这篇文章主要介绍了Vue的swagger-ui怎么使用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue的swagger-ui怎么使用文章都会有所收获,下面我们一起来看看吧。think-swagger-ui-
这篇文章主要介绍了Vue的swagger-ui怎么使用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue的swagger-ui怎么使用文章都会有所收获,下面我们一起来看看吧。
swagger-ui有非常多的版本,觉得不太好用,用postman,每个接口都要自己进行录入。所以在基于think-vuele进行了swagger格式JSON的解析,自己实现了一套swaggerui界面。
swagger分为后端数据提供方方和前端页面展示请求方。从一定角度来看,swagger是一种标准的数据格式的定义,对于不同语言进行实现一些注解api式的东西,能快速生成这种描述restful格式的api信息的json串.
此项目模块依赖于think-vuele
自行下载编译
// 下载代码git clone https://GitHub.com/chfree/think-swagger-ui-vuele// 安装依赖npm install// 直接运行npm run dev// 打包npm run buildjava项目 Maven直接依赖
<dependency> <groupId>com.tennetcn.free</groupId> <artifactId>think-swagger-ui-starter</artifactId> <version>0.0.4</version></dependency>此jar包的开源项目为think-free-base中的子项目模块
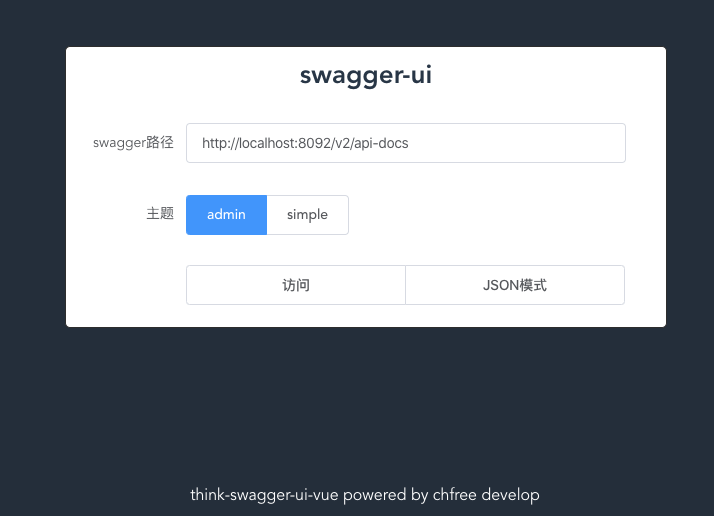
登陆界面分为json模式和swagger请求地址访问,没多大区别,只有拿到标准的swagger的json数据即可。
支持两种主题,一种是后端管理系统模式的主题。另外一种也是类似,中间1024px进行居中,两边留白。

对于我使用过的一个版本的swagger来说,当接口数量在1000+以上,会等的时间非常长,原因是他一次将所有接口数据进行解析渲染,这个就是慢的原因。
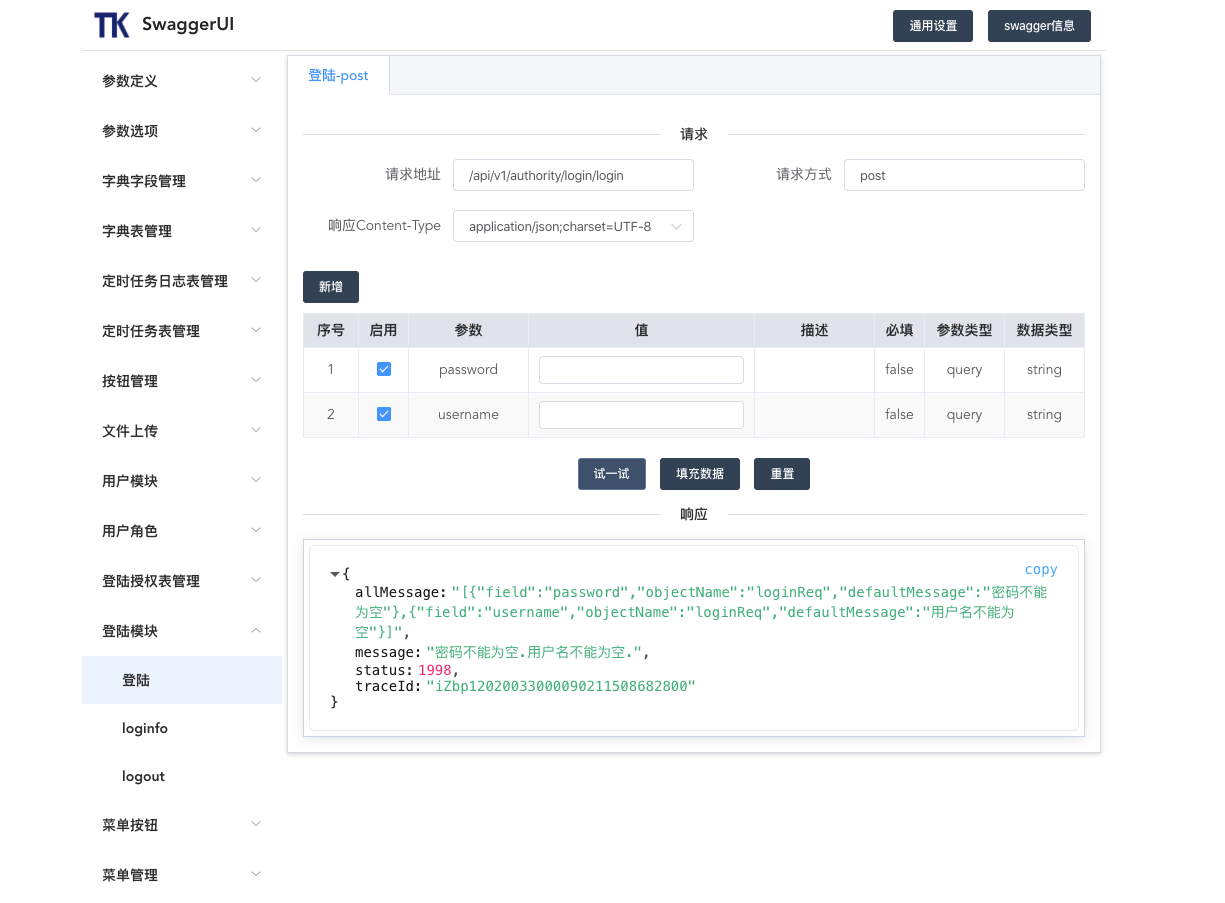
所以我将此进行优化,改为先解析出api摘要信息,然后在点击摘要的时候进行请求头、请求体的渲染;基本可以做到秒开
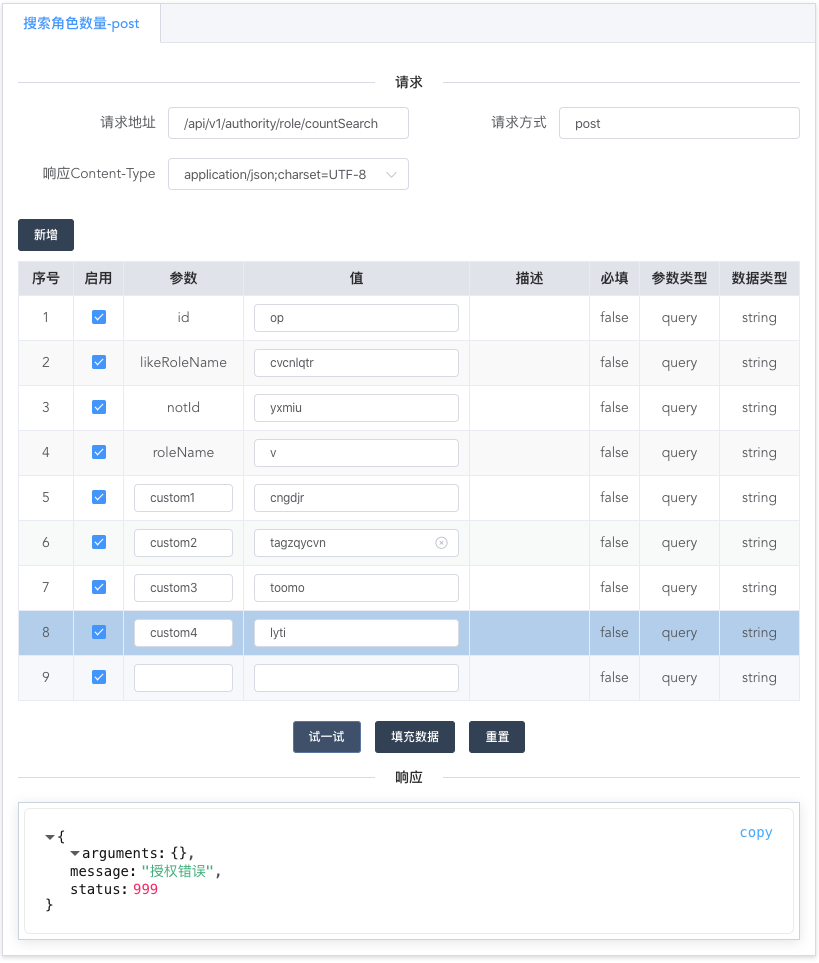
可以自动填充非json请求体的数据,采用的是mock.Random。
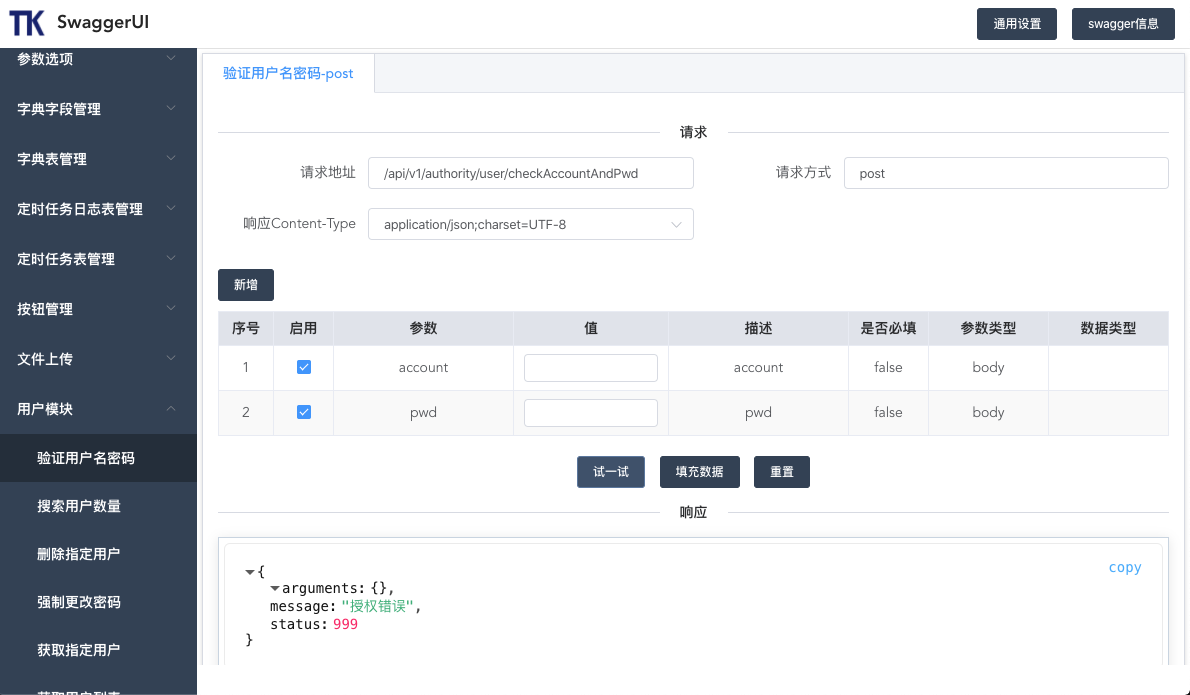
对于json请求体的数据,可以进行json格式化编辑,也是非常方便。json在线格式化编辑使用的是josdejong大神的jsoneditor
