这篇文章主要介绍“element怎么实现二级菜单和顶部导航联动”,在日常操作中,相信很多人在element怎么实现二级菜单和顶部导航联动问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”element怎么实现二级
这篇文章主要介绍“element怎么实现二级菜单和顶部导航联动”,在日常操作中,相信很多人在element怎么实现二级菜单和顶部导航联动问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”element怎么实现二级菜单和顶部导航联动”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
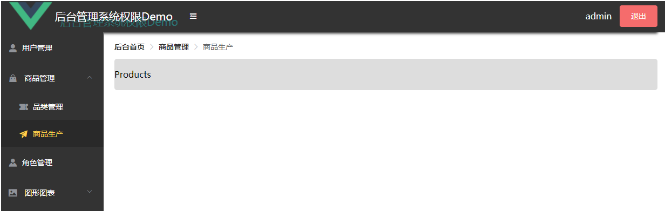
目前

原本数据结构
const users = [{id: 1,username: 'nORMal',passWord: 'normal',token: 'abcdefghijklmnopqrstuvwxyz',leftMenus: [{title: '用户管理',key: '/user',name: 'user',icon: 'el-icon-user-solid',rights: ['view', 'edit', 'add', 'delete']},{title: '商品管理',key: '/products',name: 'products',icon: 'el-icon-s-Goods',children: [{title: '品类管理',key: '/category',name: 'category',icon: 'el-icon-s-ticket',rights: ['view', 'edit', 'add', 'delete']},{title: '商品生产',key: '/product',name: 'product',icon: 'el-icon-s-promotion',rights: ['view', 'edit', 'add', 'delete']}]},{title: '图形图表',key: '/charts',name: 'charts',icon: 'el-icon-picture',children: [{title: '柱线图',key: '/charts/bar',name: 'bar',icon: 'el-icon-s-data',rights: ['view', 'edit', 'add', 'delete']},{title: '折线图',key: '/charts/line',name: 'line',icon: 'el-icon-s-marketing',rights: ['view', 'edit', 'add', 'delete']},{title: '饼图',key: '/charts/pie',name: 'pie',icon: 'el-icon-s-help',rights: ['view', 'edit', 'add', 'delete']},]}]},{id: 2,username: 'admin',password: 'admin',token: 'abcdefghijklmnopqrstuvwxyz'.split('').reverse().join(''),leftMenus: [{title: '用户管理',key: '/user',name: 'user',icon: 'el-icon-user-solid',rights: ['view', 'edit', 'add', 'delete']},{title: '商品管理',key: '/products',name: 'products',icon: 'el-icon-s-goods',children: [{title: '品类管理',key: '/category',name: 'category',icon: 'el-icon-s-ticket',rights: ['view', 'edit', 'add', 'delete']},{title: '商品生产',key: '/product',name: 'product',icon: 'el-icon-s-promotion',rights: ['view', 'edit', 'add', 'delete']}]},{title: '角色管理',key: '/role',name: 'role',icon: 'el-icon-s-custom',rights: ['view', 'edit', 'add', 'delete']},{title: '图形图表',key: '/charts',name: 'charts',icon: 'el-icon-picture',children: [{title: '柱线图',key: '/charts/bar',name: 'bar',icon: 'el-icon-s-data',rights: ['view', 'edit', 'add', 'delete']},{title: '折线图',key: '/charts/line',name: 'line',icon: 'el-icon-s-marketing',rights: ['view', 'edit', 'add', 'delete']},{title: '饼图',key: '/charts/pie',name: 'pie',icon: 'el-icon-s-help',rights: ['view', 'edit', 'add', 'delete']},]}]}]因为新增顶部导航,所以要重新构建数据结构 。
修改后的数据结构
