这篇文章给大家分享的是有关Vue组件公用方法提取mixin的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。一.应用场景多个组件共用一个方法时可以用 mixin 抽取到一个js文件中,作为共用方法二.实现方
这篇文章给大家分享的是有关Vue组件公用方法提取mixin的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
多个组件共用一个方法时可以用 mixin 抽取到一个js文件中,作为共用方法

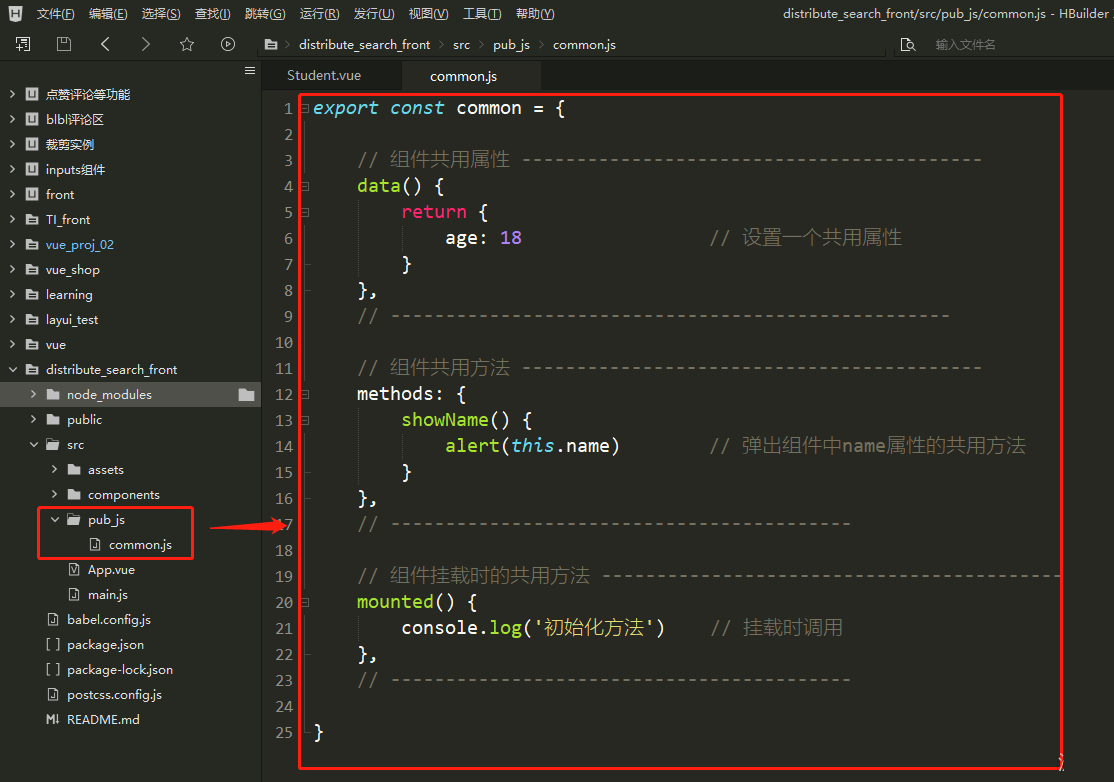
export const common = { // 组件共用属性 ---------------------------------- data() { return { age: 18 // 设置一个共用属性 } }, // --------------------------------------------- // 组件共用方法 --------------------------------------------- methods: { showName() { alert(this.name) // 弹出组件中name属性的共用方法 } }, // -------------------------------------------------------- // 组件挂载时的共用方法 ---------------------- mounted() { console.log('初始化方法') // 挂载时调用 }, // ---------------------------------------- }<template> <div> <div>组件</div> <button @click="showName">弹出姓名</button> </div></template><script> // 引入js文件中的方法对象 -------------------- import {common, } from '../pub_js/common.js' // ---------------------------------------- export default { name: 'Student', data() { return { name: '张三' } }, // 调用 mixin 将组件js与共用js合并 --- mixins: [common, ], // -------------------------------- }</script>data中的属性合并后,如果有命名冲突的情况,以组件中的属性为主,【组件属性覆盖共用js中的属性】
methods中的方法合并后,如果有命名冲突的情况,以组件中的方法为主,【组件方法覆盖共用js中的方法】
mounted等生命周期方法合并后,会先调用共用js中的的生命周期函数,再调用组件中的生命周期函数,【不会进行覆盖】
如果是全局共用的方法,可以直挂载到main.js中↓
import Vue from 'vue'import App from './App.vue'Vue.config.productionTip = false// 挂载全局共用方法 -----------------------import {common, } from 'pub_js/common.js'Vue.mixin(common)// --------------------------------------new Vue({ render: h => h(App),}).$mount('#app')感谢各位的阅读!关于“Vue组件公用方法提取mixin的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: Vue组件公用方法提取mixin的示例分析
本文链接: https://www.lsjlt.com/news/325915.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0