本文小编为大家详细介绍“微信小程序如何实现五子棋游戏”,内容详细,步骤清晰,细节处理妥当,希望这篇“微信小程序如何实现五子棋游戏”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。效果图.wxml<view&nb
本文小编为大家详细介绍“微信小程序如何实现五子棋游戏”,内容详细,步骤清晰,细节处理妥当,希望这篇“微信小程序如何实现五子棋游戏”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。


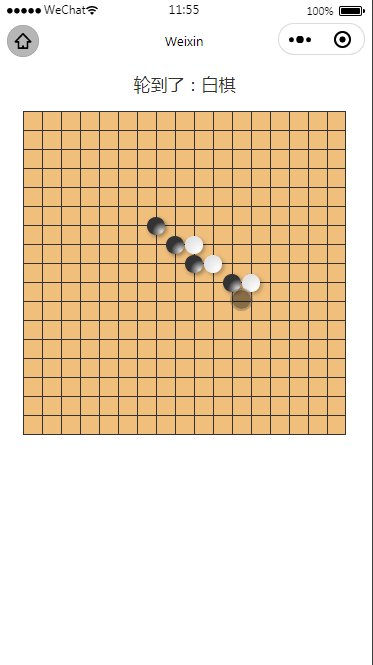
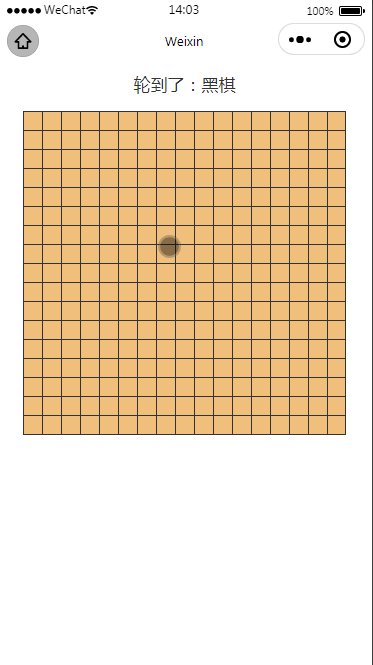
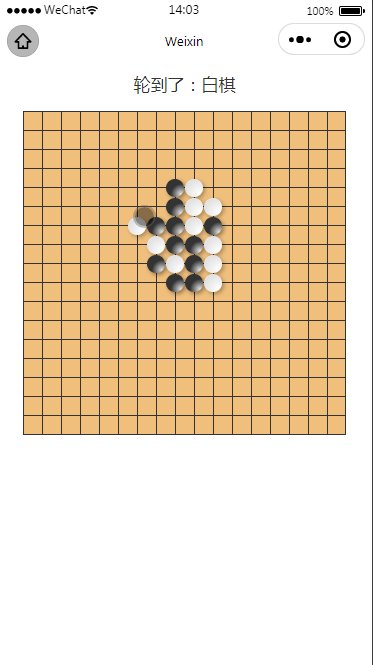
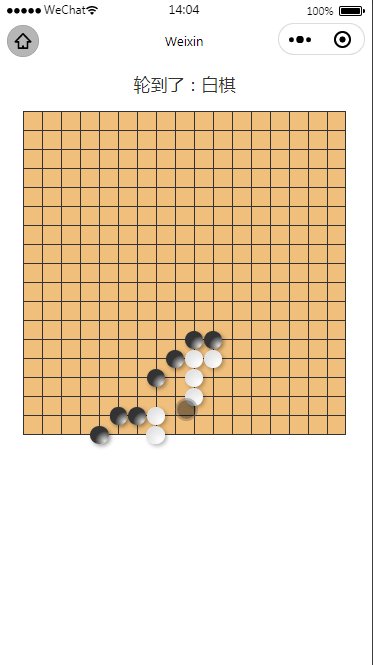
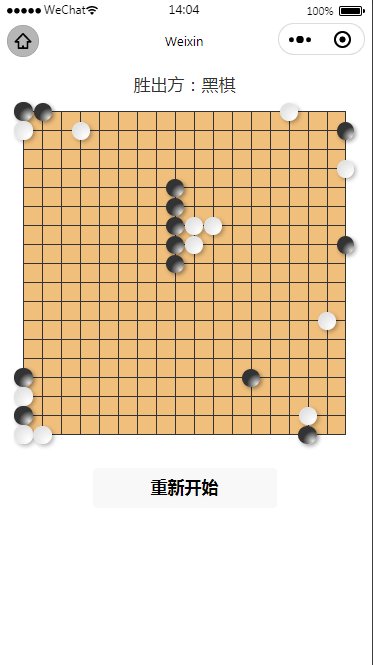
效果图
.wxml
<view class="title"> <view wx:if="{{currindex < 324 || defeat}}"> {{defeat?'胜出方:'+(outindex?'黑棋':'白棋'):'轮到了:'+(outindex?'白棋':'黑棋')}} </view> <view wx:else>平局</view></view><view class="Gobang"> <view wx:for="{{detail}}" wx:key="index" bindtap="{{defeat || item.type > 0?'':'palyclass'}}" data-index="{{index}}"> <view class="piece {{item.type > 0?item.type == 1?'black':'white':''}}"></view> </view></view><button wx:if="{{defeat || currindex > 323}}" bindtap="reset">重新开始</button>.wxss
page{background: #fff;}.title{width: 100%;display: flex;align-items: center;justify-content: center;margin-top: 20rpx;font-size: 34rpx;}.gobang{width: 342px;height: 342px;margin: 30rpx calc((100% - 342px) / 2);float: left;position: relative;right: 9.5px;}.gobang>view{width: 5.55%;height: 19px;float: left;display: flex;align-content: center;justify-content: center;border-left: 1px solid #333;border-top: 1px solid #333;background: #F0BF7C;}.gobang>view:nth-child(18n+1){width: 5.6%;border-left: 0;border-top: 0;background: #fff;}.gobang>view:nth-child(18n){border-right: 1px solid #333;}.gobang>view:nth-child(n+307){border-left: 0;background: #fff;border-right: 0;}.piece{background: rgba(255,255,255,0);width: 100%;height: 100%;border-radius: 50%;transition: background 0.3s;position: relative;left: 9.5px;bottom: 9.5px;}.white{background:radial-gradient(15px 15px at 15px 15px,#fff,#e2e2e2);box-shadow:2px 2px 4px rgba(0,0,0,0.3);}.black{background:radial-gradient(10px 10px at 15px 15px,#e2e2e2,#333);box-shadow:2px 2px 4px rgba(0,0,0,0.4);}.js
