本篇内容介绍了“angular中的默认路由怎么用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!0.前言前一段时间折腾angular的路由折腾
本篇内容介绍了“angular中的默认路由怎么用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
前一段时间折腾angular的路由折腾的够呛, 这篇文章简单介绍一下自己的理解及用法。
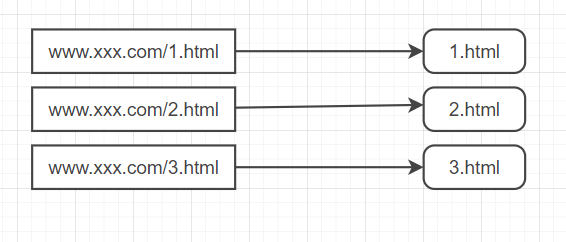
一开始并不理解路由的存在,因为学习html的时候,访问模式是下面这样子:

也就是网址会直接访问到我们的页面。那这样有不好吗?或者说有什么问题吗?一个小demo确实没有什么问题?但是设想两个情景。
情景1:在一个功能/页面的的前提下有很多子功能或者子页面。我们这个时候可能会多建一个文件夹来区分这些功能或者页面。越多的话越难管理。
情景2:安全及权限类问题,因为所有的URL都可以直接访问网页,无法区分不同权限的用户可以访问哪些页面,这个在一个成型的网站中是必备的功能,因为你不可能任由一个普通用户访问管理员用户才有的功能。
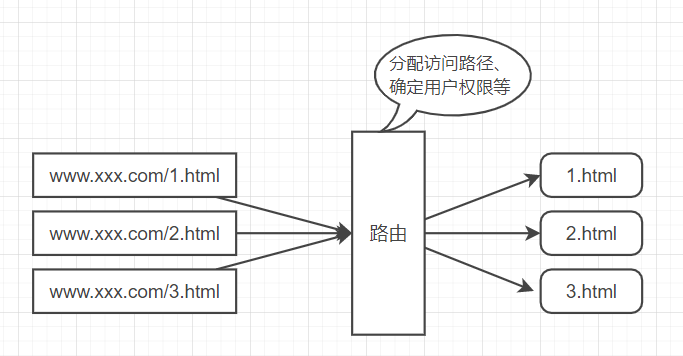
angular中的路由主要就是完成这些事的,可以用下面这张图来简单表示下

也就是在用户和网页之间再加一道关卡,由这道关卡负责校验用户权限、确定具体访问哪个页面等。这就是路由的主要作用。
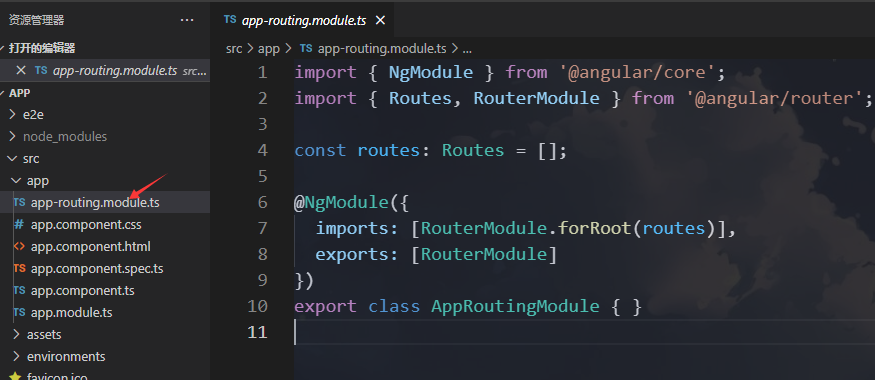
angular项目使用ng指令创建的时候,设定有一个默认路由。位置如下图:

比如我们使用
ng g c teacher创建一个teacher组件
然后,上面的下面改成下面这样:
import { NgModule } from '@angular/core';import { Routes, RouterModule } from '@angular/router';import { TeacherComponent } from './teacher/teacher.component'; const routes: Routes = [{path:"tea",component:TeacherComponent}]; @NgModule({imports: [RouterModule.forRoot(routes)],exports: [RouterModule]})export class AppRoutingModule { }注:典型的angular路由(Route)有两个属性:
path:表示你访问的路径,类似于www.xxx.com/tea这种
component:表示你访问这个路径指向具体哪个组件
比如说上面的例子中,访问localhost:4200/tea,它应该访问的就是TeacherComponent这个组件,但是我们还没有配置完。
注意查看一下:app.module.ts中是否添加了AppRoutingModule和我们刚才添加的TeacherComponent 这个组件。
然后在app.component.html中添加下面的信息:
<router-outlet></router-outlet><div> 这是默认主页 </div>执行ng serve。然后访问localhost:4200。你就会看到下面的页面:

然后访问localhost:4200/tea。就会看到下面的页面:

可以看到,我们刚才创建的组件被成功加载出来了。
如果一开始你需要看一个全屏页面的话, app.component.html只留一个<router-outlet></router-outlet>就行。
同理,如果需要展示其他页面,通过ng 指令新建组件后,然后也是在app-routing.module.ts中加入类似下面的代码
import { NgModule } from '@angular/core';import { Routes, RouterModule } from '@angular/router';import { StudentComponent } from './student/student.component';import { TeacherComponent } from './teacher/teacher.component'; const routes: Routes = [{path:"tea",component:TeacherComponent},{path:"stu",component:StudentComponent}]; @NgModule({imports: [RouterModule.forRoot(routes)], // 初始化路由器,并让它开始监听浏览器的地址变化exports: [RouterModule], })export class AppRoutingModule { }同时不能忘记app.module.ts中也要通不加入组件。然后访问
localhost:4200/stu 就可以看到新创建的页面了
“angular中的默认路由怎么用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: angular中的默认路由怎么用
本文链接: https://www.lsjlt.com/news/321877.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0