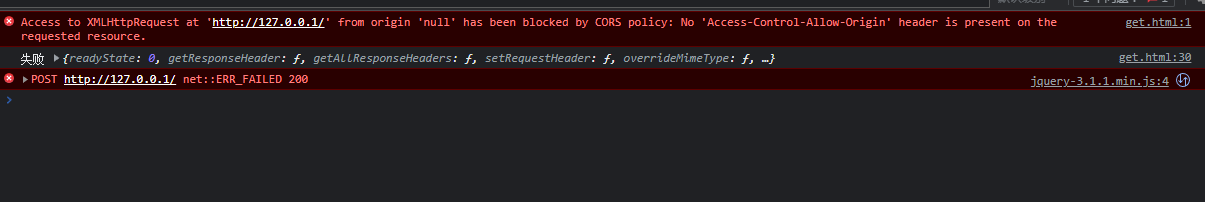
今天小编给大家分享一下ajax的跨域问题如何解决的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。跨域问题如图所示,这是通过Jq
今天小编给大家分享一下ajax的跨域问题如何解决的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
如图所示,这是通过Jquery封装的ajax请求了一个本地的PHP文件(无框架),console提示CORS策略已阻止“来自来源”的“null”:请求的资源上不存在“访问控制允许来源”标头。

设置header头
header("Access-Control-Allow-Origin: *");允许所有域名请求
header("Access-Control-Allow-Origin: Http://127.0.0.1");允许一个域名请求
<?php header("Access-Control-Allow-Origin: *"); function index(){ sleep(2); return JSON_encode(['code'=>8888888]); } echo index(); ?>这多半是因为你要求返回的是json格式的数据,但实际返回的数据不是正确的json数据
<script> var data = { parent:1 } $.ajax({ type: "POST", url: "http://127.0.0.1", dataType:'json', success: function (response,index,obj) { console.log(obj.done(function() { //延迟请求成功后的回调 alert("$.get succeeded"); })); console.log(index); //log success console.log("成功",response); //请求成功返回的数据 }, error(res){ console.log("失败",res); } });</script>Ajax的第一个字母是asynchronous的开头字母,这意味着所有的操作都是并行的,完成的顺序没有前后关系。$.ajax()的async参数总是设置成true,这标志着在请求开始后,其他代码依然能够执行。强烈不建议把这个选项设置成false,这意味着所有的请求都不再是异步的了,这也会导致浏览器被锁死。
以上就是“Ajax的跨域问题如何解决”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网精选频道。
--结束END--
本文标题: Ajax的跨域问题如何解决
本文链接: https://www.lsjlt.com/news/324334.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0