这篇“ppt首行缩进怎么设置”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“ppt首行缩进怎么设置”文章吧。ppt首行缩进设置
这篇“ppt首行缩进怎么设置”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“ppt首行缩进怎么设置”文章吧。
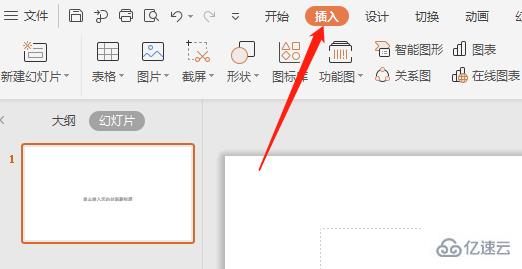
首先打开幻灯片文件,选择上面的“插入”。

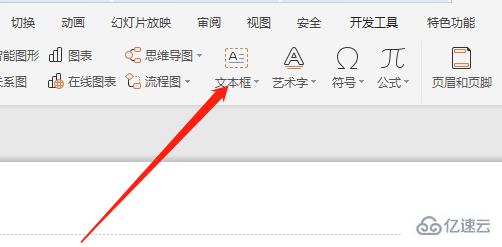
之后去找到中间的“文本框设置”。

然后建立一些内容。

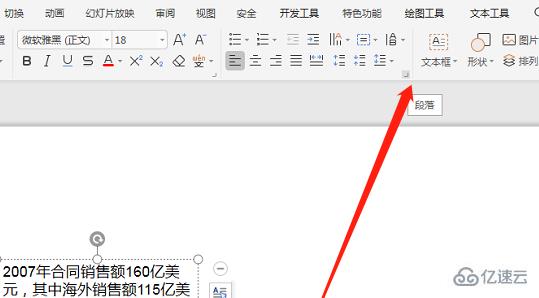
打开“段落样式”点击打开“属性设置”。

在段落下面的“缩进”中点击“特殊格式”选择“首行缩进”即可。

以上就是关于“ppt首行缩进怎么设置”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网精选频道。
--结束END--
本文标题: ppt首行缩进怎么设置
本文链接: https://www.lsjlt.com/news/338942.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0