这篇文章主要介绍SpringBoot+微信小程序如何实现文件上传与下载功能,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!1、文件上传1.1 后端部分1.1 引入Apache Commons FIleUpload组件依
这篇文章主要介绍SpringBoot+微信小程序如何实现文件上传与下载功能,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
1.1 引入Apache Commons FIleUpload组件依赖
<!--文件上传与下载相关的依赖--><dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.3.3</version></dependency><dependency> <groupId>commons-io</groupId> <artifactId>commons-io</artifactId> <version>2.2</version></dependency>1.2 设置上传文件大小限制
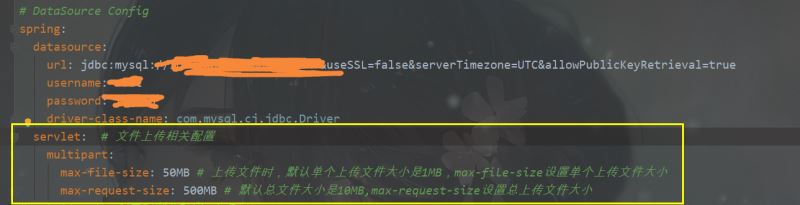
在application.yml(根据个人情况,有的人可能用的properties)配置文件中添加如下参数:

1.3 创建控制器
后端部分很简单,就是实现文件上传而已,这个学过springMVC就行。
@apiOperation("文件上传") @PostMapping("/upload") public String upload(httpservletRequest request, @RequestParam("file") MultipartFile file) throws IOException { if(!file.isEmpty()){ //上传文件路径// String path = request.getServletContext().getRealPath("/uploadFiles/"); String path="E:/upload"; //获得上传文件名 String fileName = file.getOriginalFilename(); File filePath = new File(path + File.separator + fileName); System.out.println(filePath); //如果文件目录不存在,创建目录 if(!filePath.getParentFile().exists()){ filePath.getParentFile().mkdirs(); } //将上传文件保存到一个目标文件中 file.transferTo(filePath); return "success"; } return "fail"; }这里为了方便,我直接使用了绝对路径,生产环境中是不允许的。
wx.uploadFile(OBJECT)接口将本地资源上传到开发者的服务器上,客户端发起一个HttpS的Post请求,其中content-type为multipart/fORM-data。在上传之前需要先获取本地(手机)上的资源,即使用wx.uploadFile(OBJECT)之前应该先调用其他的接口来获取待上传的文件资源,例如先调用wx.chooseImage()接口来获取到本地图片资源的临时文件路径,再通过wx.uploadFile(OBJECT)接口将本地资源上传到指定服务器。wx.uploadFile()接口属性如下表所示。

