这篇文章主要讲解了“如何使用@tap.stop阻止事件继续传播”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何使用@tap.stop阻止事件继续传播”吧!@tap.stop阻止事件继续传播
这篇文章主要讲解了“如何使用@tap.stop阻止事件继续传播”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何使用@tap.stop阻止事件继续传播”吧!
在uni-app开发当中,难免会遇到外层view嵌套内层view,又同时都含有点击事件,这样就会起冲突。为了防止事件的继续传播我们就会用到事件修饰符.stop ,先看代码
<template> <view class="wai" @tap="waiTab"> <h6>外面</h6> <view class="nei" @tap="neiTab"> <h6>内部</h6> </view> </view></template><script> export default { data() { return { } }, methods: { waiTab(){ console.log("点击了外边") }, neiTab(){ console.log("点击了内部") } } }</script><style> .wai{ width: 100%; height: 100px; display: flex; justify-content: center; background-color: #0000FF; } .nei{ display: flex; justify-content: center; align-items: center; width: 50px; height: 50px; background-color: #00CE47; }</style>效果是这样的:

当我们点击外部时:

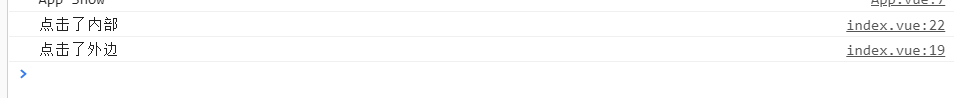
当我们点击内部时:

解决方法:只需在@tap后面加.stop就可以阻止事件继续传播
<view class="wai" @tap.stop="waiTab"><h6>外面</h6><view class="nei" @tap.stop="neiTab"><h6>内部</h6></view></view>阻止事件冒泡时,直接在需要使用的方法上加.stop无效
需要在外层加一层标签 <view @tap.stop=“stop”>
感谢各位的阅读,以上就是“如何使用@tap.stop阻止事件继续传播”的内容了,经过本文的学习后,相信大家对如何使用@tap.stop阻止事件继续传播这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: 如何使用@tap.stop阻止事件继续传播
本文链接: https://www.lsjlt.com/news/325778.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
一口价域名售卖能注册吗?域名是网站的标识,简短且易于记忆,为在线用户提供了访问我们网站的简单路径。一口价是在域名交易中一种常见的模式,而这种通常是针对已经被注册的域名转售给其他人的一种方式。
一口价域名买卖的过程通常包括以下几个步骤:
1.寻找:买家需要在域名售卖平台上找到心仪的一口价域名。平台通常会为每个可售的域名提供详细的描述,包括价格、年龄、流
443px" 443px) https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294.jpg https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294-768x413.jpg 域名售卖 域名一口价售卖 游戏音频 赋值/切片 框架优势 评估指南 项目规模
0