这篇文章主要讲解了“Vue如何安装路由”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vue如何安装路由”吧!在vue中,通过“npm install vue-router --save”命令
这篇文章主要讲解了“Vue如何安装路由”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vue如何安装路由”吧!
在vue中,通过“npm install vue-router --save”命令安装路由;npm是包管理工具,“npm install”命令会把指定的包安装在指定的目录中,“vue-router”路由就是决定数据包从来源到目的地的路径。
本文操作环境:windows10系统、Vue2.9.6版,DELL G3电脑。
路由使用安装步骤
步骤一: 安装vue-router
npm install vue-router --save步骤二:在模块化工程中使用它(因为是一个插件, 所以可以通过Vue.use0来安装路由功能)
在router目录下的index.js文件中导入路由对象,并且调用
import Router from 'vue-router' Vue.use(VueRouter)创建路由实例.并且导出路由,使用routers设置路由配置信息
export default new Router({ //创建路由对象 routes: [{ path: '/', name: 'HelloWorld', component: HelloWorld } ]})在Vue实例中导入路由,并挂载创建的路由实例
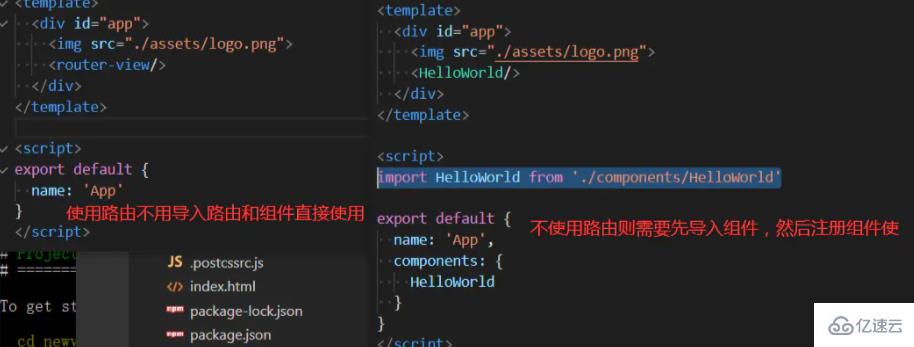
import router from './router' //导入路由new Vue({ el: '#app', router,//挂载路由})路由的是否使用的区别

感谢各位的阅读,以上就是“vue如何安装路由”的内容了,经过本文的学习后,相信大家对vue如何安装路由这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: vue如何安装路由
本文链接: https://www.lsjlt.com/news/325580.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0