这篇文章主要介绍了vue3中过渡动画的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。一、Vue中动画简单介绍在vue中如果一些过程不存在动画效果,则表现出来的结果是比
这篇文章主要介绍了vue3中过渡动画的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
在vue中如果一些过程不存在动画效果,则表现出来的结果是比较生硬的。此时我们需要设置动画来使得页面更加灵活。

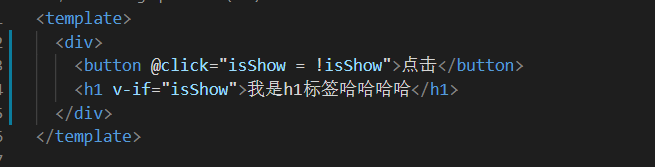
如上面代码所示,我们的h2只是在消失和显示来回切换,但是这样效果生硬。
此时我们使用transition组件来实现动画效果。

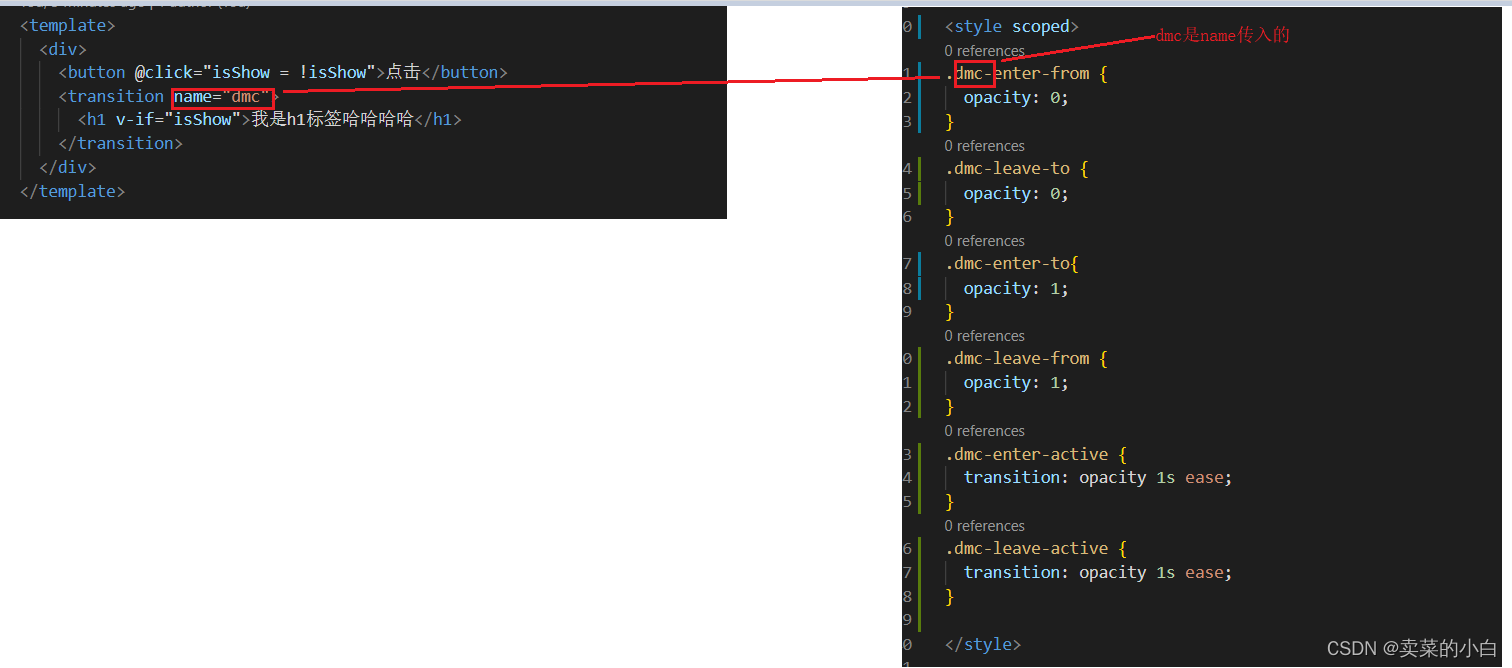
transition组件可以添加name属性,注意name属性值可以为class样式的第一个字符串。上面例子会在出现和消失会展示出来opacity渐变的情况。

