这篇文章主要介绍“PHP如何实现多张图片上传功能”,在日常操作中,相信很多人在php如何实现多张图片上传功能问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”PHP如何实现多张图片上传功能”的疑惑有所帮助!接下来
这篇文章主要介绍“PHP如何实现多张图片上传功能”,在日常操作中,相信很多人在php如何实现多张图片上传功能问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”PHP如何实现多张图片上传功能”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
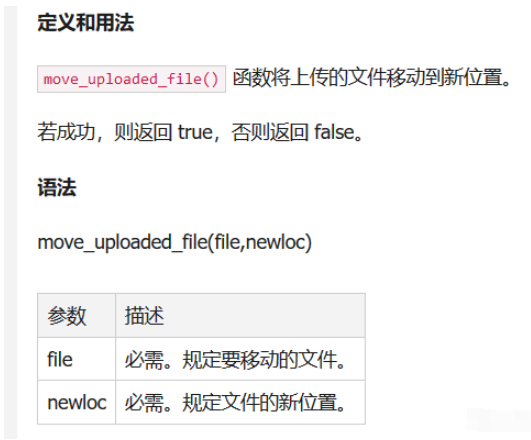
首先要知道这个函数
move_uploaded_file();

接下来是我们的input框,和我们的html页面
这里我们是增加的input框我们也可以写写一个属性 multiple="multiple" 这样就可以ctrl多选图片了
<html><head><title>多个文件上传表单</title></head><body><style> fORM{ margin: 20px; padding: 10px; } #picInput>input{ display: block; margin: 10px; }</style><form action="pic.php" method="post" enctype="multipart/form-data"> <input type="hidden" name="MAX_FILE_SIZE" value="1000000"> <div id="picInput"> 上传图片:<input type="file" name='myfile[]'> </div> <input id="addBtn" type="button" onclick="addPic1()" value="继续添加图片"><br/><br/> <input type="submit" value="上传文件"></form> <script> function addPic1(){ var addBtn = document.getElementById('addBtn'); var input = document.createElement("input"); input.type = 'file'; input.name = 'myfile[]'; var picInut = document.getElementById('picInput'); picInut.appendChild(input); if(picInut.children.length == 3){ addBtn.disabled = 'disabled'; } }</script></body></html>PHP向后台插入图片方法和之前不一样了。
<meta charset="UTF-8"><?php$dbhost = 'localhost:3306'; // mysql服务器主机地址$dbuser = 'root'; // Mysql用户名$dbpass = 'root'; // mysql用户名密码$conn = mysqli_connect($dbhost, $dbuser, $dbpass);if(! $conn ){ die('连接失败: ' . mysqli_error($conn));}// 设置编码,防止中文乱码mysqli_query($conn , "set names utf8");mysqli_select_db( $conn, 'image' ); $file = $_FILES['myfile']; //得到传输的数据,以数组的形式$name = $file['name']; //得到文件名称,以数组的形式$upload_path = "img/"; //上传文件的存放路径//当前位置foreach ($name as $key=>$names){//foreach将$name也就是我们所有图片的name的键值对输出, $type = strtolower(substr($names,strrpos($names,'.')+1));//得到文件类型,并且都转化成小写 $allow_type = array('jpg','jpeg','gif','png'); //定义允许上传的类型 //把非法格式的图片去除 if (!in_array($type,$allow_type)){//检测图片后缀是否正确 unset($name[$key]);//函数,参数为name的值也就是图片的name值。 }}$str = '';//空字符串foreach ($name as $key=>$item){//获取图片的时间; $type = strtolower(substr($item,strrpos($item,'.')+1));//得到文件类型,并且都转化成小写 if (move_uploaded_file($file['tmp_name'][$key],$upload_path.time().$name[$key])){ $str .= ','.$upload_path.time().$name[$key];//将图片拼接一个当前时间 }else{// echo '错误'; }} //向指定id插入图片地址(虽然是插入,但是是更新字段,不要迷糊了)$uid = 1;//格式$str = substr($str,1);//最后的值给$str然后将内容插入数据库$sql = "INSERT INTO img ". "(name) ". "VALUES ". "('$str')";$retval = mysqli_query( $conn, $sql );if(! $retval ){ die('无法插入数据: ' . mysqli_error($conn));}echo "数据插入成功";mysqli_close($conn);?>插入成功之后然后读取,和之前也不一样。我们要分解字段,然后将我们的图片循环输出出来。
<meta charset="UTF-8"><style> .image{ width: 150px; height: 150px; }</style><?php$dbhost = 'localhost:3306'; // mysql服务器主机地址$dbuser = 'root'; // mysql用户名$dbpass = 'root'; // mysql用户名密码$conn = mysqli_connect($dbhost, $dbuser, $dbpass);if(! $conn ){ die('连接失败: ' . mysqli_error($conn));}// 设置编码,防止中文乱码mysqli_query($conn , "set names utf8");mysqli_select_db( $conn, 'image' );$sql = 'SELECT name FROM img';//查询数据库内容$retval = mysqli_query( $conn, $sql );if(! $retval ){ die('无法读取数据: ' . mysqli_error($conn));}$picpath = '';//声明空字符串while($row = mysqli_fetch_array($retval)){ $picpath = $row[0];//循环我们的第一个字段下面有打印,可查看。// var_dump($picpath);exit;}$picpath = explode(',',$picpath);//分解指示符,将我们一个,分为一个数组。分为一部分。//下面可打印// var_dump($picpath);exit;$acs='';//声明空字符串 for($i=0; $i<count($picpath); $i++){//将$picpath内容,也就是每个图片的路径读取出来。 $acs=$picpath[$i];//将内容赋给我们的变量空。的字符串。 echo "<img class='image' src='".$acs."'>";//在img中运行。 }mysqli_close($conn);?>到此,关于“PHP如何实现多张图片上传功能”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: PHP如何实现多张图片上传功能
本文链接: https://www.lsjlt.com/news/340608.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0