这篇文章主要介绍“mybatis懒加载如何实现”,在日常操作中,相信很多人在MyBatis懒加载如何实现问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”MyBatis懒加载如何实现”的疑惑有所帮助!接下来,请跟
这篇文章主要介绍“mybatis懒加载如何实现”,在日常操作中,相信很多人在MyBatis懒加载如何实现问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”MyBatis懒加载如何实现”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
懒加载 ,也称为嵌套查询
需要查询关联信息时,使用 Mybatis 懒加载特性可有效的减少数据库压力, 首次查询只查询主表信息,关联表的信息在用户获取时再加载。
Mybatis 一对一关联的 association 和一对多的 collection 可以实现懒加载。懒加载时要 使用resultMap,不能使用 resultType 。
这里我们以员工表和部门表为例

通过deptId 与 部门表 id 关联
我们这里首先需要开启一个设置
<settings> <!--指定哪些方法去触发延迟加载,hashCode,equals,clone,toString--> <setting name="lazyLoadTriggerMethods" value=""/></settings>懒加载功能是默认开启的, 但这里我们也需要设置这个属性, 不设置则不会触发延迟加载功能
Employee selectOneEmployee(int id);我们以查询单个员工为例 , resultMap 与sql 如下
<!--定义resultMap--><resultMap id="employeeMap1" type="Employee"> <id column="id" property="id"/> <result property="name" column="name"/> <result property="age" column="age"/> <!--fetchType为查询的类型,这里选择lazy select为嵌套查询--> <association property="dept" javaType="Dept" fetchType="lazy" select="selectDept" column="deptId"> <result column="name" property="name"/> </association></resultMap><select id="selectOneEmployee" resultMap="employeeMap1"> select id,name,age,deptId from employee where id=#{id}</select><!--通过上一级sql提供的deptId查询--><select id="selectDept" resultType="Dept"> select name from dept where id=#{deptId}</select>此处一对一 ,我们使用<association>
java测试 :
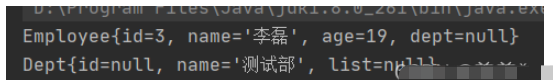
public static void main(String[] args) { SqlSession sqlSession= MybatisUtil.getSqlSession(); EmployeeDao mapper=sqlSession.getMapper(EmployeeDao.class); Employee employee = mapper.selectOneEmployee(3); System.out.println(employee); System.out.println(employee.getDept()); sqlSession.commit(); //提交事务 sqlSession.close(); //关闭查询结果 :

通过结果可以看到 , 当我们第一次输出这个 employee 对象时, 部门是没有被查询的 , 而当我们需要使用到部门的信息时, 才会去触发这个查询
查询部门 resultMap 与 sql如下:
<resultMap id="deptMap1" type="Dept"> <id column="id" property="id"/> <result column="name" property="name"/> <!--collection为一对多 , 这里一个部门包含多个员工--> <collection property="list" javaType="List" ofType="Employee" select="selectEmployee" fetchType="lazy" column="id"> <result property="name" column="name"/> </collection></resultMap><select id="selectOneDept" resultMap="deptMap1"> SELECT id,name FROM dept where id=#{id}</select><select id="selectEmployee" resultType="Employee"> select name from employee where deptId=#{id}</select>一对多,我们使用<collection>
懒加载就介绍到这里,感谢阅读
到此,关于“MyBatis懒加载如何实现”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: MyBatis懒加载如何实现
本文链接: https://www.lsjlt.com/news/328267.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-27
2024-04-27
2024-04-27
2024-04-27
2024-04-27
2024-04-27
2024-04-27
2024-04-27
2024-04-27
2024-04-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0