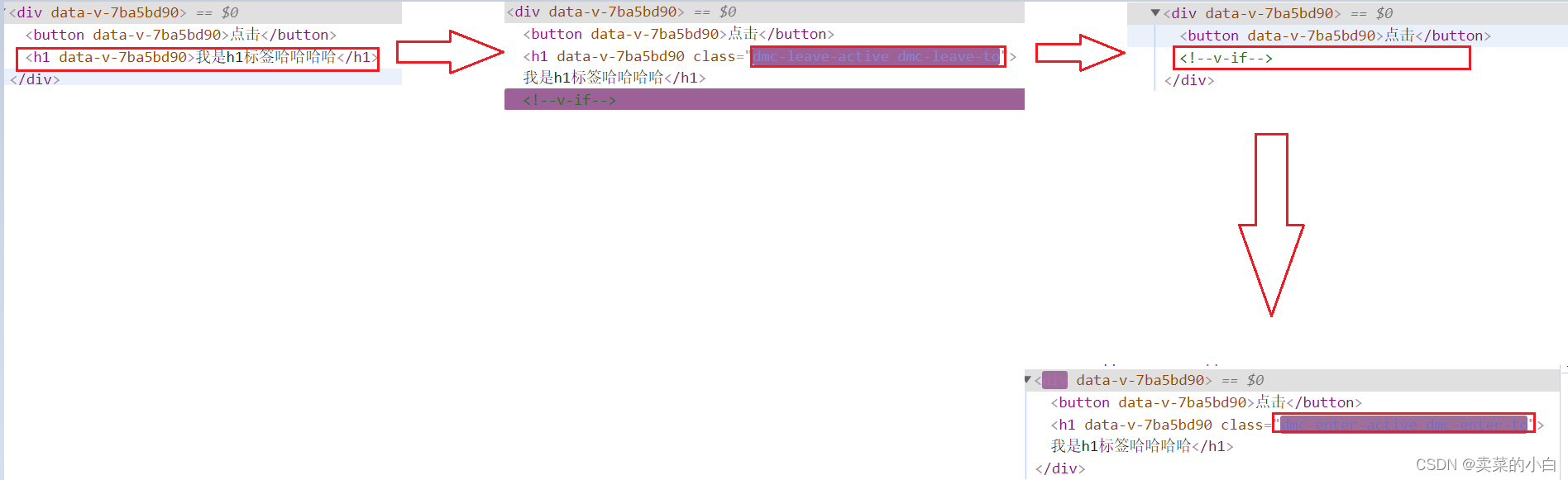
上面的图为在来回切换过程中,h2标签中的class的变化,我们可以看到在进行渐变过程中,vue通过控制标签中的class的改变来实现动画效果。
具体流程如下所示
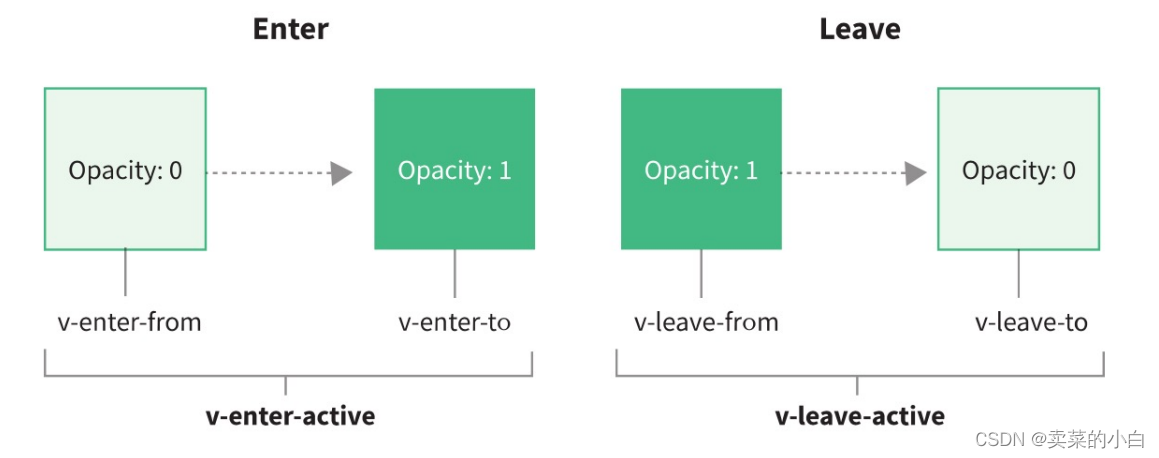
1、当在transition全局组件中进行dom插入或者删除时,此时vue会自动检测是否存在相关的CSS样式,如果存在,则在适当的时机将class样式添加或者删除。2、如果transition提供生命周期钩子,那么该钩子会在适当的时候进行回调。3、如果不存在css样式也不存在生命周期钩子,那么dom插入和删除都会立即执行。v-enter-from:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数v-enter-to:定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter-from 被移除),在过渡/动画完成之后移除。v-leave-from:定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除.v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。v-leave-to:离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave-from 被删除),在过渡/动画完成之后移除
如果在transition中不存在,使用v-代替,如果存在name属性,则使用名称why-enter-active。

