本篇内容介绍了“vue3中的watch和watchEffect怎么用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!首先总结一下两者的区别:w
本篇内容介绍了“vue3中的watch和watchEffect怎么用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
watch 是惰性执行,而 watchEffect 不是,不考虑 watch 的第三个参数配置的情况,watch 在组件第一次执行的时候是不会执行的,只有在之后依赖项变化的时候再执行,而 watchEffect 是在程序执行到此处的时候就立即执行,而后再响应其依赖变化执行。
两者的使用方式不同,watch 一般传入两个参数,第一个参数是说明什么状态应该触发侦听器重新运行,第二个参数定义侦听器回调函数,并且该回调函数还可以接受两个参数,指向状态变化前后的值,这样我们就可以看到状态前后的变化,而在 watchEffect 则看不到,并且也不能像 watch 那样在第一个参数更具体地定义依赖项。
watch 只能监听响应性数据 Reactive 和 ref 定义的值,若要监听一个单一的值,需要传递相应值的 getter 函数,而 watchEffect 不能监听 reactive 和 ref 定义的值,只能监听其对应的具体的值(感觉说起来有点绕,看下面的代码)。
watch :
让 watch 和 watchEffect 监听 reactive 定义的值:
watch:
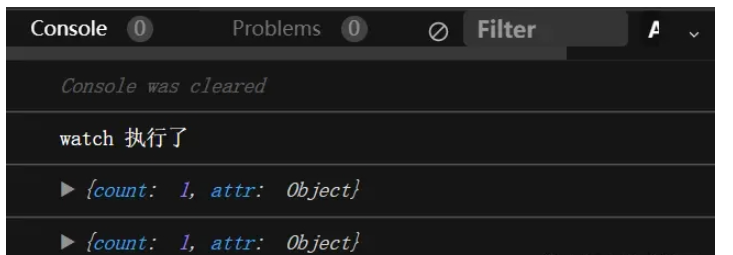
setup() { const state = reactive({ count: 0, attr: { name: "" } }); watch(state, (post, pre) => { console.log(post); console.log(pre); console.log("watch 执行了"); }); const clickEvent = () => { state.count++; }; return { clickEvent };}当触发 clickEvent 事件改变 state.count 的值时,我们可以从控制台中看到如下结果,说明 watch 响应了 state.count 的变化,但是在初始的时候并没有执行。

watchEffect:
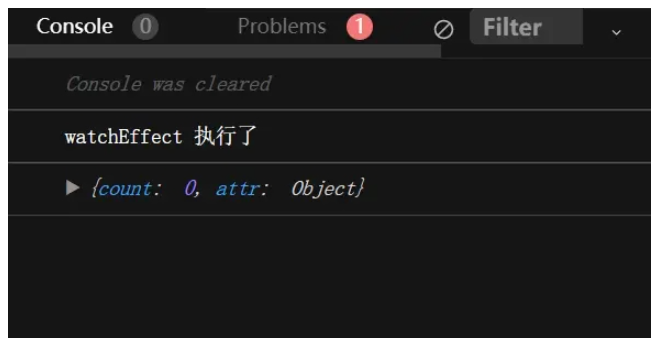
setup() { const state = reactive({ count: 0, attr: { name: "" } }); watchEffect(() => { console.log("watchEffect 执行了"); console.log(state); }); const clickEvent = () => { state.count++; }; return { clickEvent };}点击多次按钮触发 clickEvent 事件,控制台结果如下,说明 watchEffect 在组件第一次执行的时候执行了回调,而在之后并不再响应 state.count 的变化。

说明 watch 可以监听 reactive 定义的值,而 watchEffect 不能。
让 watch 和 watchEffect 监听 ref 定义的值。
watch:
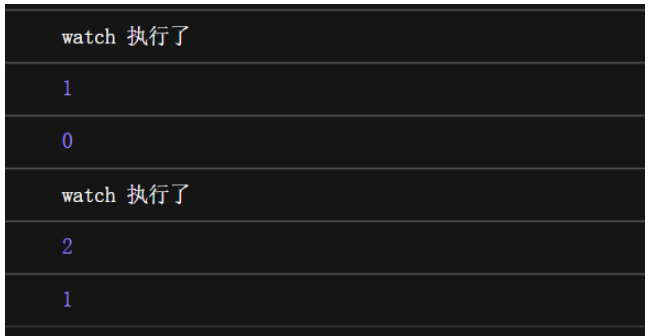
setup(){ const count = ref(0); watch(count, (post, pre) => { console.log("watch 执行了"); console.log(post); console.log(pre); }); const clickEvent = () => { count.value++; }; return { clickEvent };}结果:

