这篇文章主要讲解了“微信小程序实现授权登录之怎么获取用户信息”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“微信小程序实现授权登录之怎么获取用户信息”吧!小程序登录小程序可以通过微信官方提供的
这篇文章主要讲解了“微信小程序实现授权登录之怎么获取用户信息”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“微信小程序实现授权登录之怎么获取用户信息”吧!
小程序登录
小程序可以通过微信官方提供的登录能力方便地获取微信提供的用户身份标识,快速建立小程序内的用户体系。
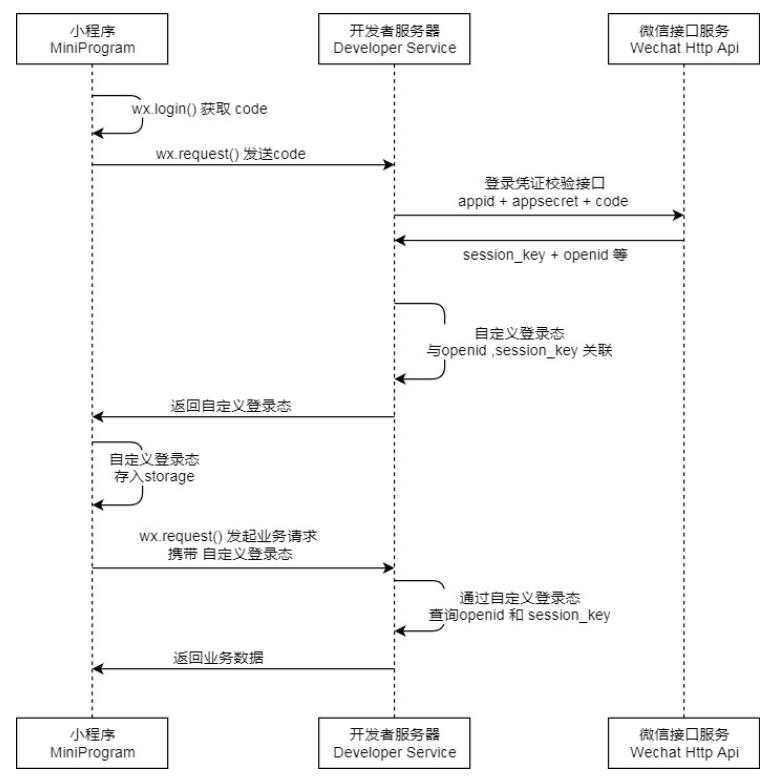
登录流程时序

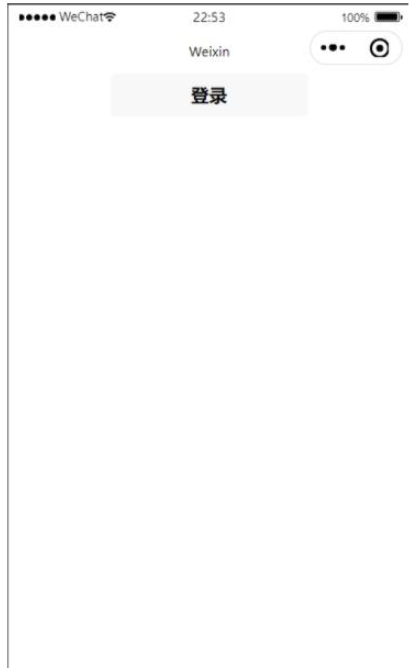
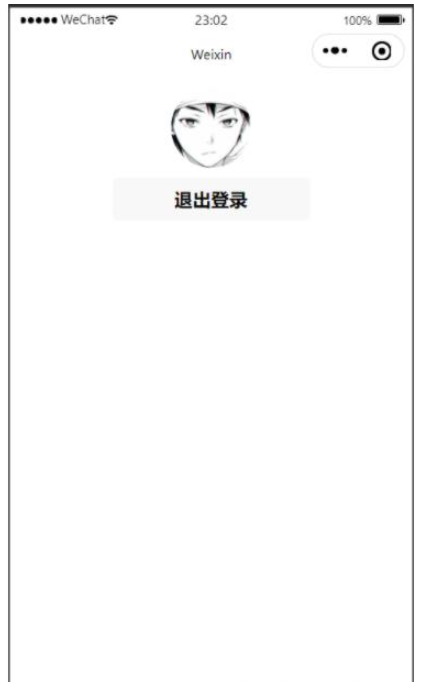
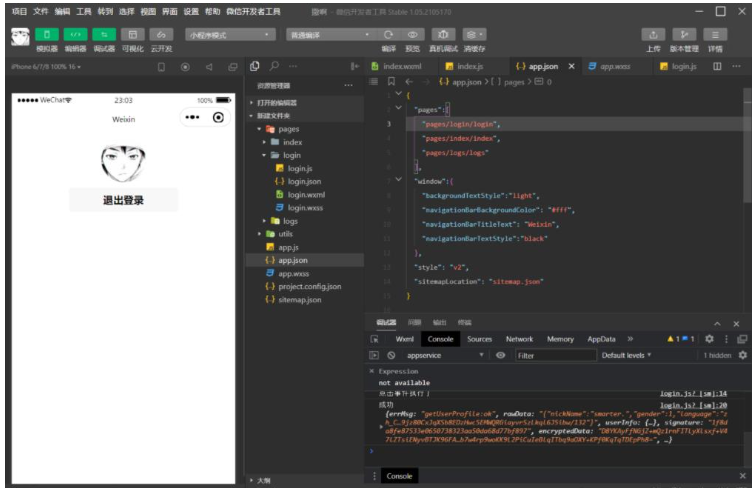
效果展示:



功能实现:
新建一个login页面

login.js:
wx.getUserProfile用于获取用户信息
wx.getStorageSync()用于获取缓存,进入小程序时调用
wx.setStorageSync()用于保存缓存,保存登录信息,下次进入小程序自动登录
Page({ data:{ userInfo:'', }, onLoad(){ let user=wx.getStorageSync('user') this.setData({ userInfo:user }) }, login(){ console.log('点击事件执行了') wx.getUserProfile({ desc: '必须授权才能使用', success:res=>{ let user=res.userInfo wx.setStorageSync('user', user) console.log('成功',res) this.setData({ userInfo:user }) }, fall:res=>{ console.log('失败',res) } }) }, nologin(){ this.setData({ userInfo:'' }) wx.setStorageSync('user', null) }})login.wxml:
<!--登录--> <button wx:if="{{!userInfo}}" bindtap="login">登录</button> <view wx:else class="root"> <image class="touxiang" src="{{userInfo.avatarUrl}}"></image> <text class="nicheng">{{userInfo.nickName}}</text> </view><!--退出登录--><view wx:if="{{userInfo}}"> <button bindtap="nologin" > <text>退出登录</text> </button></view>login.wxss:
.touxiang { width: 150rpx; height: 150rpx; border-radius: 50%; margin-top: 20rpx; margin-bottom: 10rpx; margin-left: 40%;}.nicheng{ color:white;}JSON文件无需更改。
感谢各位的阅读,以上就是“微信小程序实现授权登录之怎么获取用户信息”的内容了,经过本文的学习后,相信大家对微信小程序实现授权登录之怎么获取用户信息这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: 微信小程序实现授权登录之怎么获取用户信息
本文链接: https://www.lsjlt.com/news/329929.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0