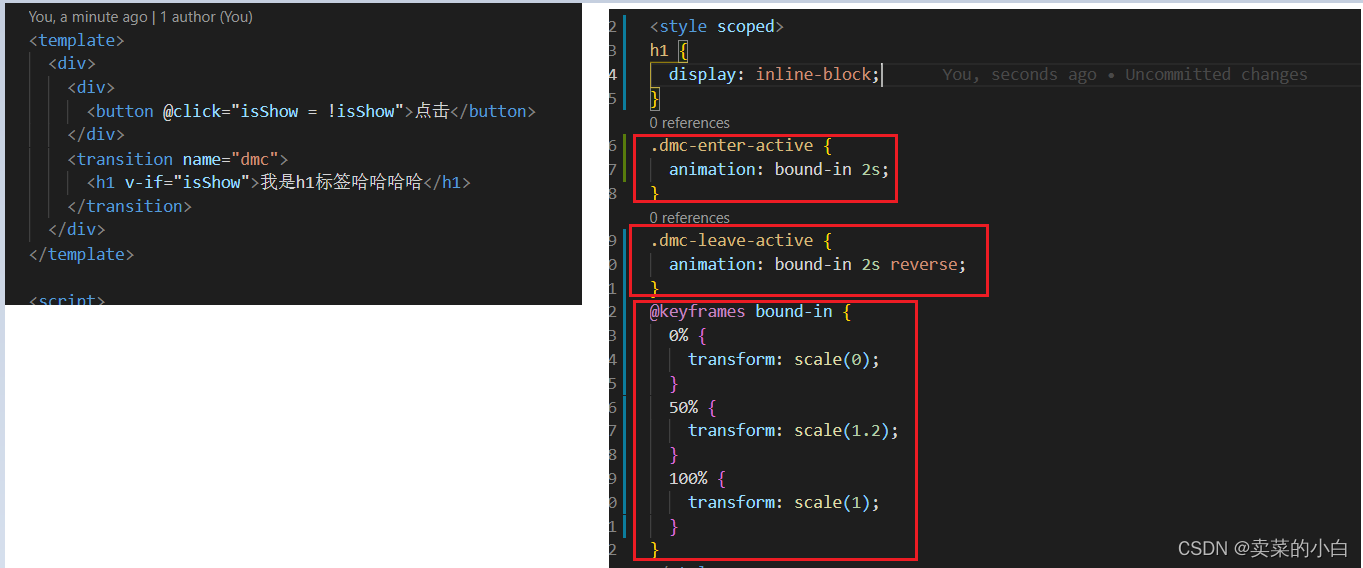
如图所示使用只需要使用enter-active,和leave-active设置相关的动画样式。
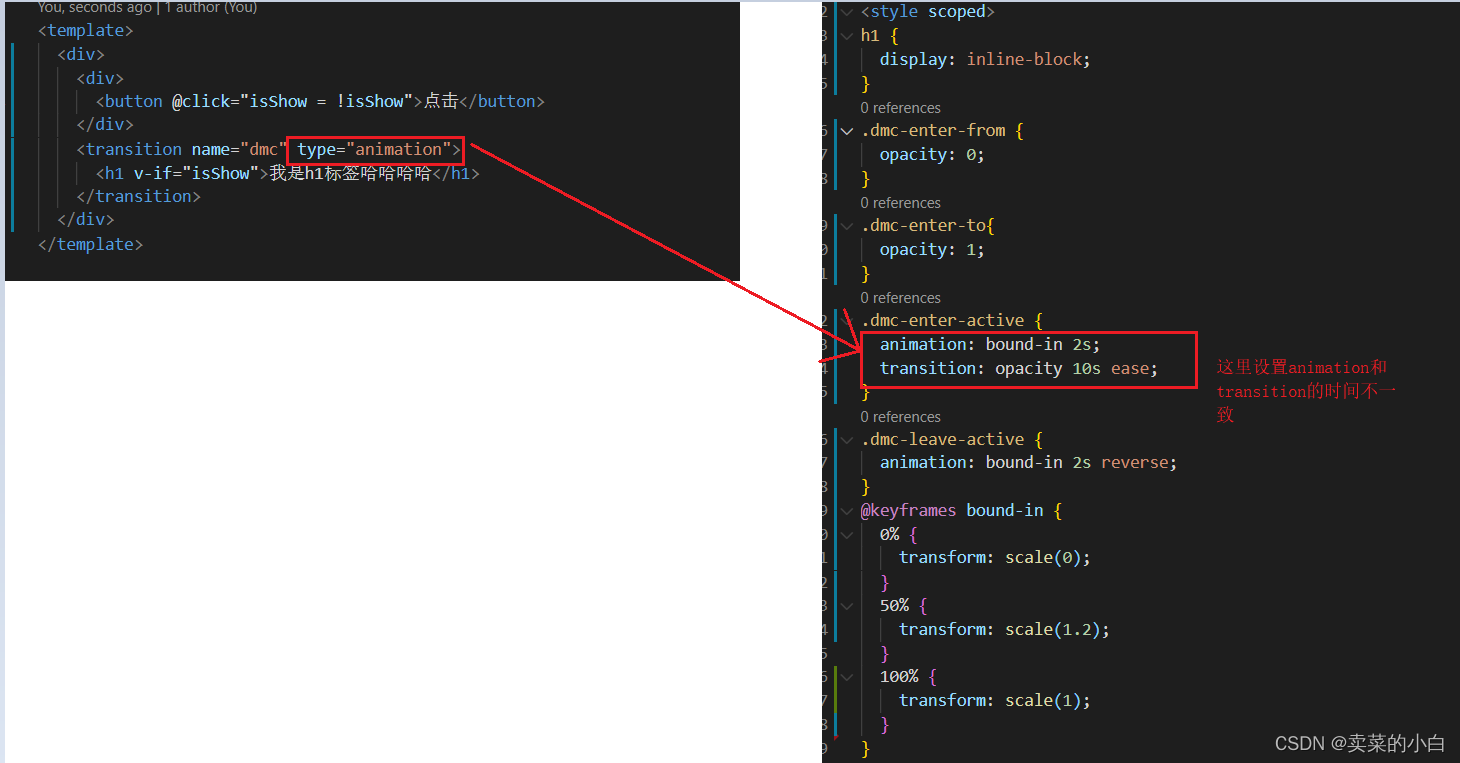
思考:如果出现一个问题:就是我们在一个动画中同时使用animation和transition,时间不一致该如何做.