Page({ data: { }, onLoad: function (options) { this.reset() }, reset(e){ var detail = [] for(let i = 0;i < 324;i++){ detail.push({type:0}) } this.setData({ detail:detail, defeat:false, outindex:false, currindex:0, }) }, palyclass(e){ var index = e.currentTarget.dataset.index,detail = this.data.detail,outindex = this.data.outindex, currindex = this.data.currindex; currindex++ detail[index].type = outindex?2:1 this.setData({ detail:detail, outindex:!outindex, currindex:currindex, }) if(currindex > 8){ this.validate(index) } }, validate(index){ var detail = this.data.detail,type = this.data.outindex?1:2,remai_left = (index%18)+1,remai_right = 19 - remai_left, remai_upper = Math.floor(index / 18) + 1,remai_lower = 19 - remai_upper,arr = []; for(let i = 1;i < (remai_left > 4?5:remai_left);i++){ arr.unshift(index - i) } for(let i = 1;i < (remai_right > 4?5:remai_right);i++){ arr.push(index + i) } this.result(arr,type).then(() => { arr = []; for(let i = 1;i < (remai_upper > 4?5:remai_upper);i++){ arr.unshift(index - (18*i)) } for(let i = 1;i < (remai_lower > 4?5:remai_lower);i++){ arr.push(index + (18*i)) } this.result(arr,type).then(() => { var oblique_left = remai_upper < remai_left?remai_upper:remai_left, oblique_right = remai_lower < remai_right?remai_lower:remai_right; arr = []; for(let i = 1;i < (oblique_left > 4?5:oblique_left);i++){ arr.unshift(index - (18*i) - i) } for(let i = 1;i < (oblique_right > 4?5:oblique_right);i++){ arr.push(index + (18*i) + i) } this.result(arr,type).then(() => { var curved_left = remai_upper < remai_right?remai_upper:remai_right, curved_right = remai_lower < remai_left?remai_lower:remai_left; arr = []; for(let i = 1;i < (curved_left > 4?5:curved_left);i++){ arr.unshift(index - (18*i) + i) } for(let i = 1;i < (curved_right > 4?5:curved_right);i++){ arr.push(index + (18*i) - i) } this.result(arr,type).then(() => { return; }) }) }) }) }, result(arr,type){ var detail = this.data.detail,number = 0; for(let i = 0;i < arr.length;i++){ if(detail[arr[i]].type == type){ number++ }else if(number > 0){ break; } } return new Promise((resolve, reject) => { if(number > 3){ this.tips(type); }else{ resolve() } }) }, tips(type){ this.setData({ defeat:true, }) wx.showModal({ title: '提示', content: '恭喜'+(type == 1?'黑棋':'白棋')+'获得了胜利', showCancel:false, confirmText:'我知道了' }) },})读到这里,这篇“微信小程序如何实现五子棋游戏”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网精选频道。
--结束END--
本文标题: 微信小程序如何实现五子棋游戏
本文链接: https://www.lsjlt.com/news/329994.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0