这篇文章主要介绍了asp.net中WEB api参数绑定的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。操作方法在webapi控制器中可以有一个或多个不同类
这篇文章主要介绍了asp.net中WEB api参数绑定的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
操作方法在webapi控制器中可以有一个或多个不同类型的参数。它可以是基本数据类型或复杂类型。WebAPI根据URL的查询字符串或请求主体中参数类型来绑定操作方法的参数。
如果参数类型是基本数据类型(int,double,string,DateTime,bool等),WebAPI默认将会从URL中获取参数值(即通过querystring)获取。
如果参数类型的复杂类型,WebAPI默认从请求主体中获取参数值。
下表列出了Web API参数绑定的默认规则。
| Http方法 | Query String | Request Body |
|---|---|---|
| GET | 简单类型 | 不能从请求主体中获取参数值 |
| POST | 简单类型 | 复杂类型 |
| PUT | 简单类型 | 复杂类型 |
| PATCH | 简单类型 | 复杂类型 |
| DELETE | 简单类型 | 不能从请求主体中获取参数值 |
我们先来看看创建带mvc的Web API项目时自动生成的Values控制器是如何定义的。
using System;using System.Collections.Generic;using System.Linq;using System.net;using System.Net.Http;using System.Web.Http;namespace WebAPIContainMVC.Controllers{ public class ValuesController : ApiController { // GET api/values public IEnumerable<string> Get() { return new string[] { "value1", "value2" }; } // GET api/values/5 public string Get(int id) { return "value"; } // POST api/values public void Post([FromBody]string value) { } // PUT api/values/5 public void Put(int id, [FromBody]string value) { } // DELETE api/values/5 public void Delete(int id) { } }}从Values控制器的定义中,我们可以得出如下几个结论:
(1)WebAPI常规的方法有四个:Get(),Post(),Put()和Delete()。
(2)四种方法的参数可以归纳为两大类:URL传递(Request-url)和Body(Request-body)传递。
(3)可以将四种方法的参数传递归为两大类,而这两大类又集中在Get和Post中体现(Put是Get和Post的组合,Delete和Get类型),所以说研究WebAPI的参数绑定,只需要研究Get和Post方法的参数传递即可,Get对应Request-url,Post对应Request-Body。
方法定义如下:
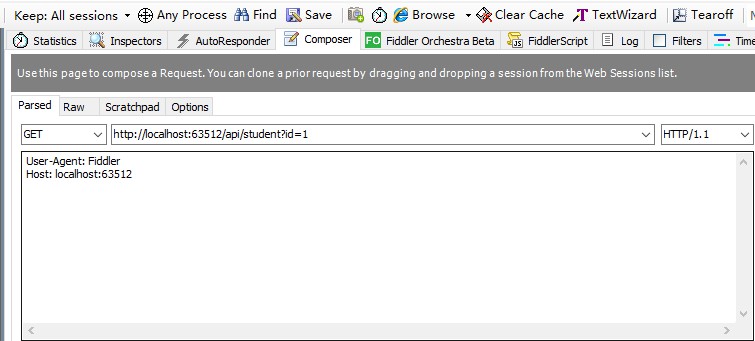
using System;using System.Collections.Generic;using System.Linq;using System.Net;using System.Net.Http;using System.Web.Http;using WebAPIContainMVC.Entity;namespace WebAPIContainMVC.Controllers{ public class StudentController : ApiController { [HttpGet] public string GetStudentById(int id) { string strResult=string.Empty; List<Student> list = new List<Student>(); Student stu = new Student() { StudentId=1, Name="Tom", Age=20, Sex="男" }; list.Add(stu); list.ForEach(p => { if (p.StudentId.Equals(id)) { strResult = "存在该学生信息"; } else { strResult = "对不起,找不到该学生信息"; } }); return strResult; } }}客户端调用