如上图所示,我们设置动画和过渡效果,但是两者时间不一致,此时我们可以设置type属性,其值一个为animation另一个为transition,设置该属性时,来告知transition组件监听属性的类型。

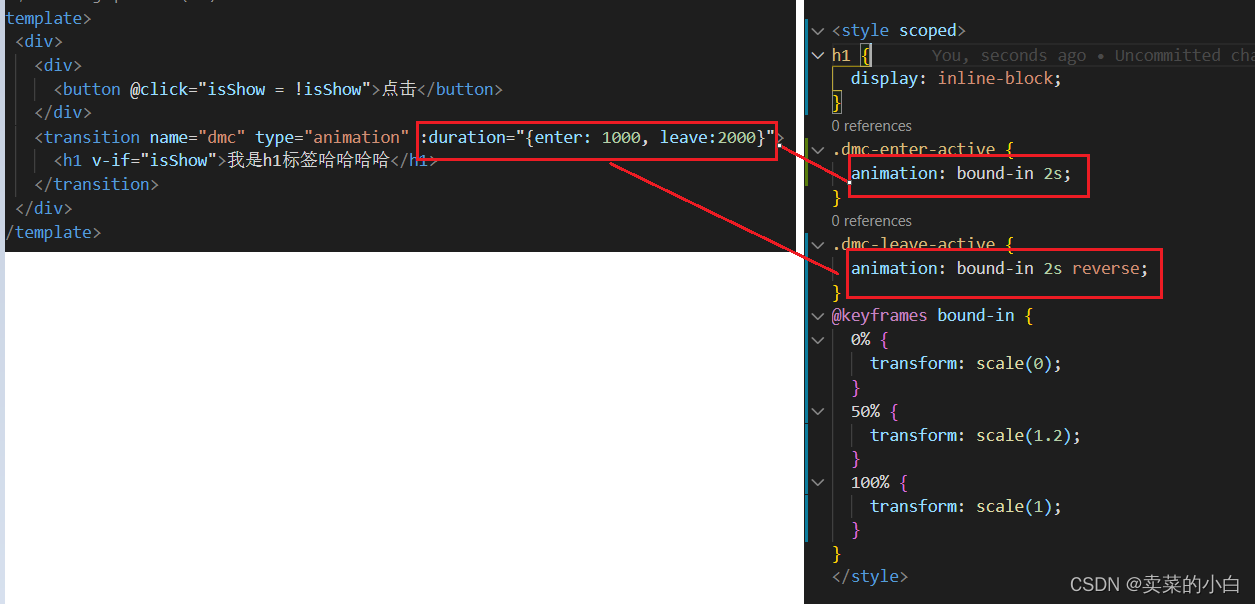
可以在transition组件上,设置duration属性,其值可以为number类型,也可以是Object类型。这样设置时间就相当于强制设置时间,无论动画是否执行完毕,都会当duration到达时间后,显示最终效果。

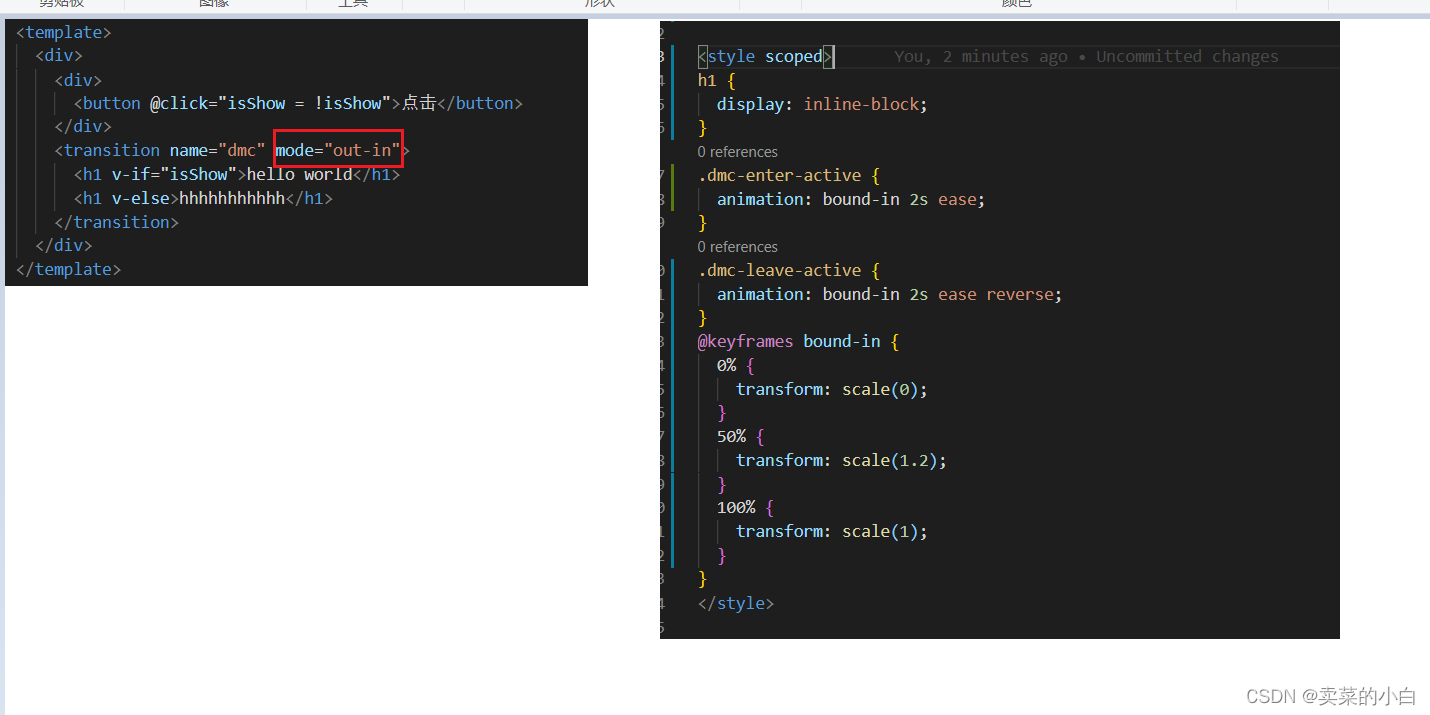
可以这样理解:如上述代码所示,我们将使用v-if和v-else进行两种状态的设置。如果不存在mode属性的话,则两个状态都会同时执行动画,导致用户体验不友好,此时我们设置mode可以设置两种模式out-in和in-out,out-in表现为去除的标签元素先执行,然后再执行显示的。in-out则反之。

