本篇内容介绍了“Vue项目打包之后接口出现错误怎么解决”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!错误信息这是新建一个项目还原问题,nod
本篇内容介绍了“Vue项目打包之后接口出现错误怎么解决”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!

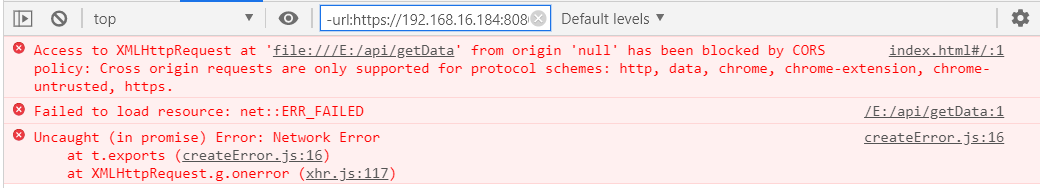
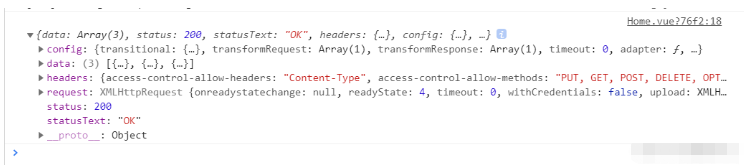
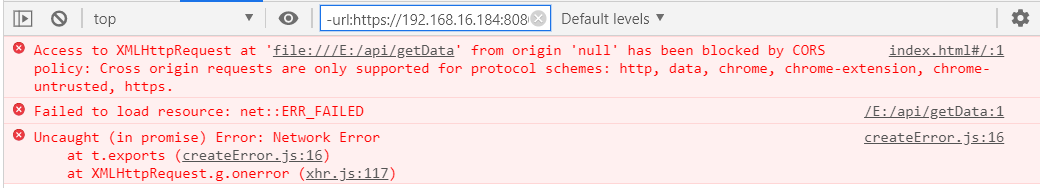
这是新建一个项目还原问题,node简单写了个数据返回
const express = require('express')const app = express();// 解决跨域问题app.use(function(req, res, next) { res.header("Access-Control-Allow-Origin", "*"); res.header('Access-Control-Allow-Methods', 'PUT, GET, POST, DELETE, OPTIONS'); res.header("Access-Control-Allow-Headers", "X-Requested-With"); res.header('Access-Control-Allow-Headers', 'Content-Type'); next();})// 调用接口直接返回一个数组app.get('/getData', (req, res) => { res.send([ { id: 1, name: 'Gai' }, { id: 2, name: 'keyNg' }, { id: 3, name: '闪火' } ])})// api/index.jsimport axiOS from 'axios'export function getData() { return axios({ url: 'api/getData', method: 'get' })}// home.vuemounted() { getData().then(res => { console.log(res); })},

引用一句官网原话:
请注意,只有 NODE_ENV,BASE_URL 和以 VUE_APP_ 开头的变量将通过 webpack.DefinePlugin 静态地嵌入到客户端侧的代码中。这是为了避免意外公开机器上可能具有相同名称的私钥。
根目录新增.env.development文件(会在开发环境被载入)
// .env.developmentVUE_APP_TITLE = '温情dev'VUE_APP_ENV = 'dev'VUE_APP_BASE_URL = 'Http://localhost:3000'根目录新增.env.production文件(会在生产环境被载入)
// .env.productionVUE_APP_TITLE = '温情pro'VUE_APP_ENV = 'pro'VUE_APP_BASE_URL = 'http://localhost:3000'改一下 axios 请求方法
// api/index// 这里只是简单解决一下问题// 重点就是把开发环境和生产环境请求地址区分开来就可以了, 根据实际情况自行改动import axios from 'axios'let baseURL = '';// process.env.VUE_APP_ENV拿到我们在前面设置的模式,// 如果现在是开发环境会使用`.env.development`里面设置的环境变量等于`dev`// 如果现在是生产环境会使用`.env.production`里面设置的环境变量等于`pro`if(process.env.VUE_APP_ENV === 'dev') { baseURL = '/api';} else { baseURL = process.env.VUE_APP_BASE_URL}export function getData() { return axios({ url: `${baseURL}/getData`, method: 'get' })}小提示:
.env.development和.env.production文件修改之后记得重新跑一下项目
“vue项目打包之后接口出现错误怎么解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: vue项目打包之后接口出现错误怎么解决
本文链接: https://www.lsjlt.com/news/327909.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0