这篇文章主要为大家展示了“nodejs如何实现简单的文件上传功能”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“nodejs如何实现简单的文件上传功能”这篇文章吧。首先需要大家看一下目录结构,然后
这篇文章主要为大家展示了“nodejs如何实现简单的文件上传功能”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“nodejs如何实现简单的文件上传功能”这篇文章吧。

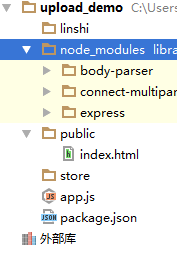
首先需要大家看一下目录结构,然后开始一点开始我们的小demo。
文件上传总计分为三种方式:
通过flash,activeX等第三方插件实现文件上传功能。
通过html的fORM标签实现文件上传功能,优点:浏览器兼容好。
通过xhr level2的异步请求,可以百度formData对象。
这里使用2做个练习。
node插件请看下package.JSON文件
{ "name": "upload", "version": "0.1.0", "description": "upload demo", "main": "app.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "iwang", "license": "ISC", "dependencies": { "body-parser": "^1.15.2", "connect-multiparty": "^2.0.0", "express": "^4.14.0" }}dependencies中就是这次demo的依赖插件。我用的node.js是4.4.4版本的,大家可以把上面代码替换到你的package.json文件中,执行npm install 可以自动安装demo需要的三个依赖插件。
app.js
//express使用的是@4版本的。var express = require('express');//form表单需要的中间件。var mutipart= require('connect-multiparty');var mutipartMiddeware = mutipart();var app = express();//下面会修改临时文件的储存位置,如过没有会默认储存别的地方,这里不在详细描述,这个修改临时文件储存的位置 我在百度里查找了三四个小时才找到这个方法,不得不说nodejs真难学。//所以在这里留下我的学习记录,以备以后翻阅。app.use(mutipart({uploadDir:'./linshi'}));//设置Http服务监听的端口号。app.set('port',process.env.PORT || 3000);app.listen(app.get('port'),function () { console.log("Express started on http://localhost:"+app.get('port')+'; press Ctrl-C to terminate.');});//浏览器访问localhost会输出一个html文件app.get('/',function (req,res) { res.type('text/html'); res.sendfile('public/index.html')//这里用来玩,express框架路由功能写的,与上传文件没没有关系。app.get('/about',function (req,res) { res.type('text/plain'); res.send('Travel about');//这里就是接受form表单请求的接口路径,请求方式为post。app.post('/upload',mutipartMiddeware,function (req,res) { //这里打印可以看到接收到文件的信息。 console.log(req.files); //给浏览器返回一个成功提示。 res.send('upload success!');public/index.js
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <form action="/upload" enctype="multipart/form-data" method="post"> <p>附件:<input type="file" name="myfile" ></p> <p> <input type="submit"> </p> </form></body></html>浏览器地址访问index.html

选取文件:我选择了一个timg.jpg的文件

点击提交后跳转了页面,提示成功上传

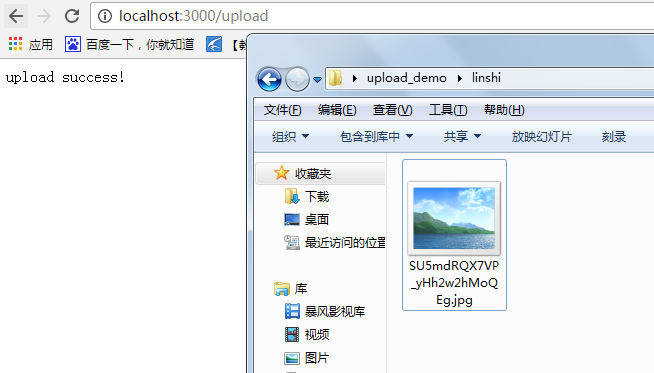
我们看一下,linshi名字的问价加下是否已经存在我们上传的文件,下面的图证明文件已经储存在了upload_demo/linshi下面,图片名字被改成了一个临时命名。
我们可以在app.js中写代码处理我们的图片文件了。

demo要点:
首先安装好nodejs 我这里的版本为4.4.4。
创建一个英文命名的文件。手动,或使用npm init创建一个package.json文件。把上述package.json的文件内容替换掉你创建的package.json文件内容。
使用npm install 安装package.json中的插件。自动生成了node_modules文件。我们的依赖插件都放在了这里。
编写好我们的app.js index.html文件。或者复制上述两处代码。
命令行执行node app.js。
浏览器访问localhost:3000,即可出现我们的简单的上传页面了。
以上是“nodejs如何实现简单的文件上传功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网精选频道!
--结束END--
本文标题: nodejs如何实现简单的文件上传功能
本文链接: https://www.lsjlt.com/news/323620.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0