小编给大家分享一下Vue组件中事件总线和消息发布订阅的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!简介主要介绍事件总线的定义和编写方法和Vue是如何实现
小编给大家分享一下Vue组件中事件总线和消息发布订阅的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
主要介绍事件总线的定义和编写方法和Vue是如何实现消息的订阅与发布的。
事件总线是组件间通信的一种方式,适用于任意组件间的通信,比如毫不相干的两个组件、父子组件间、后代组件等等,都能通信。
事件总线有两个特性:
是一个vue组件实例或者一个vue实例,充当一个消息中转站,如果A、B组件想要通信,那么A组件存消息到中转站,B消息拿,或者反过来。
所有组件都要能获取到事件总线。
如果A、B组件间通信,如果A发送数据给B的情况下,需要以下步骤:
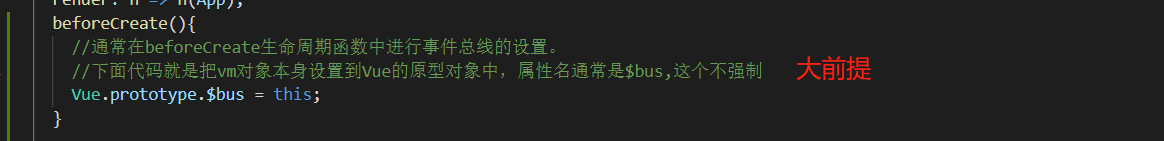
大前提是,需要创建一个事件总线,通常使用vm实例本身作为事件总线,并把他在一定的时机保存在Vue构造函数的原型对象中,因为组件实例的原型对象的原型对象=vue实例的原型对象,所以这样所有的组件实例都是获取到事件总线。
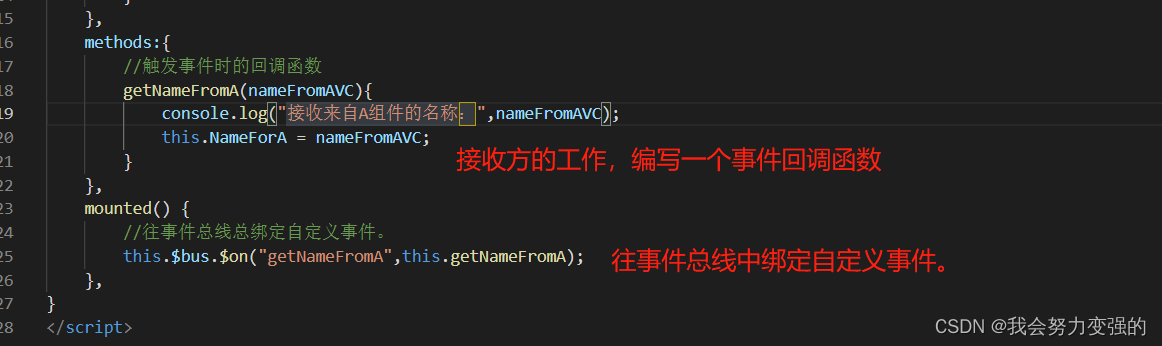
B(接收方)需要往事件总线总绑定一个自定义事件,并设置事件回调。
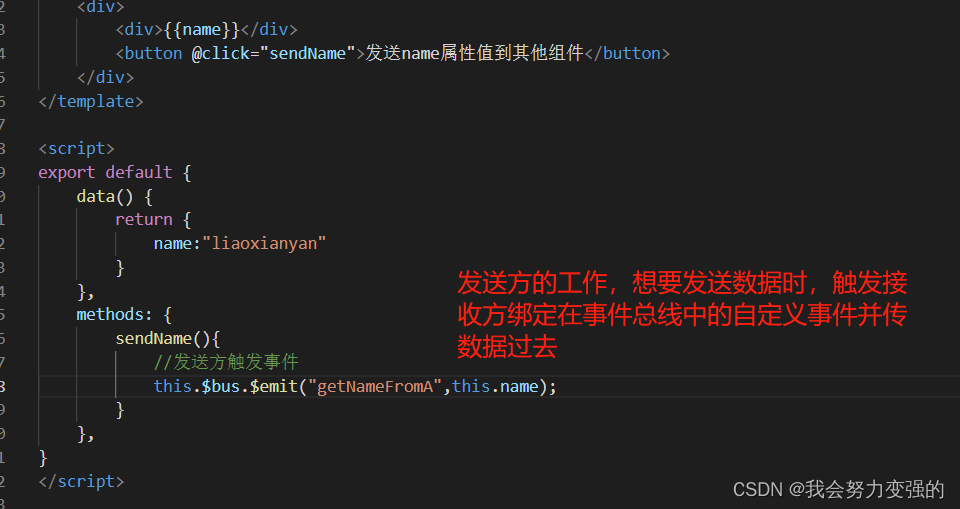
A(发送方)想要发送数据时,只需触发B在事件总线绑定的自定义事件,并把数据传过去即可。