const users = [{id: 1,username: 'normal',password: 'normal',token: 'abcdefghijklmnopqrstuvwxyz',navBar: {active: '0',list: [{name: "首页",subActive: '0',leftMenus: [{id: 1,title: '用户管理1',key: '/user',name: 'user',icon: 'el-icon-user-solid',rights: ['view', 'edit', 'add', 'delete']},{id: 2,title: '商品管理',name: 'products',icon: 'el-icon-s-goods',children: [{id: 21,title: '品类管理',key: '/category',name: 'category',icon: 'bars',rights: ['view', 'edit', 'add', 'delete']},{id: 22,title: '商品生产',key: '/product',name: 'product',icon: 'tool',rights: ['view', 'edit', 'add', 'delete']}]},{id: 4,title: '图形图表',name: 'charts',icon: 'el-icon-s-platform',children: [{id: 41,title: '柱线图',key: '/charts/bar',name: 'bar',icon: 'el-icon-s-data',rights: ['view', 'edit', 'add', 'delete']},{id: 42,title: '折线图',key: '/charts/line',name: 'line',icon: 'el-icon-s-marketing',rights: ['view', 'edit', 'add', 'delete']},{id: 43,title: '饼图',key: '/charts/pie',name: 'pie',icon: 'el-icon-s-help',rights: ['view', 'edit', 'add', 'delete']},]}]},{name: "商品",subActive: '0',leftMenus: [{id: 1,title: '用户管理2',key: '/user2',name: 'user2',icon: 'el-icon-user-solid',rights: ['view', 'edit', 'add', 'delete']}]},{name: "订单",subActive: '0',leftMenus: [{id: 32,title: '订单管理',key: '/dingg',name: 'dingg',icon: 'el-icon-user-solid',rights: ['view', 'edit', 'add', 'delete']},{id: 34,title: '订单统计',name: 'ding',icon: 'el-icon-user-solid',children: [{id: 35,title: '订单汇总',key: '/ding/hui',name: 'dinghui',icon: 'el-icon-s-data',rights: ['view', 'edit', 'add', 'delete']}, ]} ]},{name: "会员"},{name: "设置"},]}},{id: 2,username: 'admin',password: 'admin',token: 'abcdefghijklmnopqrstuvwxyz'.split('').reverse().join(''),leftMenus: [{id: 1,title: '用户管理',key: '/user',name: 'user',icon: 'el-icon-user-solid',rights: ['view', 'edit', 'add', 'delete']},{id: 2,title: '商品管理',key: '/products',name: 'products',icon: 'el-icon-s-goods',children: [{id: 21,title: '品类管理',key: '/category',name: 'category',icon: 'bars',rights: ['view', 'edit', 'add', 'delete']},{id: 22,title: '商品生产',key: '/product',name: 'product',icon: 'tool',rights: ['view', 'edit', 'add', 'delete']}]},{id: 3,title: '角色管理',key: '/role',name: 'role',icon: 'el-icon-s-custom',rights: ['view', 'edit', 'add', 'delete']},{id: 4,title: '图形图表',key: '/charts',name: 'charts',icon: 'el-icon-s-platform',children: [{id: 41,title: '柱线图',key: '/charts/bar',name: 'bar',icon: 'el-icon-s-data',rights: ['view', 'edit', 'add', 'delete']},{id: 42,title: '折线图',key: '/charts/line',name: 'line',icon: 'el-icon-s-marketing',rights: ['view', 'edit', 'add', 'delete']},{id: 43,title: '饼图',key: '/charts/pie',name: 'pie',icon: 'el-icon-s-help',rights: ['view', 'edit', 'add', 'delete']},]}]}]头部布局
<div class="header-right"><el-menu :default-active="user.navBar.active" class="el-menu-demo" mode="horizontal" @select="handleSelect" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b"><el-menu-item :index="index+''" v-for="(item,index) in user.navBar.list" :key="index">{{item.name}}</el-menu-item><el-submenu index="2"><template slot="title">{{user.username}}</template><el-menu-item index="2-1">设置</el-menu-item><el-menu-item index="2-2">退出</el-menu-item></el-submenu></el-menu></div> methods: { ...mapMutations(["getslideMenus"]), handleSelect(key, keyPath) { this.user.navBar.active = key; let item = this.user.navBar.list[this.user.navBar.active]; console.log(key, keyPath); this.getslideMenus(item.leftMenus); this.