小编给大家分享一下Vuex中数据持久化插件vuex-persistedstate怎么用,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!数据持久化vuex-persi
小编给大家分享一下Vuex中数据持久化插件vuex-persistedstate怎么用,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
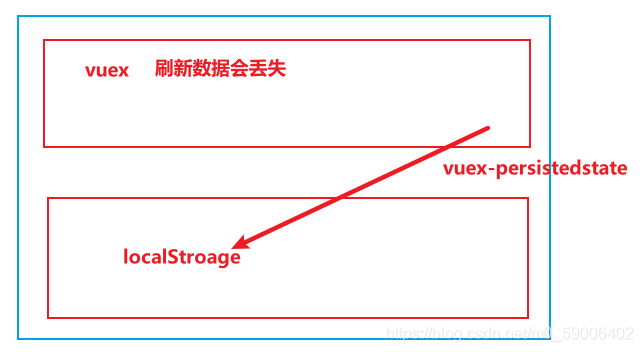
vuex是在中大型项目中必不可少的状态管理组件,刷新会重新更新状态,但是有时候我们并不希望如此。例如全局相关的,如登录状态、token、以及一些不常更新的状态等,我们更希望能够固化到本地,减少无用的接口访问,以及更佳的用户体验。
npm i vuex-persistedstate --save目前的环境版本:
"vue": "^2.5.2",
"vue-router": "^3.0.1",
"vuex": "^3.4.0",
"vuex-persistedstate": "^3.0.1",
vuex已经升级到了3,看了release note没有发现太过分的升级,预计不会出现不兼容的情况,有感兴趣的小伙伴可以升级体验一下。
在vuex初始化时候,作为组件引入。
import persistedState from 'vuex-persistedstate'export default new Vuex.Store({ // ... plugins: [persistedState()]})vuex-persistedstate默认使用localStorage来固化数据,一些特殊情况要如何应对呢?(如:safari的无痕浏览模式)
需要使用sessionStorage的情况
plugins: [ persistedState({ storage: window.sessionStorage })]使用cookie的情况
import persistedState from 'vuex-persistedstate'import * as Cookies from 'js-cookie' export default new Vuex.Store({ // ... plugins: [ persistedState({ storage: { getItem: key => Cookies.get(key), setItem: (key, value) => Cookies.set(key, value, { expires: 7 }), removeItem: key => Cookies.remove(key) } }) ]})默认持久化所有state
指定需要持久化的state,配置如下
import createPersistedState from "vuex-persistedstate"const store = new Vuex.Store({ // ... plugins: [createPersistedState({ storage: window.sessionStorage, reducer(val) { return { // 只储存state中的asseSSMentData assessmentData: val.assessmentData } } })]vuex引用多个插件的写法
譬如:vuex提示的插件和持久化的插件一起使用,配置如下
import createPersistedState from "vuex-persistedstate"import createLogger from 'vuex/dist/logger'// 判断环境 vuex提示生产环境中不使用const debug = process.env.node_ENV !== 'production'const createPersisted = createPersistedState({ storage: window.sessionStorage})export default new Vuex.Store({ // ... plugins: debug ? [createLogger(), createPersisted] : [createPersisted]})plugins要是一个一维数组不然会解析错误
这是一个做持久化的插件:vuex-persistedstate

我在做项目时,遇到一个问题,就是做下面这个功能,渲染数据的时候,因为这个数据好多个地方使用,所以呢,把它存到了vuex里面。vuex 是将数据存到了浏览器的内存中,刷新就没了


这行代码是写在vuex里面的,就是说,我直接从本地去拿数据
list: JSON.parse(window.localStorage.getItem('abc')).cateGory.list || []
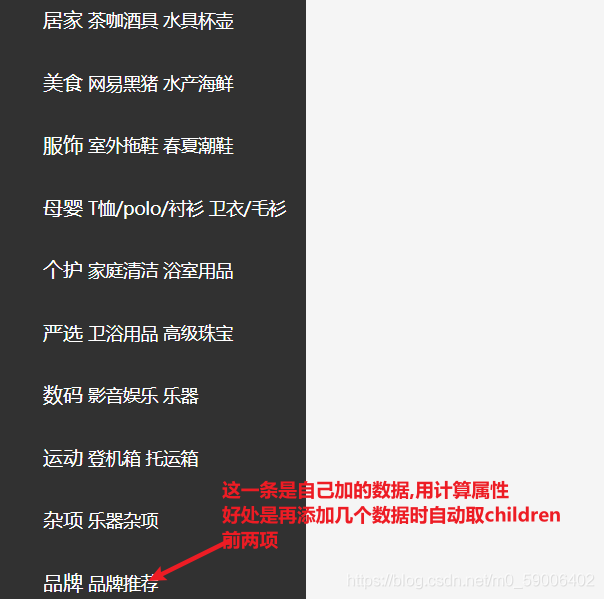
直接看下代码: 我一开始是这样想的,既然我vuex中有数据了,不用计算属性行不行,直接渲染,确实可以渲染,但是品牌这一项咋渲染呢,push行不通啊,那就只能把结构写死,但是页面效果就不对了,所以这个地方用计算属性,第一,动态的取到前两项,第二,可以动态的添加新的 li 结构。
计算属性使用的场景:有数据啦,但不是我想要的格式,要加工加工
setup () { const brand = Reactive({ id: 'brand', name: '品牌', children: [{ id: 'brand-children', name: '品牌推荐' }] }) const store = useStore() const cateList = computed(() => { const list = store.state.category.list.map(item => { return { id: item.id, name: item.name, children: item.children && item.children.slice(0, 2) } }) list.push(brand) return list }) return { cateList } }以上是“vuex中数据持久化插件vuex-persistedstate怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网精选频道!
--结束END--
本文标题: vuex中数据持久化插件vuex-persistedstate怎么用
本文链接: https://www.lsjlt.com/news/325980.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0