这篇文章主要介绍了javascript实用的图片懒加载优化方法有哪些,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。一、方法一重点:1.getBoundinGClientRec
这篇文章主要介绍了javascript实用的图片懒加载优化方法有哪些,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。

重点:
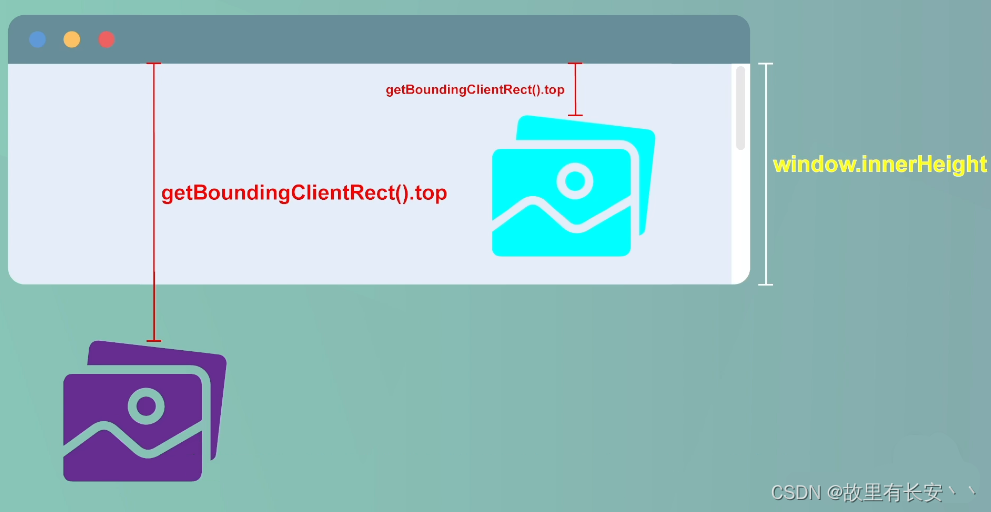
1.getBoundinGClientRect().top > window.innerHeight 图片未出现
2.getBoundingClientRect().top < window.innerHeight 图片出现了
HTML:
<ul> ...... <li>2222222222</li> <li>2222222222</li> <li>2222222222</li> <li>2222222222</li> <li>2222222222</li> <li>2222222222</li> <img data-src="./img1.jpg" height="200px"><br> <img data-src="./img2.jpg" height="200px" alt=""><br> <img data-src="./img3.jpg" height="200px" alt=""></ul>JavaScript:
let img = document.querySelectorAll('img')window.addEventListener('scroll',() => {img.forEach((item) => {//若图片顶部高度小于视窗高度if(item.getBoundingClientRect().top < window.innerHeight) {const data_src = item.getAttribute('data-src')//则将自定义属性data-src赋值给src属性item.setAttribute("src",data_src)} })console.log("scroll触发了"); //此方法:若加载很多内容,就会导致任务的堆积,影响整体效率})
我们可以看到,虽然图片懒加载已经成功了,但是scroll事件仍在不断触发,非常消耗资源,因此目前最推荐使用的方法还是IntersectionObserver
重点:
1.observer.observe(DOM节点) 观察哪个DOM节点
2.observer.unobserve(DOM节点) 取消观察某DOM节点
3.callback目标能看见触发一次;目标元素看不见了又触发一次
HTML如上
JavaScript:
let img = document.querySelectorAll('img')//此回调:目标能看见触发一次;目标元素看不见了又触发一次const callback = (entries) => { //接收一个数组作为参数,数组每一项都和目标元素相关,比如isIntersecting判断目标元素是否被观察到了,又比如target属性代表该目标元素 entries.forEach((item) => { //若该目标元素被观察到了 if(item.isIntersecting) { const img = item.target //目标元素 const data_src = img.getAttribute('data-src') img.setAttribute('src',data_src) observer.unobserve(img) //observer.unobserve(DOM节点) 取消观察某DOM节点 } console.log('触发'); })}const observer = new IntersectionObserver(callback)//遍历所有img,使得所有img被观察img.forEach((item) => { observer.observe(item) //observer.observe(DOM节点) 观察哪个DOM节点})思路:
new一个观察实例,并通过观察实例身上的observe属性观察每一个图片。定义callback回调函数,设置 目标图片出现时改变属性

此时我们看到,当所有图片都懒加载完之后(observe取消观察DOM节点),scroll事件就不再触发*
感谢你能够认真阅读完这篇文章,希望小编分享的“JavaScript实用的图片懒加载优化方法有哪些”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: JavaScript实用的图片懒加载优化方法有哪些
本文链接: https://www.lsjlt.com/news/325817.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0