这篇“使用最小WEB api实现文件上传会遇到哪些坑及怎么解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“使用最
这篇“使用最小WEB api实现文件上传会遇到哪些坑及怎么解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“使用最小WEB API实现文件上传会遇到哪些坑及怎么解决”文章吧。
在 .NET 6 之前,实现文件上传功能十分简单:
[HttpPost("upload")]public async Task<IActionResult> Upload(IFORMFile file){ //对file执行操作 return Ok(file.FileName);}但是,当使用 .NET 6 的最小 WEB API 来实现相同功能时,却意外地遇到了不少坑。
转换为最小 WEB API 来实现后,代码是这样的:
app.MapPost("/upload", async (IFormFile file) =>{ return Results.Ok(file.FileName);});但是,在使用相同的客户端代码调用时,却返回了 HTTP 415 错误:

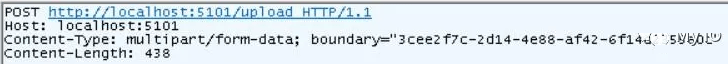
这是由于上传文件时,使用的 Content-Type 不是默认的 application/JSON,而是 multipart/form-data

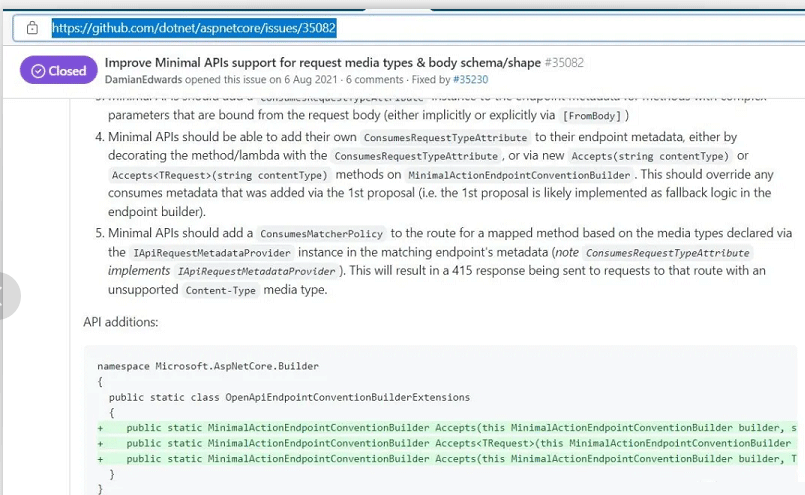
在 dotnet/aspnetcore 的 issues 中,我们找到了相关解决方案:

修改代码如下:
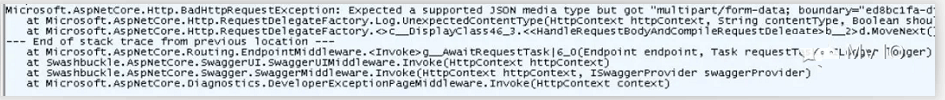
app.MapPost("/upload", async (IFormFile file) =>{ return Results.Ok(file.FileName);}).Accepts<IFormFile>("multipart/form-data");结果,还是返回了415错误。更奇怪的是,多出来了一堆错误堆栈信息:

于是,想通过查看代码方式找到问题。
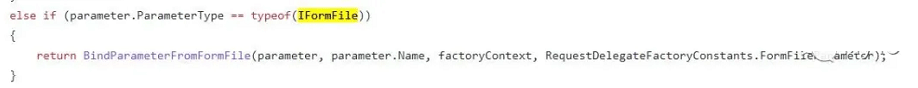
使用错误信息“Expected a supported jsON media type but Got”,我们定位到了源代码文件 Http/Http.Extensions/src/RequestDelegateFactory.cs:
但是,发现 master 分支和 v6.0.0 分支的代码,差别巨大。比如,master 分支有 IFormFile 相关代码,而 v6.0.0 上完全没有:

查看该文件的提交历史,我们找到了这样一条提交:

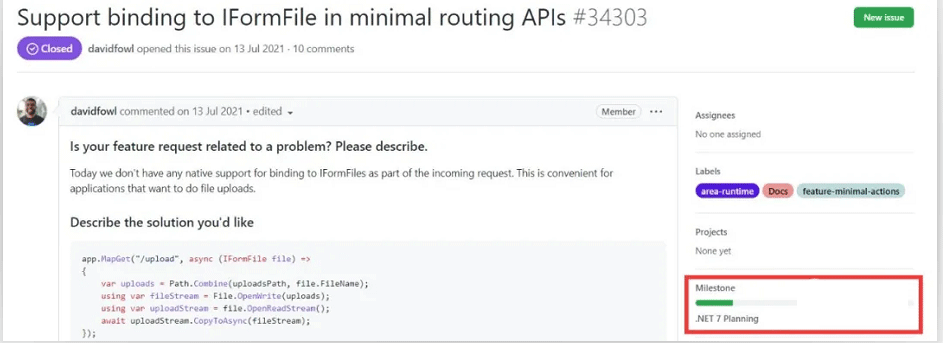
根据提交,我们找到了对应的 issue:

看来,要想支持 IFormFile 参数,我们得等到2022年11月(.net 7 预计发布日期)!!!
幸好,该 issue 也提供了变通的解决方案,传入 HttpRequest 参数:
app.MapPost("/upload", async (HttpRequest request) => { var form = await request.ReadFormAsync(); return Results.Ok(form.Files.First().FileName); });验证成功。
以上就是关于“使用最小WEB API实现文件上传会遇到哪些坑及怎么解决”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网精选频道。
--结束END--
本文标题: 使用最小WEB API实现文件上传会遇到哪些坑及怎么解决
本文链接: https://www.lsjlt.com/news/322987.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0