本篇内容介绍了“怎么给vant的Calendar日历组件添加备注”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!给vant的Calendar日
本篇内容介绍了“怎么给vant的Calendar日历组件添加备注”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
先引入Calendar组件
最近做的一个项目有用到日历 需要自定义日期文案
poppable设置为false,代表日历会直接平铺展示在页面中 ,不是以弹层的形式出现
show-confirm设置为false, 代表是不显示日历的确定按钮,用户点击任意日期就立即触发confirm事件
min-date最小日期段
max-date最大日期段
fORMatter自定义日期文案 我用来给每个日期添加备注
className 额外类名
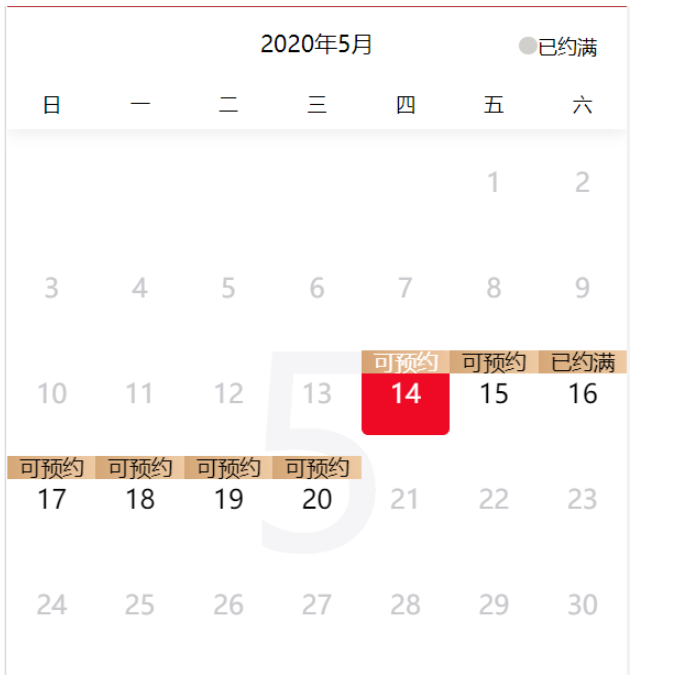
<!-- 日期表格 --><van-calendar title="日历" :poppable="false" :show-confirm="false" : :min-date="minDate" :max-date="maxDate" @confirm="confirmFn" :formatter="formatter" :className="'van-calendar__top-info'"/>export default { name: 'DoctorData', data() { return { // 医生id doctorId: '', // 姓名信息 doctorInfo: {}, // 所点击的时间 timeValue: '', // 医生排班预约次数和day值 curNums: [], // 最小时间值 当前时间 minDate: new Date() } }, created() { // 接受上一层传来的数据 this.doctorId = this.$route.params.doctorId this.doctorInfo = this.$route.params.doctorInfo // 获取医生排版日期预约次数 this.getDoctorData() }, methods: { // 获取医生排版日期预约次数 async getDoctorData() { // 发送请求获取后台数据 const data = await this.$Http.get(`doctorScheduleDataJSON?id=${this.doctorId}&openId=123213`) if (data.status !== 200) { return this.$Toast.fail('获取医生排版预约次数失败') } // 取出剩余次数和day的值 let b = [] for (let a in data.data) { console.log(data.data[a].day) console.log(data.data[a].cur_num) b = { key: data.data[a].day, value: data.data[a].cur_num } this.curNums.push(b) } console.log(this.curNums); // 打印的格式 [0:{key:14,value:57},1:{key:15,value:57},2:{key:16,value:0}] }, // 日期添加备注 formatter(day) { // 当前月份的日 var date = day.date.getDate() for (let i = 0; i < this.curNums.length; i++) { // 当前点击的日相同 if (date == this.curNums[i].key) { // 判断预约次数是否为0 if (this.curNums[i].value == 0) { // 日期添加备注 day.topInfo = '已约满' } else { // 日期添加备注 day.topInfo = '可预约' } } } return day }, // 点击任意日期 confirmFn(data) { console.log(data); this.timeValue = this.timeFormat(data) for (let i = 0; i < this.curNums.length; i++) { // 如果当前点击的日 相同 if (this.timeValue == this.curNums[i].key) { // 当前日期的预约次数为0 提示用户并不可跳转 if (this.curNums[i].value == 0) { return this.$Toast.fail('当前日期已约满') } this.$router.push({ name: 'ReGIStration', params: { data: data } }) } } }, // 时间格式化 2019-09-08 timeFormat(time) { let year = time.getFullYear() let month = time.getMonth() + 1 let day = time.getDate() return day }, }, computed: { // 最大日期为当前时间日期+预约时间段 maxDate() { let curDate = new Date().getTime() // 后台返回的预约天数(7) - 1 因为不减一 会多出一天 预约天数为7 页面会显示8天 let one = (this.doctorInfo.bookDayNum - 1) * 24 * 3600 * 1000 let oneYear = curDate + one return new Date(oneYear) } }}<style lang="less" scoped>// 日历备注.van-calendar__top-info { background: linear-gradient(86deg, rgba(212, 165, 116, 0.98), rgba(238, 202, 163, 0.98));}</style>效果图:

vant的日历组建只支持纵向变化,不支持横向,就稍微改变了一下