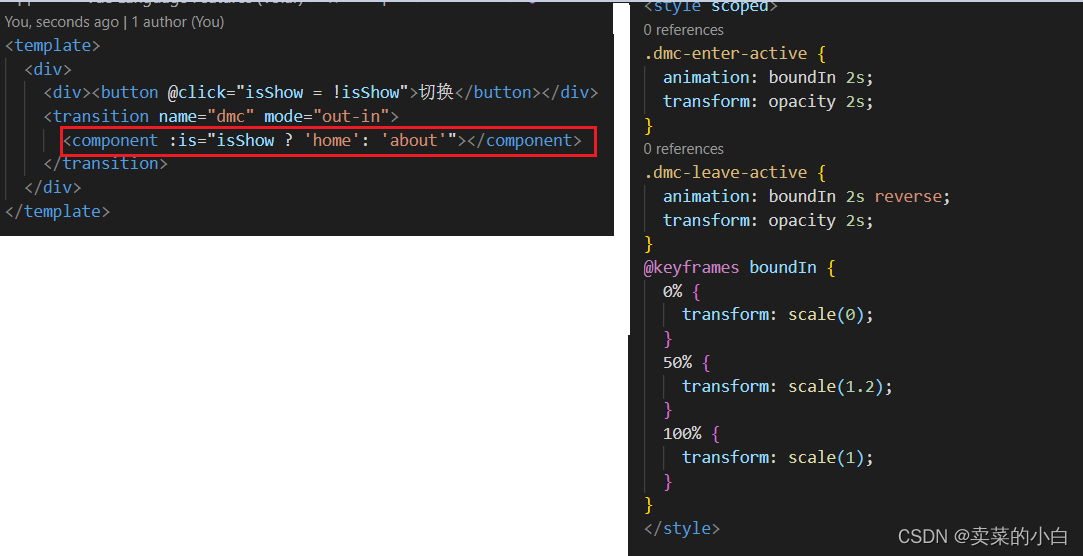
组件的动画使用和一般标签的动画使用过程是一样的。

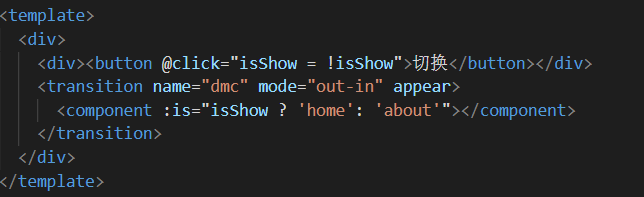
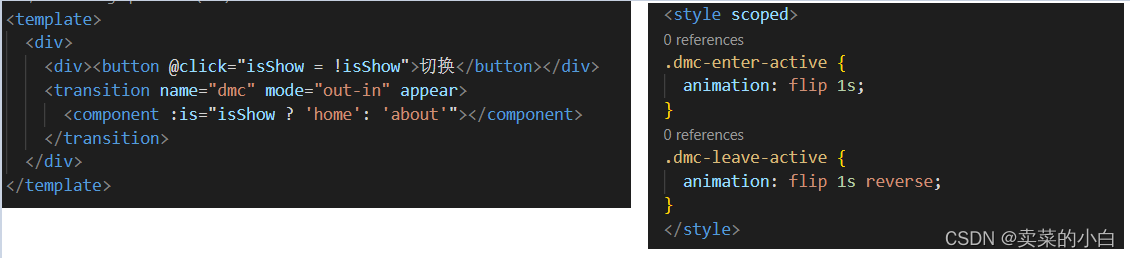
我们可以使用appear来设置初次渲染的动画效果。
animate.css网站
如果我们在开发中使用的动画都是自己写的,这样的效率比较低下,此时我们存在第三方库,其中存在一些动画,我们可以使用。
使用步骤:
一、安装 npm install animate.css
二、导入animate.css样式
三、使用animate提供的动画或者是类
使用css样式

