这篇“Vue读取htmlCollection列表的length为0问题怎么解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“
这篇“Vue读取htmlCollection列表的length为0问题怎么解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue读取HTMLCollection列表的length为0问题怎么解决”文章吧。
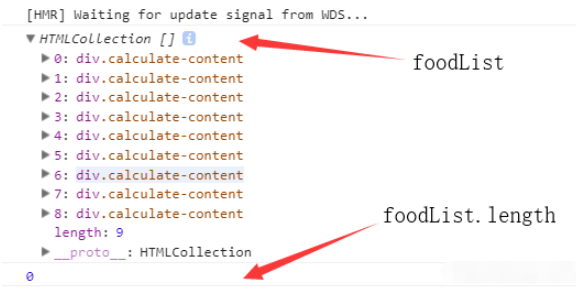
在计算better-scroll右侧列表滚动高度的时候,发现列表的length为0

上网查阅发现问题可能是由于mounted 不会承诺所有的子组件也都一起被挂载。
这个时候dom元素还有没挂载完毕。如果你希望等到整个视图都渲染完毕,可以用 vm.$nextTick 替换掉 mounted:
mounted () { this.$nextTick(() => { this._initScroll(), this._calculateHeight(); }); },但是不清楚为什么使用了这个方法后获取的length依旧为0,
就在_calculateHeight()方法上加了个定时器,等到完全渲染完成时再获取高度(这种问题可能会出现bug,不知道页面什么时候渲染完毕):
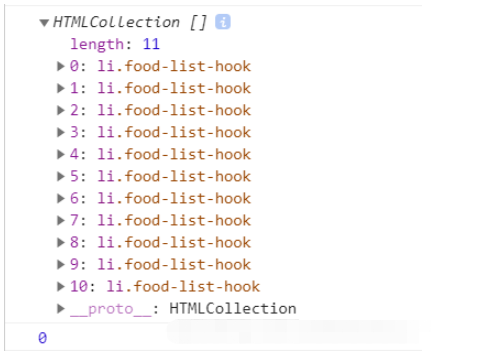
_calculateHeight () { setTimeout(() => { let foodList = this.$refs.right.getElementsByClassName('food-list-hook'); let height = 0; this.listHeight.push(height); for (var i = 0; i < foodList.length; i++) { let item = foodList[i]; height += item.clientHeight; this.listHeight.push(height); } }, 200) },在mounted阶段,获取Element对象,console.log()可以读取出列表,而却无法读出它的length
如下
let foodList = this.$refs.menuWrapper.getElementsByClassName('calculate-content') let height = 0 console.log(foodList) console.log(foodList.length) for (var i = 0; i < foodList.length; i++) { height += foodList[i].clientHeight this.scrollYList.push(height) }
以下出自官方文档
mounted
类型:Function
详细:
el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。
注意 mounted 不会承诺所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染完毕,可以用 vm.$nextTick 替换掉 mounted:
mounted: function () {this.$nextTick(function () {// Code that will run only after the// entire view has been rendered})}该钩子在服务器端渲染期间不被调用。
看完以上文档介绍,可以知道在mounted阶段,mounted 不会承诺所有的子组件也都一起被挂载,所以在此阶段,dom结构还没加载完,js就执行了
使用官方文档说明(如果你希望等到整个视图都渲染完毕,可以用 vm.$nextTick 确保渲染完成后再获取数据。
重要的是理解执行顺序,异步调用的话可以使用Promise保证执行顺序
踩到的一个坑:
有文章说可以在updated阶段执行,这时可以取到渲染完毕后的List
updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子
就是说,在使用better-scroll滚动时,会触发updated,使得scrollYList不断被推入数据,然后导致我用这个的时候,整个浏
览器崩溃了,很是尴尬,哈哈哈,所以我感觉updated执行这个解决方案,不大适合解决这类问题
以上就是关于“Vue读取HTMLCollection列表的length为0问题怎么解决”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网精选频道。
--结束END--
本文标题: Vue读取HTMLCollection列表的length为0问题怎么解决
本文链接: https://www.lsjlt.com/news/330775.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0