今天给大家介绍一下如何分析Swiper插件的原理和使用。文章的内容小编觉得不错,现在给大家分享一下,觉得有需要的朋友可以了解一下,希望对大家有所帮助,下面跟着小编的思路一起来阅读吧。Swiper介绍swiper是一款开源的解决前端开发中触摸
今天给大家介绍一下如何分析Swiper插件的原理和使用。文章的内容小编觉得不错,现在给大家分享一下,觉得有需要的朋友可以了解一下,希望对大家有所帮助,下面跟着小编的思路一起来阅读吧。
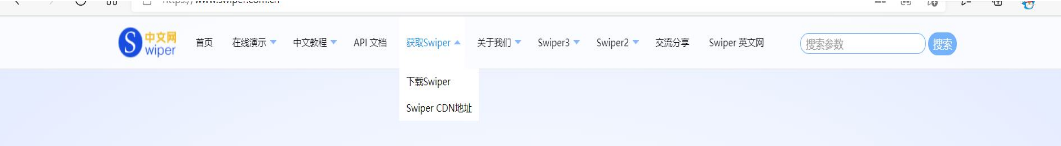
swiper官网:

使用swiper首先要下载swiper

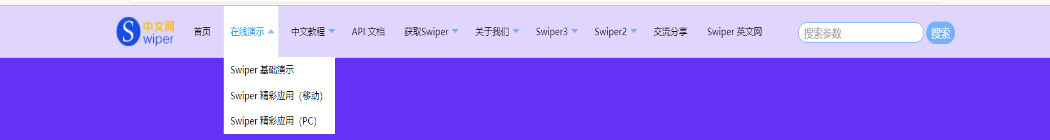
下载完成后在官网在线演示中找到你所需要的

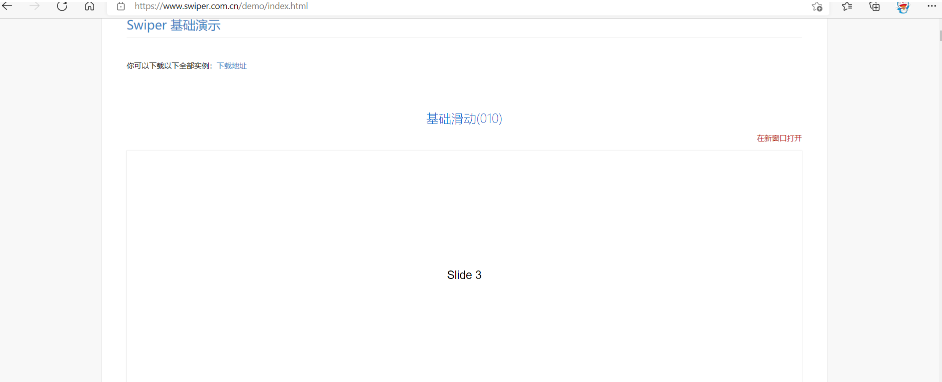
这里我选择了基础演示中的010

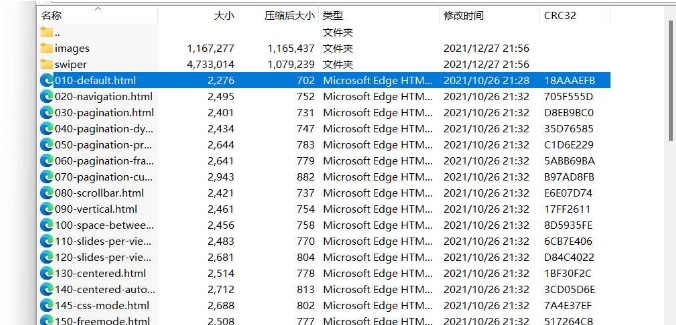
首先在你下载的压缩包中找到010的demo文件

打开后点击鼠标右键打开网页源代码
打开编辑器在自己项目中引入swiper.min.CSS swiper-bundle.min.js 两个文件
复制打开的网页源代码中的结构html 样式css以及js代码
最后就可以使用swiper插件
<!DOCTYPE html><html lang="en"><head> <meta charset="utf-8" /> <title>Swiper demo</title> <meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1" /> <!-- Link Swiper's CSS --> <link rel="stylesheet" href="css/swiper-bundle.min.css" /> <!-- Demo styles --> <style> html, body { position: relative; height: 100%; } body { background: #eee; font-family: Helvetica Neue, Helvetica, Arial, sans-serif; font-size: 14px; color: #000; margin: 0; padding: 0; } .swiper { width: 100%; height: 100%; } .swiper-slide { text-align: center; font-size: 18px; background: #fff; display: -WEBkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; -webkit-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center; } .swiper-slide img { display: block; width: 100%; height: 100%; object-fit: cover; } </style></head><body> <!-- Swiper --> <div class="swiper mySwiper"> <div class="swiper-wrapper"> <div class="swiper-slide">Slide 1</div> <div class="swiper-slide">Slide 2</div> <div class="swiper-slide">Slide 3</div> <div class="swiper-slide">Slide 4</div> <div class="swiper-slide">Slide 5</div> <div class="swiper-slide">Slide 6</div> <div class="swiper-slide">Slide 7</div> <div class="swiper-slide">Slide 8</div> <div class="swiper-slide">Slide 9</div> </div> </div> <!-- Swiper JS --> <script src='js/swiper-bundle.min.js'></script> <!-- Initialize Swiper --> <script> var swiper = new Swiper(".mySwiper", {}); </script></body></html>最后如果想改变Swiper插件的api可以阅读API文档,然后结合项目更改

以上就是如何分析Swiper插件的原理和使用的全部内容了,更多与如何分析Swiper插件的原理和使用相关的内容可以搜索编程网之前的文章或者浏览下面的文章进行学习哈!相信小编会给大家增添更多知识,希望大家能够支持一下编程网!
--结束END--
本文标题: 如何分析Swiper插件的原理和使用
本文链接: https://www.lsjlt.com/news/321636.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0