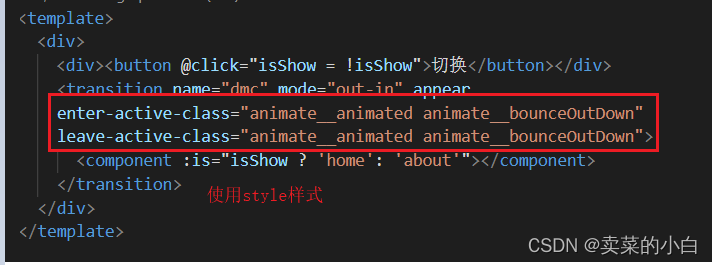
使用类

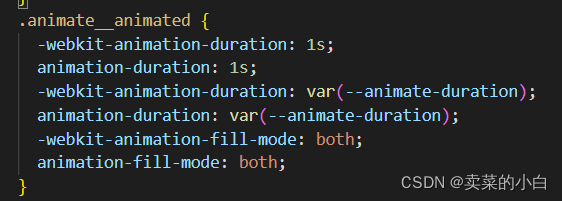
animate__animated是一些配置信息样式。如图所示就是一些时间,模式默认设置,所以该类是必须加上的,animate__..才是需要添加的样式。


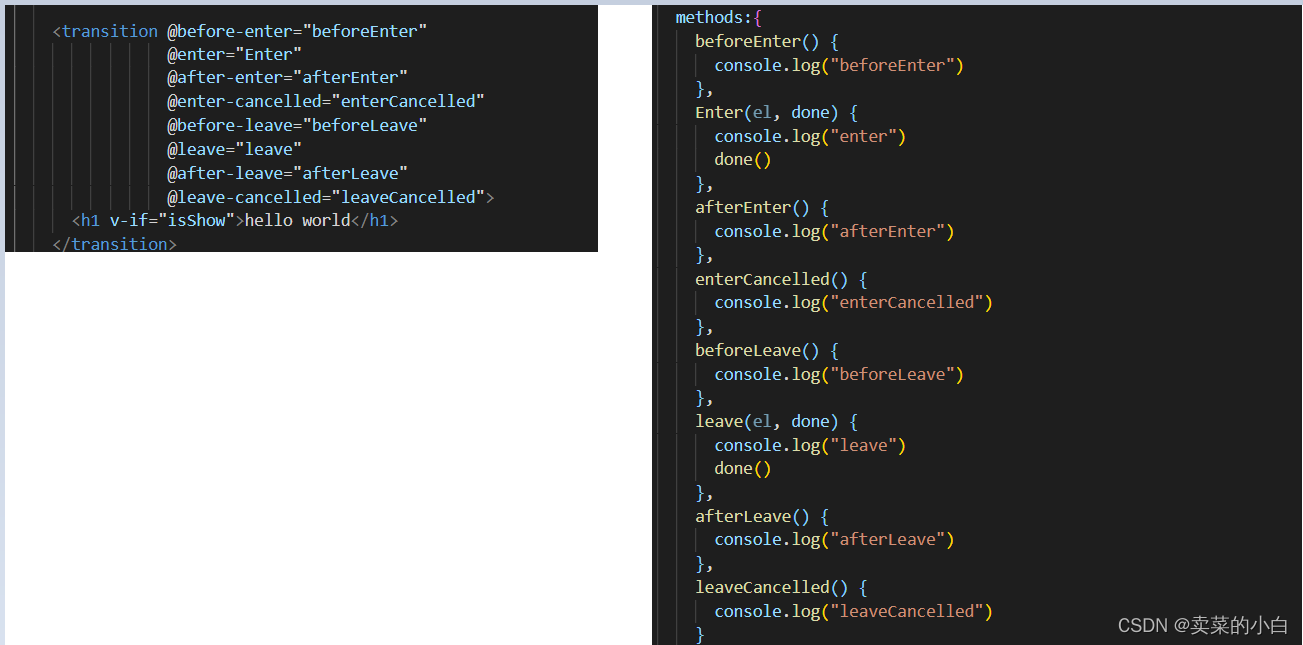
transition中的一些生命周期函数,如上图所示。
在执行过渡动画时,会进行done()回调,否则会进行同步,过渡会立即完成。
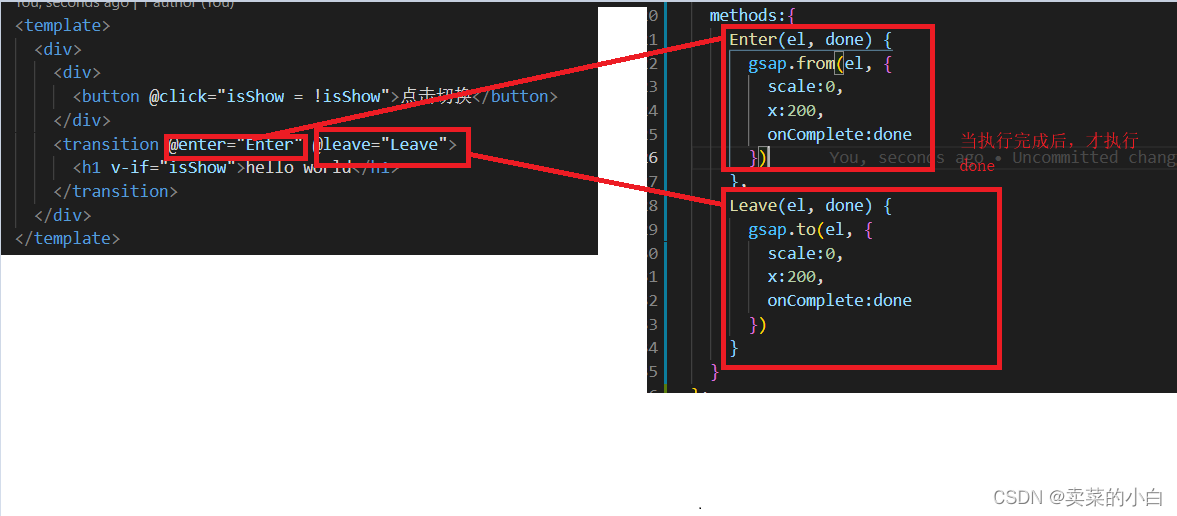
:css:false:表示vue会忽略css检测,除了性能更高以外,还避免过渡过程中css规则影响。一般常用的函数有enter和leave函数。

