今天小编给大家分享一下Vue怎么修改vant自带的样式的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。修改vant自带的样式今
今天小编给大家分享一下Vue怎么修改vant自带的样式的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
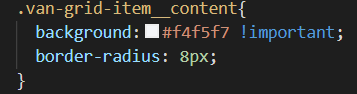
今天用vue写页面时,发现使用vant的有些UI组件,而又不能满足自己的样式,修改CSS样式还是无效。
css一般都会使用sass或者less,加了scoped后修改的样式不起作用,即使加了important也没用。

在vue项目中,当style 标签有scoped属性时,它的 CSS 样式只作用于当前组件中的元素,父组件的样式将不会渗透到子组件中。
对于css语法起作用

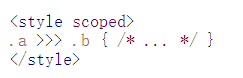
使用深度选择器,使用 >>> 操作符,将scoped样式中的选择器“深入”,即影响子组件
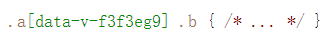
上述代码将会编译成:

对于scss,less这类的预处理器
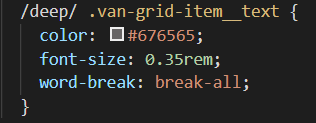
使用 /deep/ 操作符取而代之——这是一个 >>> 的别名
代码如下:

这样修改样式就有效啦。
在vue中写<style lang="scss" scoped> 时候都要加上这个 scoped 用于避免全局污染
但是加上了scoped会导致无法修改 vant 框架组件中本身的样式但是scoped我们不能去掉
即使写不了vant中的样式我们也不能去掉那么在怎么不去掉的情况下实现样式呢?
如果有scss的话只要在原有的样式类前面加 /deep/ 即可
/deep/ .van-cell{ background: #F39894; color: white;}/deep/ .van-icon::before{ color: white;}这样就可以在有scoped的情况下 也能修改组件的样式了
以上就是“vue怎么修改vant自带的样式”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网精选频道。
--结束END--
本文标题: vue怎么修改vant自带的样式
本文链接: https://www.lsjlt.com/news/328166.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0