05-07
2024-05-07
2024-05-07
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0