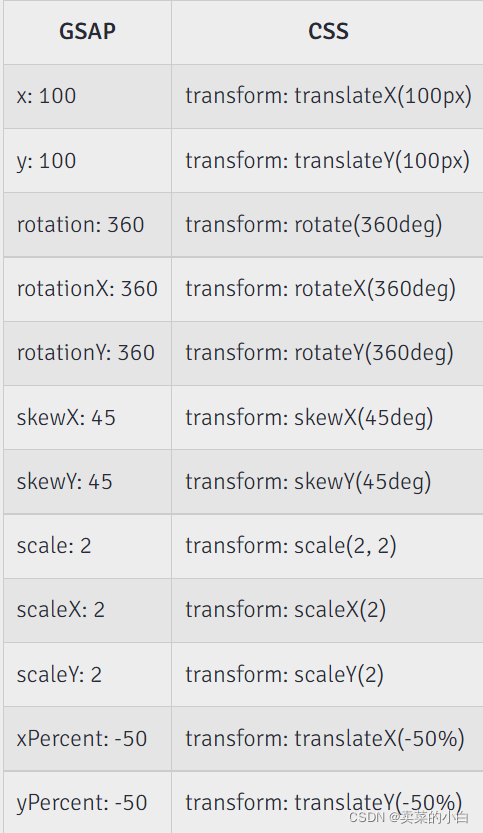
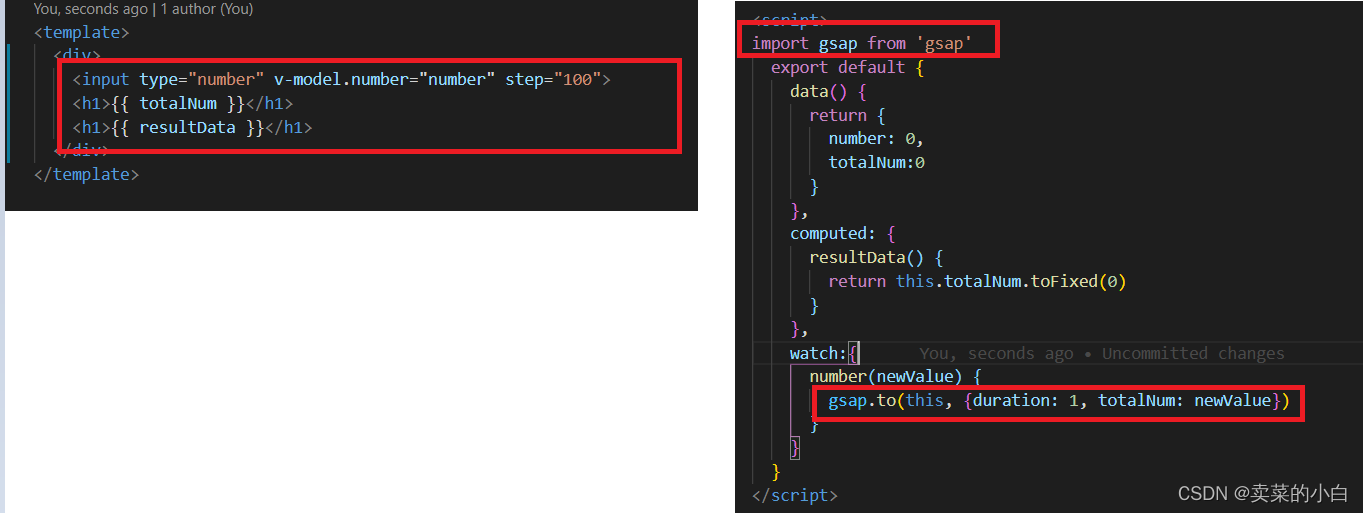
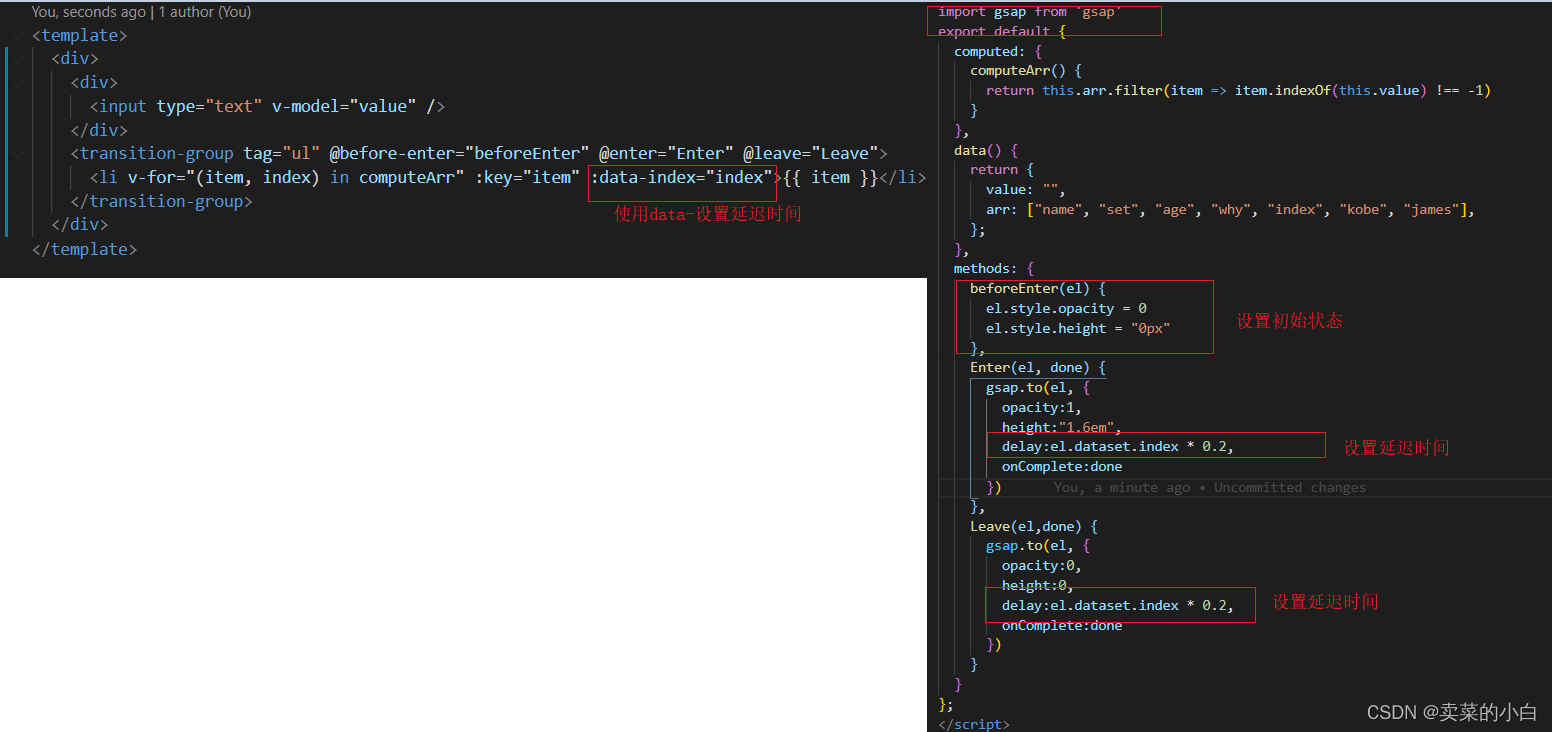
gsap的详细的参数设置