官网示例代码:
wx.chooseImage({ success (res) { const tempFilePaths = res.tempFilePaths wx.uploadFile({ url: 'https://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址 filePath: tempFilePaths[0], name: 'file', formData: { 'user': 'test' }, success (res){ const data = res.data //do something } }) }})真实的前端代码如下:
pages/uploadFile/uploadFile.wxml
<!--index.wxml--><view class="container"> <button bindtap='upfile'>选择上传文件</button></view>pages/uploadFile/uploadFile.js
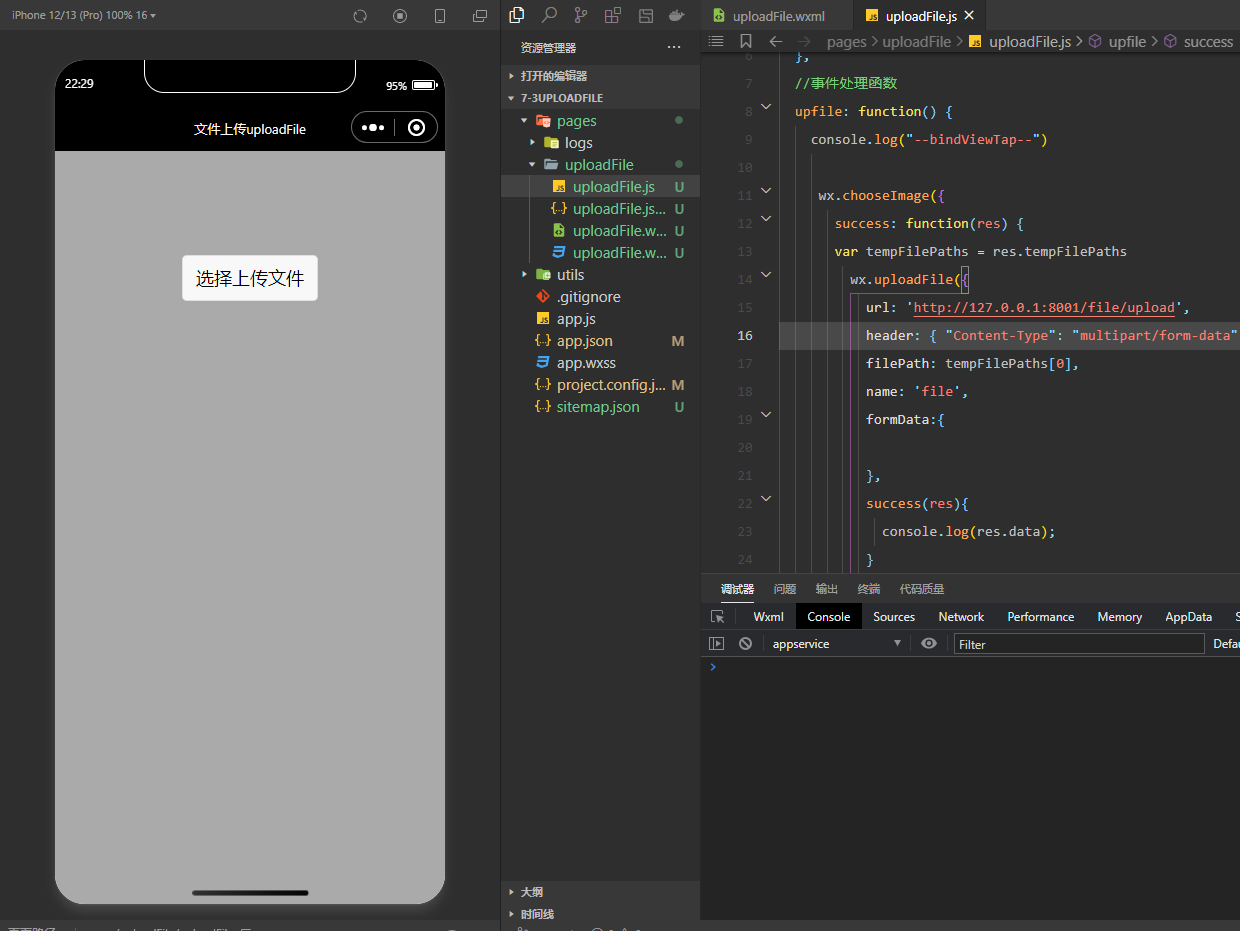
//index.js//获取应用实例var app = getApp()Page({ data: { }, //事件处理函数 upfile: function() { console.log("--bindViewTap--") wx.chooseImage({ success: function(res) { var tempFilePaths = res.tempFilePaths wx.uploadFile({ url: 'http://127.0.0.1:8001/file/upload', header: { "Content-Type": "multipart/form-data" }, filePath: tempFilePaths[0], name: 'file', formData:{ }, success(res){ console.log(res.data); } }) } }) }, onLoad: function () { }})编译之后:

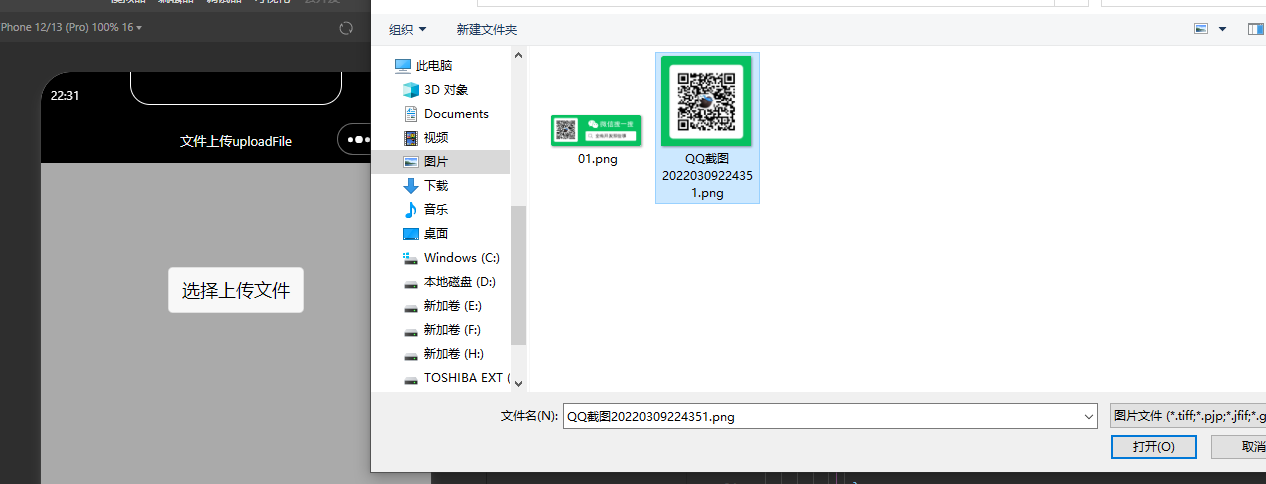
点击上传文件,随便选择一张图片



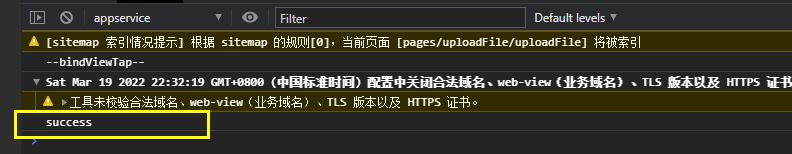
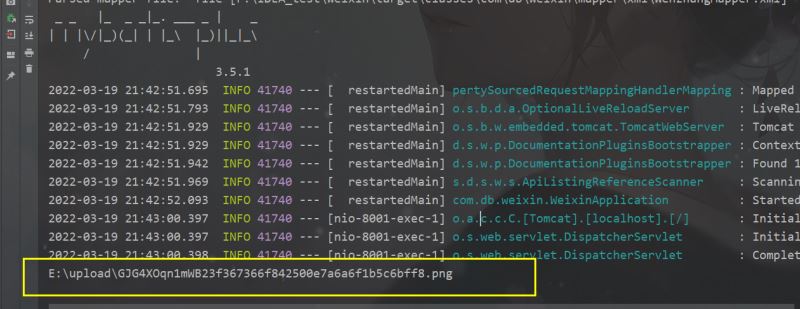
可以看到,前端和后端项目的控制台都有对应的输出。
然后去对应的路径下面查找我们刚刚上传的文件

这里依赖和设置上传文件大小和上传部分一致,不重复了。
1.1 控制器
@ApiOperation("文件下载") @GetMapping("download") public ResponseEntity<byte[]> download(HttpServletRequest request,@RequestParam("file") String fileName) throws IOException { //下载文件路径 String path="E:/upload"; //构建将要下载的文件对象 File file = new File(path + File.separator + fileName); //设置响应头 HttpHeaders headers=new HttpHeaders(); //下载显示的文件名,解决中文名称乱码问题 String downloadFileName=new String(fileName.getBytes("UTF-8"),"ISO-8859-1"); //通知浏览器以下载方式(attachment)打开文件 headers.setContentDispositionFormData("attachment",downloadFileName); //定义以二进制流数据(最常见的文件下载)的形式下载返回文件数据 headers.setContentType(MediaType.APPLICATION_OCTET_STREAM); //使用spring mvc框架的ResponseEntity对象封装返回下载数据 return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.OK); }wx.downloadFile(Object object)下载文件资源到本地(手机).客户端直接发起一个HTTPS GET请求,返回文件的本地临时路径。因为是临时路径,也就意味着用户不会直到真实的文件目录,所以下载到临时路径之后应该马上做后续的工作,例如把临时图片设置为头像,或者把临时文件通过别的接口真是保存到手机指定目录下。wx.downloadFile(Object object)参数如表所示。

官网示例代码:

下载的前端代码如下:
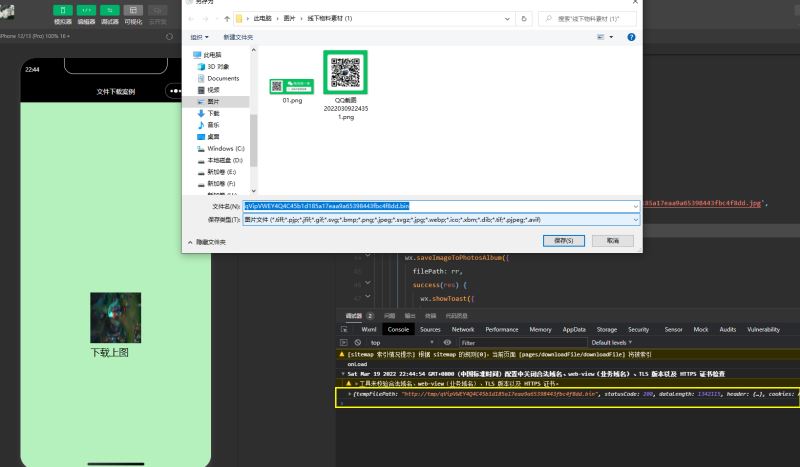
这里实现两个功能,一个实现把下载到的图片设置为头像,另一个将图片保存到手机本地。
pages/downloadFile/downloadFile.wxml
<!--index.wxml--><view class="container"> <view bindtap="dian" class="userinfo"> <image class="userinfo-avatar" src="{{avatar}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> <view class="usermotto"> <image src='http://127.0.0.1:8001/file/download?file=ymwtyNjpeZq645b1d185a17eaa9a65398443fbc4f8dd.jpg' class="tu"></image> <view bindtap='dian2'>下载上图</view> </view></view>pages/downloadFile/downloadFile.js
//index.js//获取应用实例var app = getApp()Page({ data: { motto: 'Hello World', userInfo: {}, avatar:null }, //事件处理函数 dian: function() { console.log("--bindViewTap--") var that = this; wx.downloadFile({ // url: 'https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=3018968254,2801372361&fm=26&gp=0.jpg', url:'http://127.0.0.1:8001/file/download?file=ymwtyNjpeZq645b1d185a17eaa9a65398443fbc4f8dd.jpg', type: 'image', success: function(res) { console.log(res) that.setData({avatar:res.tempFilePath}) } }) }, onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({ userInfo:userInfo }) }) }, dian2: function () { wx.downloadFile({ url:'http://127.0.0.1:8001/file/download?file=ymwtyNjpeZq645b1d185a17eaa9a65398443fbc4f8dd.jpg', success: function (res) { console.log(res); var rr = res.tempFilePath; wx.saveImageToPhotosAlbum({ filePath: rr, success(res) { wx.showToast({ title: '保存成功', icon: 'success', duration: 2000 }) } }) } }) }})在函数dian()中调用了wx.downloadFile()接口,下载成功,图片就会保存在res.tempFilePath中,再把res.tempFilePath设置为头像。在函数dian2中,通过wx.saveImageToPhotosAlbum()接口把下载成功的图片保存到系统相册。

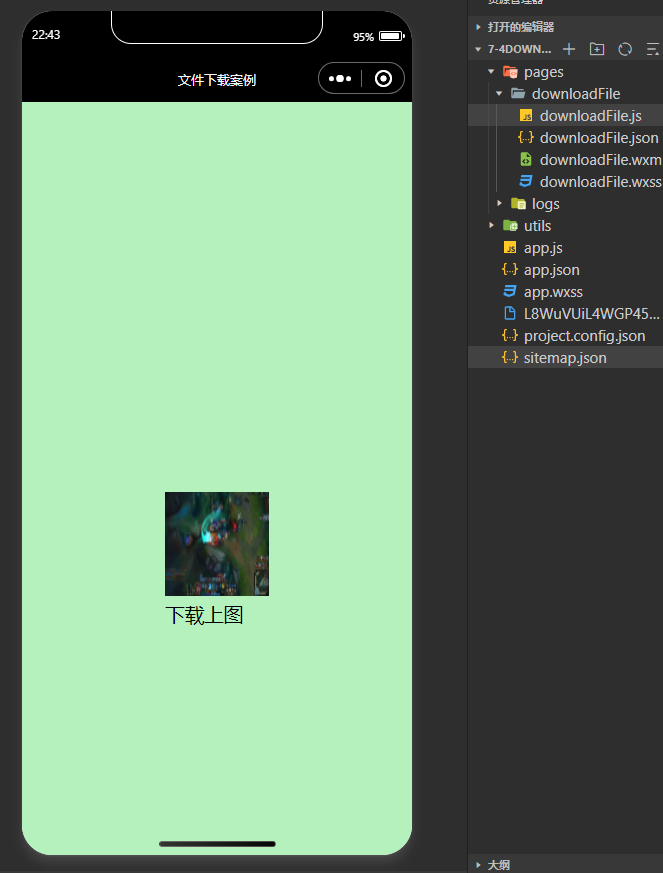
这个图片是直接从服务器上下载的,可以点击下载将这个图片保存到本地

到这里,文件上传和下载就基本做完了。其实大多数都是后端的事情,接口写好就没啥大问题。不放心的可以先用swagger测试。
以上是“SpringBoot+微信小程序如何实现文件上传与下载功能”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网精选频道!
--结束END--
本文标题: SpringBoot+微信小程序如何实现文件上传与下载功能
本文链接: https://www.lsjlt.com/news/325286.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0