//引入vue依赖import Vue from 'vue'//引入组件Appimport App from './App.vue'// 关闭生产提示Vue.config.productionTip = false//创建一个vue实例new Vue({ render: h => h(App), beforeCreate(){ //通常在beforeCreate生命周期函数中进行事件总线的设置。 //下面代码就是把vm对象本身设置到Vue的原型对象中,属性名通常是$bus,这个不强制 Vue.prototype.$bus = this; } //配置该vue实例管理id为app的容器}).$mount('#app')
App.vue:
<template> <!-- 编写结构 --> <div> <A></A> <hr> <B></B> </div></template><script>//修改后的//引入A组件和B组件,涉及es模块化的语法import A from "./components/A.vue"import B from "./components/B.vue"export default { components:{ //注册组件 A, B }}</script><style></style>B.vue:
<template> <div> <div>B组件的名称:{{name}}</div> <div>A组件的名称:{{NameForA}}</div> </div></template><script>export default { data() { return { name:"yehaocong", NameForA:"" } }, methods:{ //触发事件时的回调函数 getNameFromA(nameFromAVC){ console.log("接收来自A组件的名称:",nameFromAVC); this.NameForA = nameFromAVC; } }, mounted() { //往事件总线总绑定自定义事件。 this.$bus.$on("getNameFromA",this.getNameFromA); }, beforeDestroy() { //通常在组件销毁时,需要解绑自定义事件。 this.$bus.$off("getNameFromA") },}</script><style></style>
A.vue:
<template> <div> <div>{{name}}</div> <button @click="sendName">发送name属性值到其他组件</button> </div></template><script>export default { data() { return { name:"liaoxianyan" } }, methods: { sendName(){ //发送方触发事件 this.$bus.$emit("getNameFromA",this.name); } },}</script><style></style>
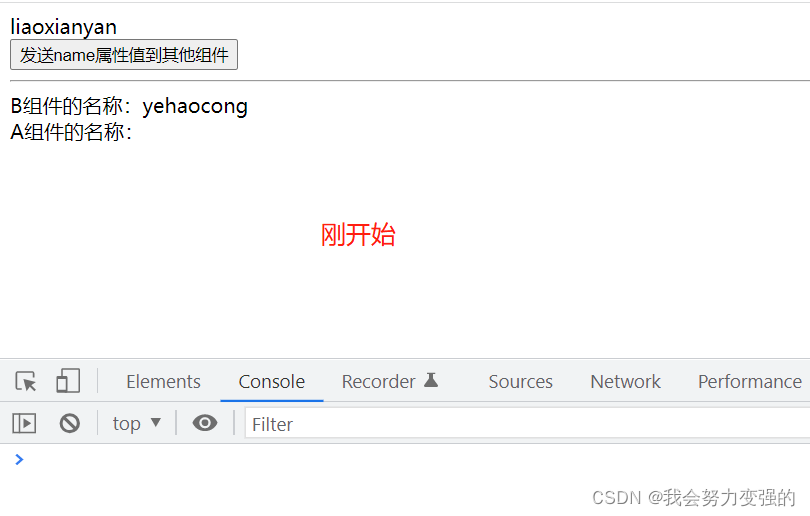
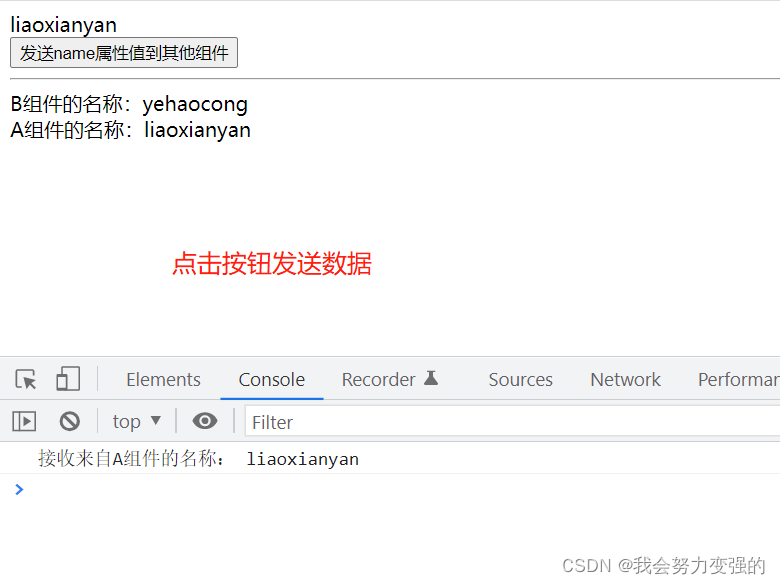
效果:


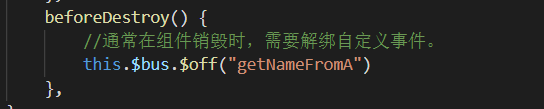
通常最好需要在组件销毁时解绑自定义事件:

订阅与发布的定义:
是一种组件间通信的一种方式。
类似有一个消息中心,组件A往该消息中心中订阅了某消息,然后一旦消息组件B往该消息中发布该消息,组件A会立马收到该消息,并执行相应回调。
通常使用第三方的消息订阅发布库,这里推荐pubsub-js。
安装该依赖:npm i pubsub-js

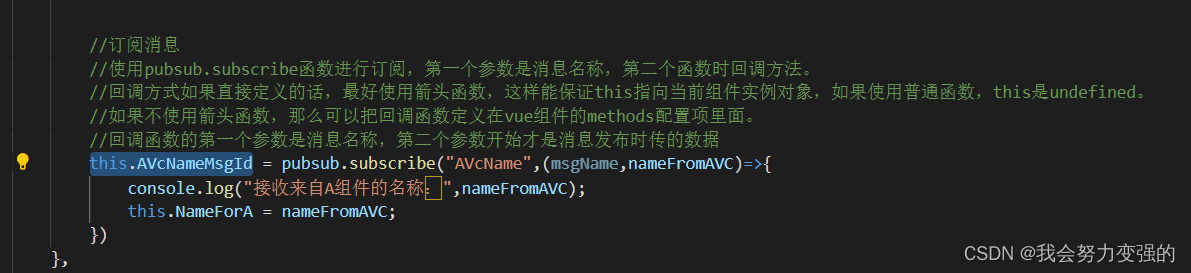
在消息接收方进行订阅消息。
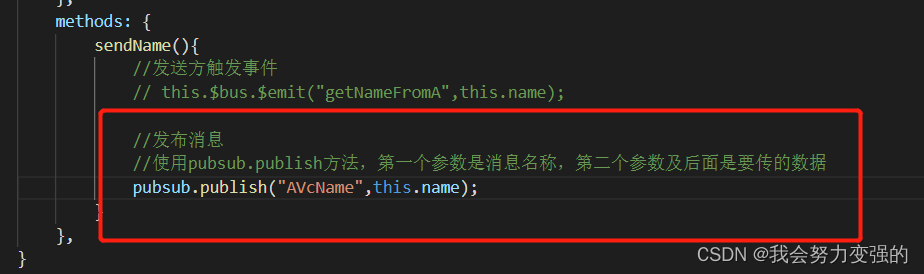
在消息发送方进行消息的发布。
还是用上面的A、B组件作为例子,A组件时发送方,B组件时接收方。
在B组件定义消息:

在A组件发布消息:

