今天小编给大家分享一下如何利用OpenLayer绘制扇形的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。创建openlayer
今天小编给大家分享一下如何利用OpenLayer绘制扇形的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
包我就不复制了,根据官网提供的api自己引用吧!
openlayers API地址
创建地图
// 实例化Mapmap = new Map({ // 创建一个地图 layers: [new TileLayer({ source: new OSM(), }),], target: 'map', view: new View({ center: fromLonLat([116.400819, 39.916263]), zoom: 15, constrainResolution: true, // 设置缩放级别为整数 smoothResolutionConstraint: false, // 关闭无级缩放地图 }),});上面代码大体就这个样子。

到这儿应该没什么问题。我用的就是默认的 3857 坐标系,不是4326的。
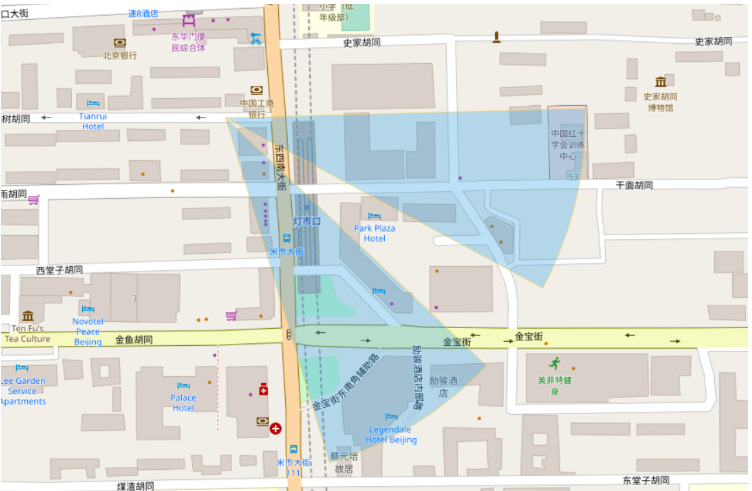
绘制扇形方法就很简单了,比如绘制两个。
// 绘制扇形 addCurve() { let origi_point = fromLonLat([116.410819, 39.916263]); // 绘制扇形的顶点 let circle = this.createRegularPolyGonCurve(origi_point, 500, 100, 30, 90) // 调用绘制扇形的方法得到扇形 let feature = new Feature(circle); // 把扇形加入 feature feature.setStyle( // 设置一下这个扇形的样式 new Style({ fill: new Fill({ color: 'rgba(32, 157, 230, 0.3)' }), stroke: new Stroke({ color: 'rgba(255, 205, 67, 0.3)', width: 2 }), }) ) feature.set('type', 'Curve') // 这是给这个扇形添加额外的参数 , 如果是设置id 用 setId方法 feature.set('curve', { // 这是给这个扇形添加额外的参数,这里的id和 setId的id没关系 id: 1, title: '测试001', msg: '测试001-1', msg2: '测试001-2', })// 创建第二个扇形,和第一个一样 let circle1 = this.createRegularPolygonCurve(origi_point, 500, 100, 30, 45) let feature1 = new Feature(circle1); feature1.setStyle( new Style({ fill: new Fill({ color: 'rgba(32, 157, 230, 0.3)' }), stroke: new Stroke({ color: 'rgba(255, 205, 67, 0.3)', width: 2 }), }) ) feature1.set('type', 'Curve') feature1.set('curve', { id: 2, title: '超级无敌炫酷爆龙战神', msg: '超级无敌炫酷爆龙战神 描述001', msg2: '超级无敌炫酷爆龙战神 描述002', }) let vectorSource = new VectorSource(); // 创建一个数据源 vectorSource.addFeatures([feature, feature1]); // 把两个扇形加进数据源 let vectorLayer = new VectorLayer({ // 创建一个图层,把数据源加进图层 source: vectorSource }); map.addLayer(vectorLayer); // 把图层加进地图 },接下来就是最重要的, 怎么绘制的扇形,也就是上边代码调用的方法。
createRegularPolygonCurve(origin, radius, sides, r, angel) { let rotation = 360 - r; let angle = Math.PI * ((1 / sides) - (1 / 2)); if (rotation) { angle += (rotation / 180) * Math.PI; } let rotatedAngle, x, y; let points = []; for (let i = 0; i < sides; ++i) { let an = i * ((360 - rotation) / 360); rotatedAngle = angle + (an * 2 * Math.PI / sides); x = origin[0] + (radius * Math.cos(rotatedAngle)); y = origin[1] + (radius * Math.sin(rotatedAngle)); points.push([x, y]); } if (rotation != 0) { points.push(origin); } var ring = new LinearRing(points); ring.rotate(angel / 57.3, origin); let list = ring.getCoordinates() return new Polygon([list]); },好了,就这样,我是可以了,看你们了!

以上就是“如何利用OpenLayer绘制扇形”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网精选频道。
--结束END--
本文标题: 如何利用OpenLayer绘制扇形
本文链接: https://www.lsjlt.com/news/330868.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0