watchEffect:
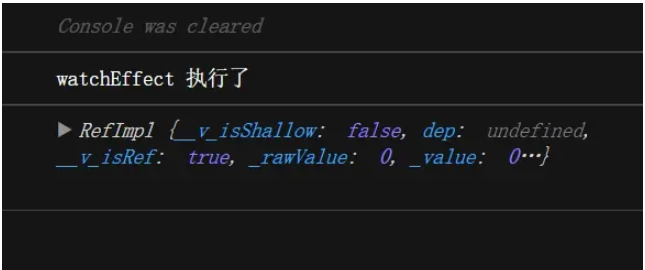
setup(){ const count = ref(0); watchEffect(() => { console.log("watchEffect 执行了"); console.log(count); }); const clickEvent = () => { count.value++; }; return { clickEvent };}结果:

结果同上,说明 watch 可以响应 ref 定义的值,而 watchEffect 则不能。
让 watch 和 watchEffect 响应单一值的变化:
watch:
setup(){ const state = reactive({ count: 0 }); watch(state.count, (post, pre) => { console.log("watch 执行了"); console.log(post); console.log(pre); }); const clickEvent = () => { state.count++; }; return { clickEvent };}结果显示无论怎么触发 clickEvent 事件,watch中的回调函数都不会触发,控制台不会打印任何内容。
watchEffect:
setup(){ const state = reactive({ count: 0 }); watchEffect(() => { console.log("watchEffect 执行了"); console.log(state.count); }); const clickEvent = () => { state.count++; }; return { clickEvent };}控制台结果:

说明 watchEffect 能响应单一的值,而 watch 不能,若要让 watch 响应 count 的变化,需要给第一个参数传入 getter 函数,如下:
setup(){ const state = reactive({ count: 0 }); watch( () => state.count, (post, pre) => { console.log("watch 执行了"); console.log(post); console.log(pre); } ); const clickEvent = () => { state.count++; }; return { clickEvent };}如果 getter 函数 返回的是 state 引用值,而在改变 state.count 的时候并不会修改 state 的引用值,因此不会响应 state.count 的变化,如果要响应,需要传入第三个参数配置 {deep:true},同时代码中的 post 和 pre 的值是一样的,如下:
setup(){ const state = reactive({ count: 0 }); //不会响应变化 watch( () => state, (post, pre) => { console.log("watch 执行了"); console.log(post); console.log(pre); } ); const clickEvent = () => { state.count++; }; return { clickEvent };}setup(){ const state = reactive({ count: 0 }); //加上了 {deep:true} 可以响应变化 watch( () => state, (post, pre) => { console.log("watch 执行了"); console.log(post); console.log(pre); }, {deep:true} ); const clickEvent = () => { state.count++; }; return { clickEvent };}若返回的是引用值,而又需要比较变化前后不同的值,则需要传入 getter 函数返回该对象的深拷贝后的值,如下例子,返回一个数组:
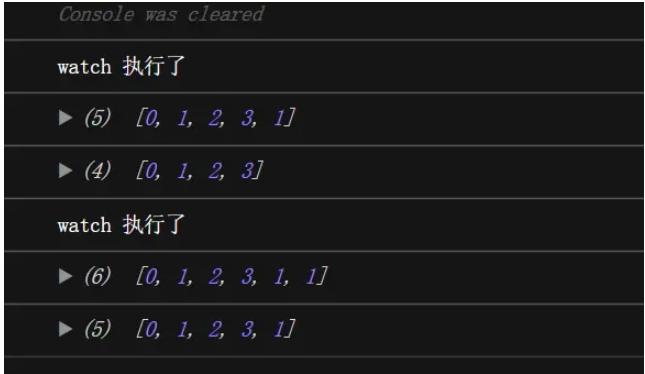
setup(){ const state = reactive({ count: 0 }); const numbers = reactive([0, 1, 2, 3]); watch( () => [...numbers], (post, pre) => { console.log("watch 执行了"); console.log(post); console.log(pre); } ); const clickEvent = () => { numbers.push(1); }; return { clickEvent };}控制台的结果:

“Vue3中的watch和watchEffect怎么用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: vue3中的watch和watchEffect怎么用
本文链接: https://www.lsjlt.com/news/329550.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0