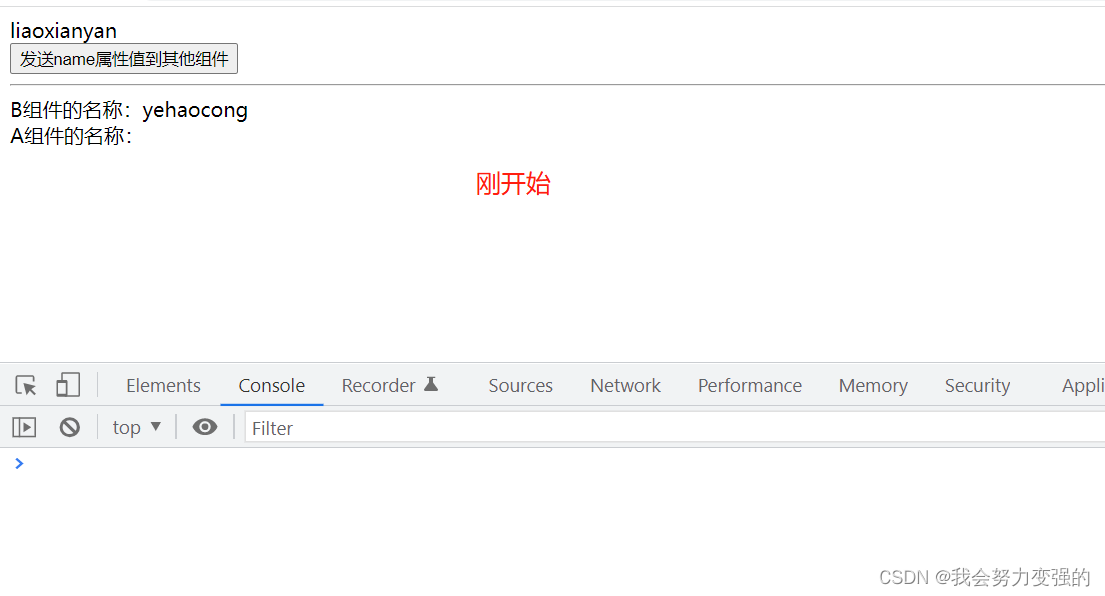
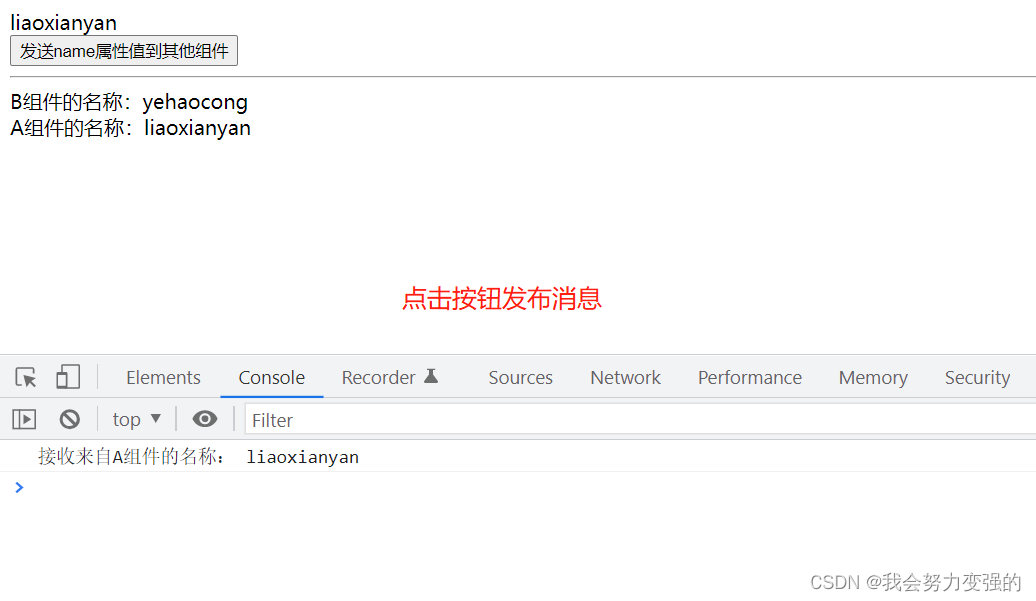
效果:


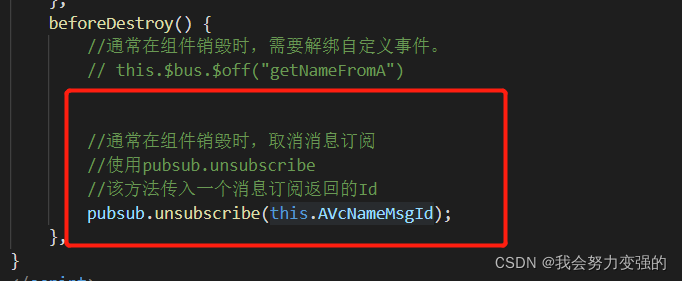
通常需要在组件销毁时进行消息的取消订阅。

以上是“Vue组件中事件总线和消息发布订阅的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网精选频道!
--结束END--
本文标题: Vue组件中事件总线和消息发布订阅的示例分析
本文链接: https://www.lsjlt.com/news/322723.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0