这篇文章给大家分享的是有关Vue elementUI如何实现自定义正则规则验证的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。项目场景:常见的表单填写中都会遇到,比如新增信息,修改信息等,如下图相信大家对
这篇文章给大家分享的是有关Vue elementUI如何实现自定义正则规则验证的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
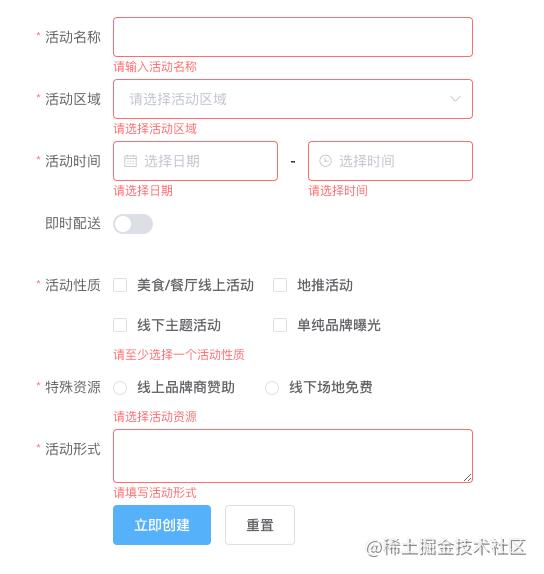
常见的表单填写中都会遇到,比如新增信息,修改信息等,如下图

相信大家对上面的验证都非常熟悉了,不多哔哔 本篇文章主要 想写 验证规则自定义 相关的内容
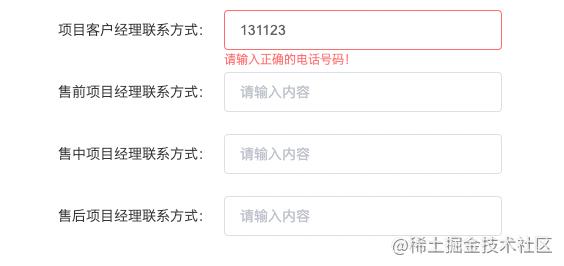
实现下图所示:

step 1
准备好 reg表达式 , 百度即可 电话号码—— /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$/step 2
model 和 ref 最好一致
prop验证的phone_number 和 v-model 绑定的phone_number 的字段名也要一致 注意细节
<el-fORM :model="ruleForm" ref="ruleForm" :rules="rules"> <el-form-item label="xxx电话号码" prop="phone_number"> <el-input v-model="ruleForm.phone_number"></el-input> </el-form-item> </el-form> <el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button>step 3
data() {饿了么文档上写的在这里定义一个 checkPhon_unm 回调// 电话号码 验证 var checkPhon_unm = (rule, value, callback) => { if (value) { if (!/^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$/.test(value)) { callback(new Error("请输入正确的电话号码!")); } else { callback(); } } else { callback(); } }; return { rules: { phone_number: [{ validator: checkPhon_unm, trigger: "blur" }], }, }; }, methods: { submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) { alert('submit!'); } else { console.log('error submit!!'); return false; } }); },感谢各位的阅读!关于“vue elementUI如何实现自定义正则规则验证”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: vue elementUI如何实现自定义正则规则验证
本文链接: https://www.lsjlt.com/news/324565.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0