今天小编给大家分享一下javascript怎么实现微信小程序打卡时钟的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。一、项目展
今天小编给大家分享一下javascript怎么实现微信小程序打卡时钟的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
这是一款简单实用的小时钟工具
分为工作和休息两种状态
用户可以设置相应的时间
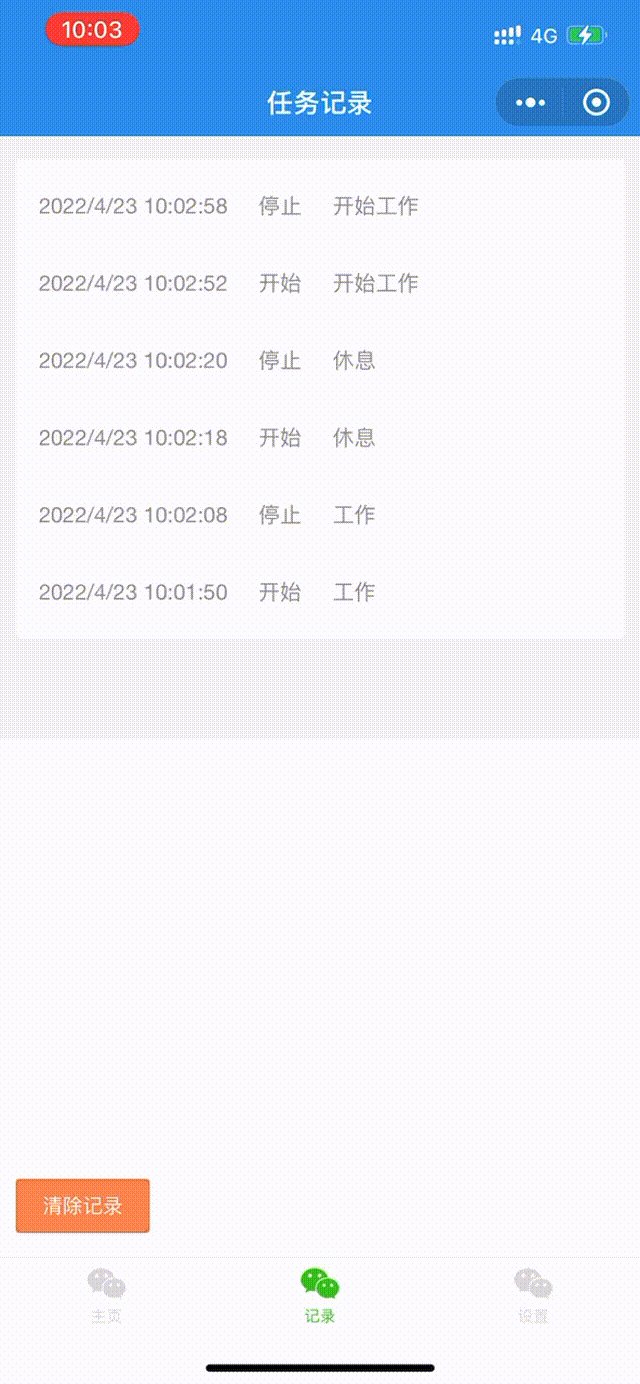
所有的时钟记录都会被保存下来

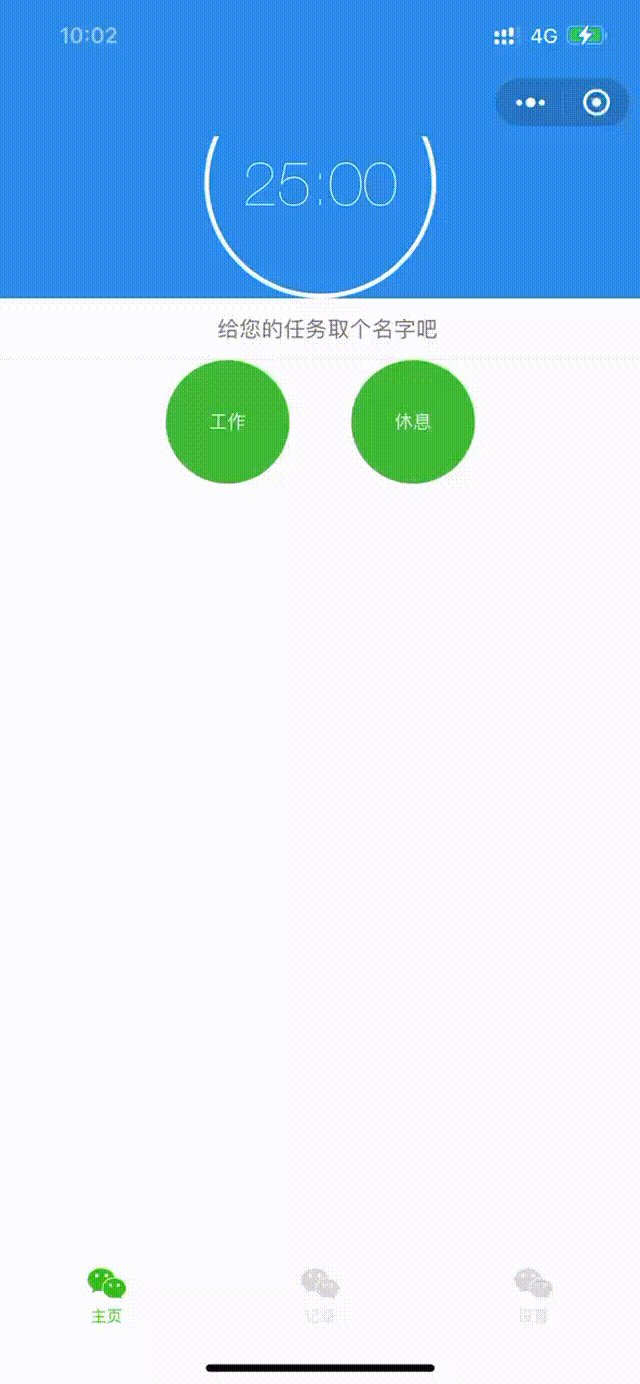
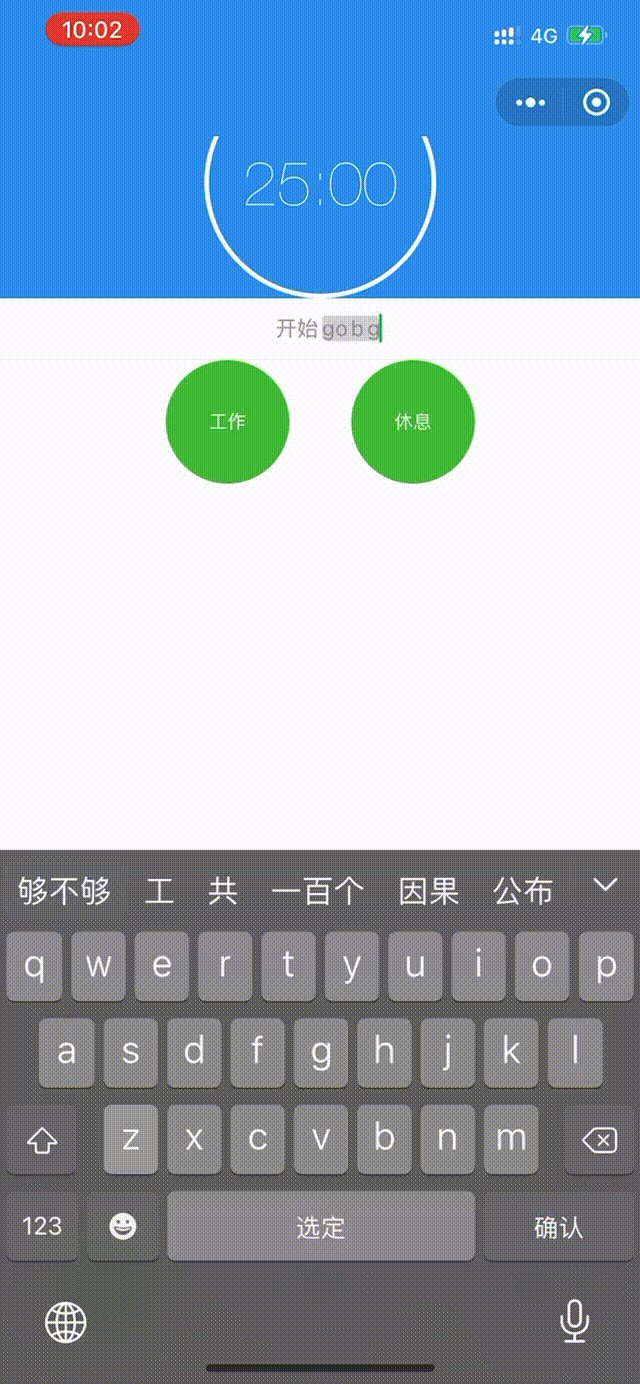
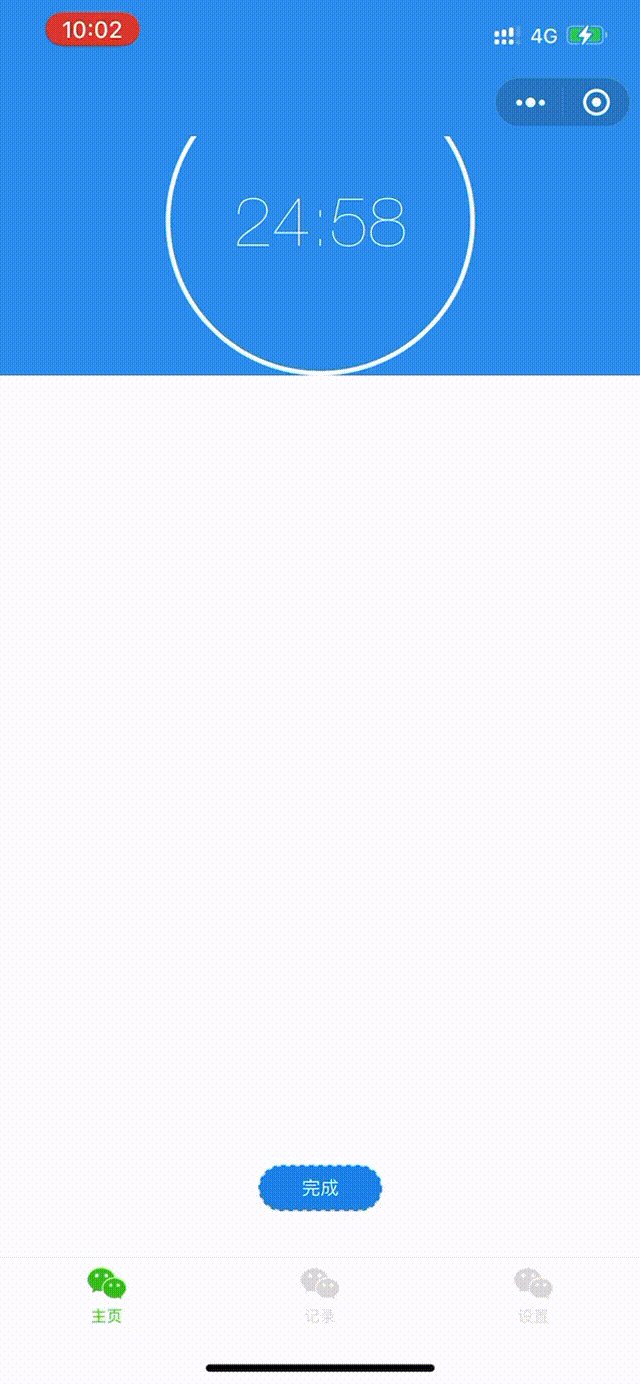
首页由计时器、任务输入框和两个计时按钮组成
<view class="container timer {{isRuning ? 'timer--runing': ''}}"><view class="timer_main"> <view class="timer_time-wrap"> <view class="timer_progress_mask"></view> <view class="timer_progress timer_left"> <view class="timer_circle timer_circle--left" ></view> </view> <view class="timer_progress timer_right"> <view class="timer_circle timer_circle--right" ></view> </view> <text wx:if="{{!completed}}" class="timer_time">{{remainTimeText}}</text> <text wx:if="{{isRuning}}" animation="{{nameAnimation}}" class="timer_taskName">{{taskName}}{{completed ? '已完成!' : '中'}}</text> <image wx:if="{{completed}}" class="timer_done" src="../../image/complete.png"></image> </view> <input type="text" placeholder- class="timer_inputname" bindinput="changeLogName" placeholder="给您的任务取个名字吧"/></view><view class="timer_footer"> <view bindtap="startTimer" data-type="work" class="timer_ctrl {{isRuning && timerType == 'rest' ? 'hide' : ''}}" >{{isRuning ? '完成': '工作'}}</view> <view bindtap="startTimer" data-type="rest" class="timer_ctrl {{isRuning && timerType == 'work' ? 'hide' : ''}}" >{{isRuning ? '完成': '休息'}}</view></view></view>效果图如下:

用户在设置界面可以更改工作时长和休息时长
<view class="container"><view class="section panel"> <text class="section_title">工作时长(分钟)</text> <view class="section_body"> <slider bindchange="changeWorkTime" show-value="true" min="1" max="60" value="{{workTime}}" left-icon="cancel" right-icon="success_no_circle"/> </view></view><view class="section panel"> <text class="section_title">休息时长(分钟)</text> <view class="section_body"> <slider bindchange="changeRestTime" show-value="true" min="5" max="60" value="{{restTime}}" left-icon="cancel" right-icon="success_no_circle"/> </view></view><view class="section panel"> <view class="section_title"> <text>主页背景</text> </view> <view class="section_body"> <text bindtab="" class="section_tip">选择背景 > </text> </view></view><view class="section panel"> <view class="section_title"> <switch class="section_check" type="checkbox" size="mini" checked bindchange="switch2Change"/> <text>启用铃声</text> </view> <view class="section_body"> <text bindtab="" class="section_tip">选择铃声 > </text> </view></view></view>效果图如下:

以上就是“JavaScript怎么实现微信小程序打卡时钟”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网精选频道。
--结束END--
本文标题: JavaScript怎么实现微信小程序打卡时钟
本文链接: https://www.lsjlt.com/news/328198.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0