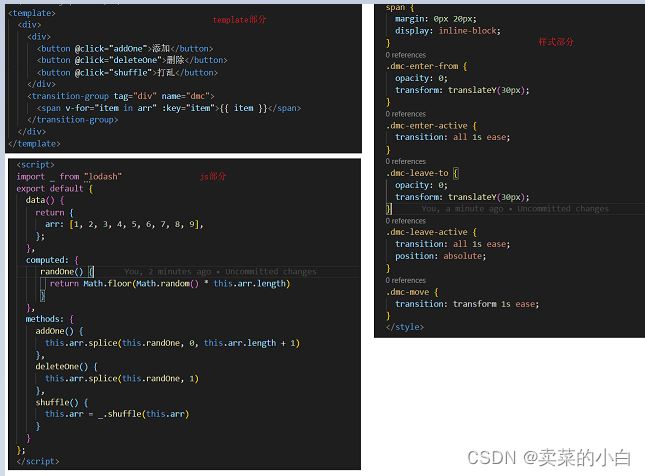
因为我们在使用transition组件时,其中包含的是单个组件,如果我们想要在其中包含多个组件,那么该如何去做?此时我们有一个标签transiton-group全局组件,我们可以在其中设置多个标签内容。
transition-group具有如下特点:
1、默认情况下不会渲染一个元素的包裹器,但是可以指定以一个指定的标签进行渲染。2、过渡模式不可用,因为我们不切换特定的元素3、内部元素总是需要提供一个key:attribute的值4、css过渡样式类,会作用在内部元素中,而不是外部标签上。

感谢你能够认真阅读完这篇文章,希望小编分享的“vue3中过渡动画的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: vue3中过渡动画的示例分析
本文链接: https://www.lsjlt.com/news/322490.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0