对于响应数据直接采用json格式化组件进行格式化展示,支持展开层级。再也不用将返回的数据在去找相关的json格式化工具进行格式化了。格式化控件采用的是chenfengjw163大神的vue-json-viewer




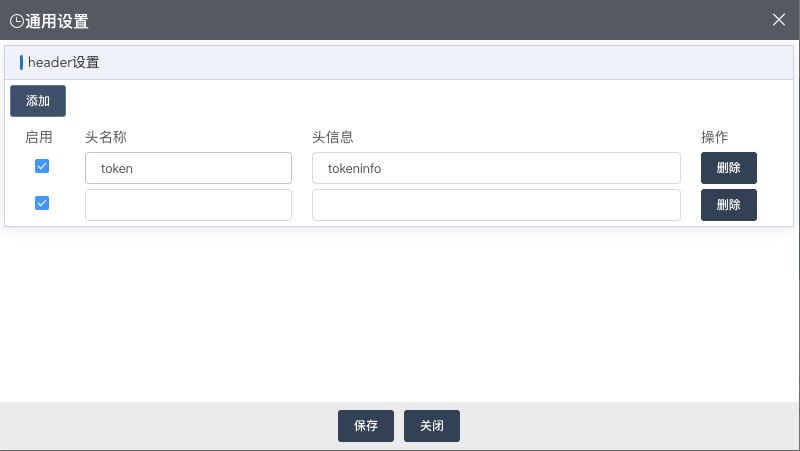
在后端api请求的时候,一般都会在请求头中带一些token的验证,来进行用户标识,所以在设置中,进行了自定义请求头的设置,可以方便的设置相关的请求头,在任何一个请求都会自动带上设置的请求信息。

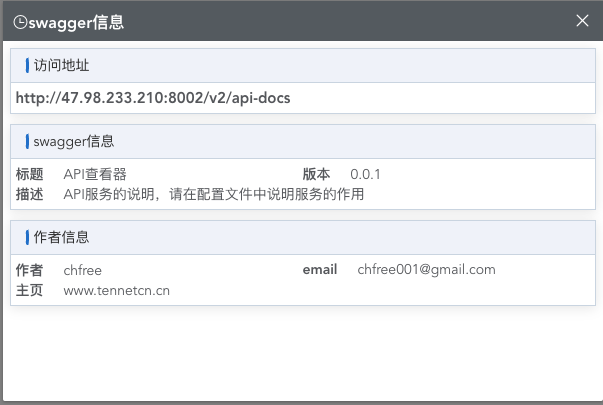
来源于后端swagger配置的相关信息在此处进行展示

关于“vue的swagger-ui怎么使用”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“vue的swagger-ui怎么使用”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网精选频道。
--结束END--
本文标题: vue的swagger-ui怎么使用
本文链接: https://www.lsjlt.com/news/322076.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0