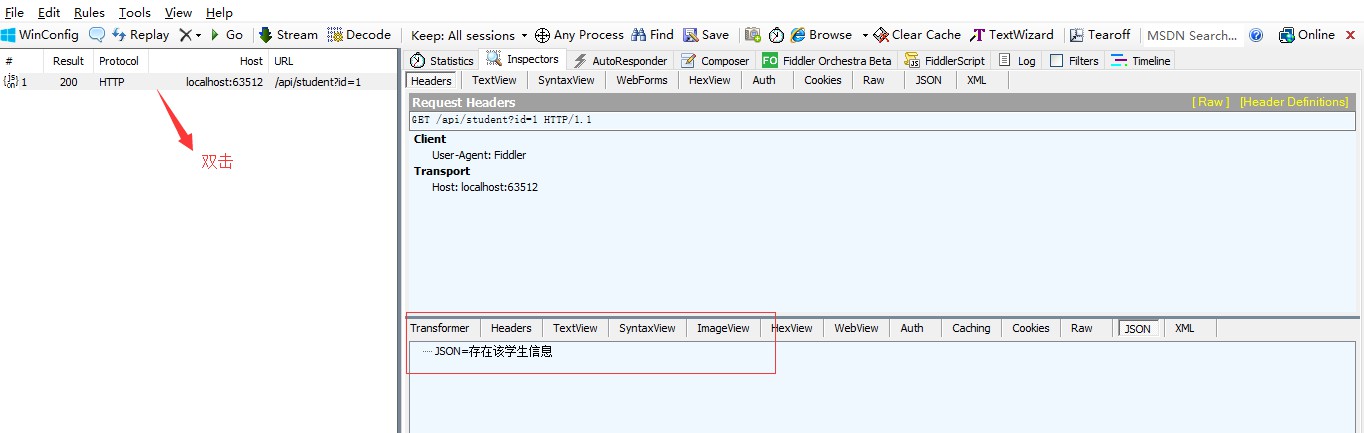
结果:
双击左侧的进程,得到如下的结果

方法定义如下:
public string GetStudentByIdAndName(int id,string name){ string strResult = string.Empty; List<Student> list = new List<Student>(); Student stu = new Student() { StudentId = 1, Name = "Tom", Age = 20, Sex = "男" }; list.Add(stu); list.ForEach(p => { if (p.StudentId.Equals(id)&&p.Name.Equals(name)) { strResult = "存在该学生信息"; } else { strResult = "对不起,找不到该学生信息"; } }); return strResult;}URL地址:http://localhost:63512/api/student?id=1&&name=Tom
结果如下:

方法定义如下:
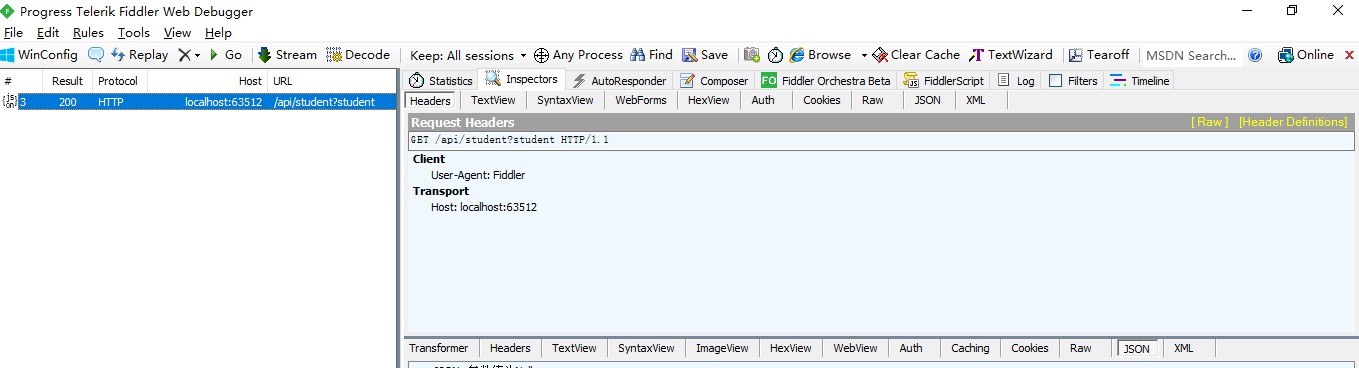
[HttpGet]public string GetStudent(Student student){ string strResult = string.Empty; List<Student> list = new List<Student>(); Student stu = new Student() { StudentId = 1, Name = "Tom", Age = 20, Sex = "男" }; list.Add(stu); if (student != null) { list.ForEach(p => { if (p.StudentId.Equals(student.StudentId)) { strResult = "存在该学生信息"; } else { strResult = "对不起,找不到该学生信息"; } }); } else { strResult = "参数值为Null"; } return strResult;}客户端调用结果如下:

(1)查询字符串参数名称和操作方法参数名称必须相同(不区分大小写)。参数的先后顺序可以不一致。
(2)Get()参数传递的本质是URL字符串拼接,但是URL字符串的长度受限制。
(3)Get()的参数支持基本数据类型,不支持实体数据类型。
(4)Get()参数的传递是在Http请求的头部传递,而不支持Request-Body传递。
(5)Get类型的方法命名,尽量采用“Get+方法名”的命名方式,在方法前面加上特性:[HttpGet]。
Post参数传递是在Request-Body内传递。
Post参数可以传递基本数据类型,也可以传递实体数据类型。
Post操作方法只能包含一个实体数据类型,因为只能允许一个参数读取Request-Body中的数据。
Post传递参数时,无论是基本类型参数还是实体类型,均需要借助[FromBody]特性。(有些情况下不写[FromBody]特性也可以把参数传递进来,但为了规范化,最好是加上该特性)。
Post类型的方法命名,尽量采用“Post+方法名”的命名方式,在方法前面加上特性:[HttpPost]。
在默认情况下,WebAPI是从查询字符串中得到基本数据类型参数的值,从请求主体中得到复杂类型参数的值,如果想改变这种默认情况怎么办?
可以使用[FromURI]属性,是WebAPI从查询字符串中获取复杂类型参数的值,使用[FromBody]属性可以使WebAPI从请求主体中获取基本数据类型参数的值。
例如下面的Get方法
[HttpGet]public string GetStudentById([FromUri]Student stu){ }Get方法中包括复杂的类型参数,参数添加了[FromUri]属性,WebAPI将试图从查询字符串中得到Student类型参数的值。
同样,参考下面的Post方法:
[HttpPost]public string Post([FromBody]string name){ }WebAPI将从请求主体中获取基本类型参数的值,而不是从请求字符串中获取。
感谢你能够认真阅读完这篇文章,希望小编分享的“ASP.NET中Web API参数绑定的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: ASP.NET中Web API参数绑定的示例分析
本文链接: https://www.lsjlt.com/news/324221.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0