这篇文章主要为大家展示了“vue3中setup script怎么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Vue3中setup script怎么用”这篇文章吧。前言Vu
这篇文章主要为大家展示了“vue3中setup script怎么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Vue3中setup script怎么用”这篇文章吧。
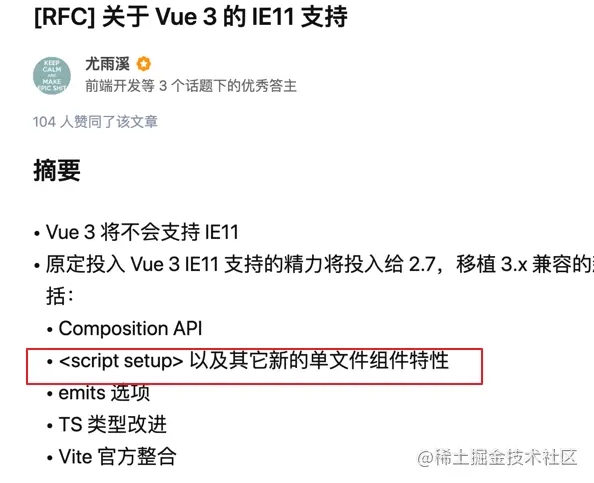
Vue3已经发布很长一段时间了,相信大多数前端人都已经上手把玩过了,其中比较大的一个特性就是setup方法,可以让我们非常直观和方便的组合我们的业务逻辑和hooks。在setup里面返回的变量可以直接在template里面使用。大多数情况下,我们的大部分逻辑都集中在setup方法里面,所以官方提供了一个实验性的写法,直接在script里面写setup的内容,即:setup script。
我们之前的组件可能是这样的:
<template> <div class="flex items-center justify-center h-screen bg-gray-50"> <Card>{{msg}}</Card> </div></template><script lang="ts">import { ref, defineComponent } from "vue";import Card from "./components/Card.vue";export default defineComponent({ components: { Card, }, setup() { const msg = ref("setup script"); return { msg }; }});</script>这里做了两件事,一个是导入并注册组件,一个是导出一个字符串给template使用。
启用setup script之后是这样的:
<template> <div class="flex items-center justify-center h-screen bg-gray-50"> <Card>{{msg}}</Card> </div></template><script lang="ts" setup>import { ref } from "vue";import Card from "./components/Card.vue";const msg = ref("setup script");</script>这里省去了组件的注册步骤,也没有显式的导出变量的动作。
虽然是实验性功能,但还是开箱即用,你只需要在script上配置setup即可。
在setup script里面定义的所有变量都会自动导出。非常方便
<script lang="ts" setup>import { ref } from "vue";const msg = ref("setup script");const handlerClick = () => { console.log("on click");};</script>所有的组件导入即可自动注册:
<script lang="ts" setup>import Card from "./components/Card.vue";import Button from "./components/Button.vue";</script>使用props需要用到defineProps来定义,具体用法跟之前的props写法类似:
<script lang="ts" setup>import { defineProps } from "vue";const props = defineProps(['title', 'content']);</script>给props定义类型:
const props = defineProps({ title: String, content: { type: Stirng, required: true }});使用TS的注解的方式:
defineProps<{ title?: string content: string}>();使用defineEmit对组件里面使用到的事件进行验证和定义:
const emit = defineEmit(['onHeaderClick'])emit('onHeaderClick', 'params')// 对事件进行验证const emit = defineEmit({ onHeaderClick: ({title}) => { if(!title) { console.warn('Invalid title') return false } return true }})具体的用法跟之前的一样。
使用useContext获取上下文:
import { useContext } from 'vue'const { slots, attrs } = useContext()获取到的slots attrs跟之前的setup里面的是一样的。
指令跟组件一样,导入自定注册:
<script setup> import {color} from './v-color'</script><template> <div v-color /></template>导入的color自动映射为指令v-color
<script setup> import {color as superColor} from './v-color'</script><template> <div v-super-color /></template>setup script代码看起来简单了很多,开发效率大大的提高。但是很遗憾它还只是一个实验性功能,提出的时间是:2020-10-28,至今还未发布。
不过好消息是:

不管怎么样,小伙伴可以在本地体验一波,会整体提升幸福感。
记住不要在生产环境使用哦。

以上是“Vue3中setup script怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网精选频道!
--结束END--
本文标题: Vue3中setup script怎么用
本文链接: https://www.lsjlt.com/news/326048.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-22
2024-05-22
2024-05-22
2024-05-22
2024-05-22
2024-05-22
2024-05-22
2024-05-22
2024-05-22
2024-05-22
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0