这篇文章主要讲解了“springMVC RESTFul删除功能如何实现”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“springmvc RESTFul删除功能如何实现”吧
这篇文章主要讲解了“springMVC RESTFul删除功能如何实现”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“springmvc RESTFul删除功能如何实现”吧!
删除相对麻烦一点,因为 Rest 中得用 delete 方法请求。
在前面已经提到如何实现 delete 和 put 方法请求了,这里同样借助表单来提交 post 请求,然后转成 delete 请求方法。
Rest 中删除的请求地址应该是/employee/id},所以列表按钮【删除】对应超链接要改:
<!DOCTYPE html><html lang="en" xmlns:th="Http://www.thymeleaf.org"><head> <meta charset="UTF-8"> <title>员工信息</title></head><body> <table border="1" cellspacing="0" cellpadding="0" > <tr> <th colspan="5">员工列表</th> </tr> <tr> <th>id</th> <th>lastName</th> <th>email</th> <th>gender</th> <th>options</th> </tr> <!--循环后端放到request域中的数据 employeeList--> <tr th:each="employee : ${employeeList}"> <td th:text="${employee.id}"></td> <td th:text="${employee.lastName}"></td> <td th:text="${employee.email}"></td> <td th:text="${employee.gender}"></td> <td> <a th:href="@{/employee/} + ${employee.id}" rel="external nofollow" rel="external nofollow" >删除</a> <a href="">更新</a> </td> </tr> </table></body></html>这里仍然采用拼接的方式@{/employee/} + ${employee.id},这样 thymeleaf 才可以正确解析。
部署后,鼠标移动到删除按钮查看下浏览器左下角。

添加删除用的 form 表单,用来实际发送请求。
<!--发送删除请求用的表单--> <form method="post"> <input type="hidden" name="_method" value="delete"> </form>注意 HiddenHttpMethodFilter 的要求:必须传输 _method 请求参数,并且值为最终的请求方式,这里的 value 就是 delete 。
要点击执行删除,所以超链接要绑定点击事件,引入vue.js 。
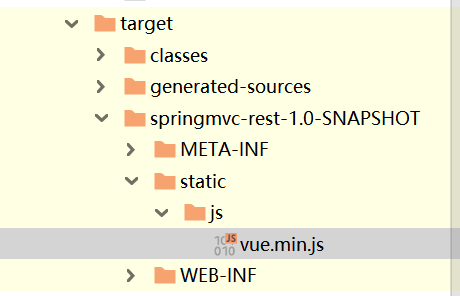
在 WEBapp 下新建一个static\js,用于存放静态文件。网上下载一个 Vue.js,放到这个文件夹下。
接着,在前端代码中引入:
<!--引入 vue.js--> <script type="text/javascript" th:src="@{/static/js/vue.min.js}"></script>修改列表中删除按钮的超链接,绑定一个 click 事件:
<!--循环后端放到request域中的数据 employeeList--> <tr th:each="employee : ${employeeList}"> <td th:text="${employee.id}"></td> <td th:text="${employee.lastName}"></td> <td th:text="${employee.email}"></td> <td th:text="${employee.gender}"></td> <td> <a @click="deleteEmployee" th:href="@{/employee/} + ${employee.id}" rel="external nofollow" rel="external nofollow" >删除</a> <a href="">更新</a> </td> </tr>继续编写 js 处理这个绑定事件,为了方便用元素js获取到元素,要给删除表单添加一个id="delete_form":
<script type="text/javascript"> var vue = new Vue({ el: "#data_table", // 之前要给列表加个id="data_table",方便获取 methods: { //event表示当前事件 deleteEmployee: function (event) { //通过id获取表单标签 var delete_form = document.getElementById("delete_form"); //将触发事件的超链接的 href 属性为表单的 action 属性赋值 delete_form.action = event.target.href; //提交表单 delete_form.submit(); //阻止超链接的默认跳转行为 event.preventDefault(); } } }) </script>delete_form.action = event.target.href; 值就是触发事件的超链接的 href 里的值,也就是 th:href="@{/employee/} + ${employee.id}"。
因为我们点击删除按钮后,就是要去访问这个请求。
编写后端控制器方法,处理删除请求:
@RequestMapping(value = "/employee/{id}", method = RequestMethod.DELETE) public String deleteEmployee(@PathVariable("id") Integer id) { employeeDao.delete(id); return "redirect:/employee"; }这里因为要传入 id 值,所以使用占位符,并且方法的请求方式为DELETE。
另外,最后 return 要使用重定向,返回到列表页。因为删除之后其实就跟/employee/{id}这个请没关系了,如果使用转发到列表页,浏览器地址栏里显示的仍然还是/employee/{id}。
部署运行,点击删除测试一下,发现报错了。

说明写的绑定事件没生效,为啥没生效?因为找不到 vue.min.js 的资源。
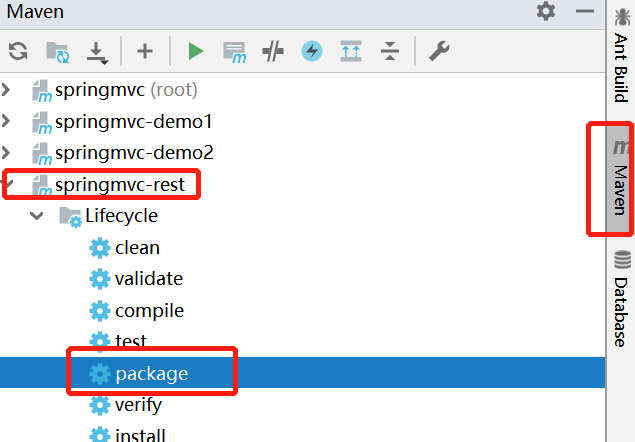
这里要注意下,可以点开 idea 看下 target 下如果这里没有对应的 static,没有的话需要重新打包一下。

找到这里,重新打包。

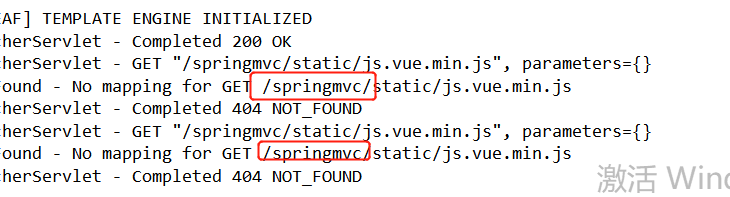
解决完重新部署,如果访问发现还是报错 404 。
看下控制台,发现静态资源是被 springMVC 处理的,实际上处理不了,找不到资源自然就报错了。

增加配置
现在需要在springMVC.xml 配置文件中添加配置,开放静态资源的访问:
<!--放开静态资源的访问--> <mvc:default-servlet-handler />这时候,当 springMVC 找不到的时候,就会交给 default-servlet去找,而不会像上面那样报 404 错误。
现在重新部署,访问列表页。

点击删除,删除成功。

感谢各位的阅读,以上就是“SpringMVC RESTFul删除功能如何实现”的内容了,经过本文的学习后,相信大家对SpringMVC RESTFul删除功能如何实现这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: SpringMVC RESTFul删除功能如何实现
本文链接: https://www.lsjlt.com/news/330392.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0