$router.push({ name:item.leftMenus[0].name }) if (key == '0') { this.$router.push({ name:'welcome' }) } }, collapse() { this.isCollapseq = !this.isCollapseq; this.$bus.$emit("collapseaside", this.isCollapseq); }, },mounted() {let item = this.user.navBar.list[this.user.navBar.active]this.getslideMenus(item.leftMenus)},computed: {...mapState(['user'])}
Vuex
export default new Vuex.Store({state: {bread: [],slideMenus:[],user: JSON.parse(window.sessionStorage.getItem('rightlist')) || {} },mutations: {addBread(state,preload) { state.bread = preload},getslideMenus(state,preload){state.slideMenus = preload },getLogin(state, preload) {state.user = preloadwindow.sessionStorage.setItem('rightlist', jsON.stringify(preload))} },getters: { },actions: {}})Home.vue
methods: { ...mapMutations(["addBread"]), getbreadcrumb() { let getobj = this.$route.matched.filter((v) => v.name); console.log(getobj); let arr = []; getobj.forEach((v) => { if (v.name == "welcome" || v.name == "Home") { return; } arr.push({ name: v.name, path: v.path, title: v.meta.title, }); this.slideMenus.forEach((item) => { console.log(item); if (item.children) { item.children.filter((i) => i.key == v.path).length > 0 ? arr.unshift({ title: item.title }) : arr; } }); }); if (arr.length > 0) { arr.unshift({ name: "Home", path: "/", title: "后台首页", }); } this.bran = arr; this.addBread(this.bran); }, },HomeLeft添加个样式判断
<template> <div class="navMenu"> <label v-for="(navMenu,n) in navMenus" :key="n"> <!--只有一级菜单--> <el-menu-item v-if="!navMenu.children" :index="n + ''" :route="navMenu.key" : > <!--图标--> <i :class="navMenu.icon" :></i> <!--标题--> <span slot="title">{{navMenu.title}}</span> </el-menu-item> <!--有多级菜单--> <el-submenu v-if="navMenu.children" :key="navMenu.key" :index="n+''" > <template slot="title"> <i :class="navMenu.icon"></i> <span> {{navMenu.title}}</span> </template> <!--递归组件,把遍历的值传回子组件,完成递归调用--> <nav-menu :navMenus="navMenu.children"></nav-menu> </el-submenu> </label> </div></template> <script> export default { name: 'NavMenu', //使用递归组件必须要有 props: ['navMenus'], // 传入子组件的数据 data() { return {} }, methods: { handleSelect(key,keyPath){ console.log('1212') console.log(key,keyPath) } } }</script> <style scoped> </style>加个路由
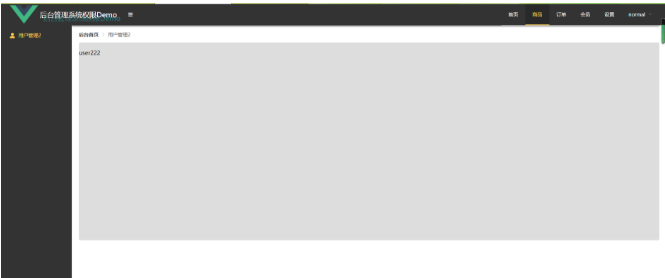
import User2 from '../views/User2.vue' {path: '/user2',name:'user2',meta:{title:'用户管理2'},component: User2},现在:

到此,关于“element怎么实现二级菜单和顶部导航联动”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: element怎么实现二级菜单和顶部导航联动
本文链接: https://www.lsjlt.com/news/322604.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0