<template> <div class="calendar-wrap" > <div class="month-year">{{showYear}}年{{showMonth+1}}月</div> <van-icon class="arrow" @click="deMonth" name="arrow" /> <van-icon class="arrow-left" @click="adMonth" name="arrow-left" /> <van-icon class="arrow-year" @click="deYear" name="arrow" /> <van-icon class="arrow-year-1" @click="deYear" name="arrow" /> <van-icon class="arrow-left-year-1" @click="adYear" name="arrow-left" /> <van-icon class="arrow-left-year" @click="adYear" name="arrow-left" /> <van-calendar class="calendar" ref="calendar" color="#399f0e" row-height="40" :min-date="minDate" :max-date="maxDate" :default-date="nowDay" :poppable="false" :show-subtitle="false" :show-title="false" :show-mark="false" :show-confirm="false" :formatter="formatterDay" @select="slecetDay" > <template #bottom-info="item" > <span class="mark-green" v-if="item.bottomInfo==1"></span> <span class="mark-red" v-if="item.bottomInfo==2"></span> </template> </van-calendar> </div></template><script>export default { data(){ return{ minDate: new Date(), maxDate: new Date(), defaultDate: new Date(), monthCont: 0, yearCont:0, year: new Date().getFullYear(), month: new Date().getMonth(), nowDay:new Date(), showYear: new Date().getFullYear(), showMonth:new Date().getMonth(), } } watch:{ defaultDate(val) { this.setMinMaxDay(); } }, methods:{ formatterDay(day){ return day; }, slecetDay(day){ }, // 当前月上一个月 deMonth() { this.monthCont--; this.defaultDate = new Date( this.year, this.month + this.monthCont, 1 ); }, // 当前月下一个月 adMonth() { this.monthCont++; this.defaultDate = new Date( this.year, this.month + this.monthCont, 1 ); }, // 当前年上一个年 deYear() { this.yearCont--; this.defaultDate = new Date( this.year+ this.yearCont, this.month, 1 ); }, // 当前年下一个年 adYear() { this.yearCont++; this.defaultDate = new Date( this.year+ this.yearCont, this.month , 1 ); }, setMinMaxDay(){ this.showYear= this.defaultDate.getFullYear(); this.showMonth = this.defaultDate.getMonth(); var firstDay = new Date(this.defaultDate); firstDay.setDate(1) var endDay = new Date(this.showYear,this.showMonth+1,1); this.minDate =new Date( this.showYear, this.showMonth, firstDay.getDate() ) endDay.setDate(0) this.maxDate =new Date( this.showYear, this.showMonth, endDay.getDate() ) } }}</script><style scoped lang='sCSS'>.calendar-wrap::v-deep{ width: 100%; position: relative; .van-calendar__month-title{ display: none; } .mark-red{ display: block; width: 5px; height: 5px; background-color: #d46b08; border-radius: 50%; margin: 0 auto; } .mark-green{ display: block; width: 5px; height: 5px; background-color: #389e0d; border-radius: 50%; margin: 0 auto; } .month-year{ padding: 10px 0; text-align: center; font-size: 14px; } .arrow{ position: absolute; top: 15px; right: 10px; } .arrow-left{ position: absolute; top: 15px; left: 10px; } .arrow-year{ position: absolute; top: 15px; right: 30px; } .arrow-left-year{ position: absolute; top: 15px; left: 30px; } .arrow-year-1{ position: absolute; top: 15px; right: 35px; } .arrow-left-year-1{ position: absolute; top: 15px; left: 35px; }}</style>vant icon没找到双箭头就用2个单箭头组合一下
“怎么给vant的Calendar日历组件添加备注”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: 怎么给vant的Calendar日历组件添加备注
本文链接: https://www.lsjlt.com/news/328125.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-12
2024-05-12
2024-05-12
2024-05-12
2024-05-12
2024-05-12
2024-05-12
2024-05-12
2024-05-12
2024-05-12
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0