Python 官方文档:入门教程 => 点击学习
今天小编给大家分享一下python如何设置Pyplot的动态rc参数、绘图的填充的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧
今天小编给大家分享一下python如何设置Pyplot的动态rc参数、绘图的填充的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
Matplotlib配置了配色方案和默认设置,主要用来准备用于发布的图片。有两种方式可以设置参数,即全局参数定制和rc设置方法。
查看matplotlib的rc参数:
import matplotlib as pltprint(plt.ra_params)Matplotlib的全局参数可以通过编辑配置文件设置
import matplotlib as pltprint(plt.matplotlib_fname)#显示当前用户的配置文件目录查找到当前用户的配置文件目录,然后用编辑器打开,修改matplotlib文件,即可修改配置参数。
使用Python编程修改rc参数,rc参数及其取值如下表1~3
表1 rc参数名称及其取值
| rc参数 | 解释 | 取值 |
| lines.linewidth | 线条宽度 | 取0~10的数值,默认1.5 |
| lines.linestyle | 线条样式 | 取“-”“--”“-.”“:”4种,默认为“-” |
| lines.marker | 线条上点的形状 | 可取“o”“D”等20种,默认为None |
| lines,markersize | 点的大小 | 取0~10的数值,默认为1 |
表2 线条样式lines.linestyle的取值 linestyle取值意义linestyle取值意义-实线-.点线--长虚线:短虚线
| linestyle取值 | 意义 | linestyle取值 | 意义 |
| - | 实线 | -. | 点线 |
| -- | 长虚线 | : | 短虚线 |
表3 lines.marker参数的取值
| marker取值 | 意义 | marker取值 | 意义 |
| 'o' | 圆圈 | '.' | 点 |
| 'D' | 菱形 | 's' | 正方形 |
| 'h' | 六边形1 | '*' | 星号 |
| 'H' | 六边形2 | 'd' | 小菱形 |
| '-' | 水平线 | 'v' | 一角朝下的三角形 |
| '8' | 八边形 | '<' | 一角朝左的三角形 |
| 'p' | 五边形 | '>' | 一角朝右的三角形 |
| ',' | 像素 | '^' | 一角朝上的三角形 |
| '+' | 加号 | '|' | 竖线 |
| 'None' | 无 | 'x' | X |
需要注意的是,由于默认的Pyplot字体并不支持中文符的显示,因此需要通过设置font.sans-serif参数改变绘图时的字体,使得图形可以正常显示中文。同时,由于更换字体后,会导致坐标轴中的部分字符无法显示,因此需要同时更改axes.unicode_minus参数。
plt.rcParams['font.family'] = ['SimHei'] #用来显示中文标签plt.rcParams['axes.unicode_minus'] = False #用来正常显示符号如果需要在坐标轴上显示时间,可以利用DateFORMatter提供的功能进行设置,常用代码如下:
from matplotlib.dates import DateFormatterplt.GCa().xaxis.set_major_formatter(DateFormatter('%y/%m/%d'))#自动旋转X轴的刻度,适应坐标轴plt.gcf().autofmt_xdate()除了设置线条的字体的rc参数外,还有设置文本、箱线图、坐标轴、刻度、图例、标记、图片、图像保存等rc参数。
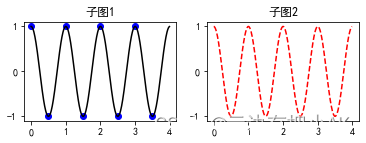
例1.rc参数设置例1
import numpy as npimport matplotlib.pyplot as pltfig,ax = plt.subplots()#配置中文显示plt.rcParams['font.family'] = ['SimHei'] #用来显示中文标签plt.rcParams['axes.unicode_minus'] = False #用来正常显示符号def f(t): return np.cos(2*np.pi*t)x1 = np.arange(0.0,4.0,0.5)x2 = np.arange(0.0,4.0,0.01)plt.figure(1)plt.subplot(2,2,1)plt.plot(x1,f(x1),'bo',x2,f(x2),'k')plt.title('子图1')plt.subplot(2,2,2)plt.plot(x2,f(x2),'r--')plt.title('子图2')plt.show()OUT:

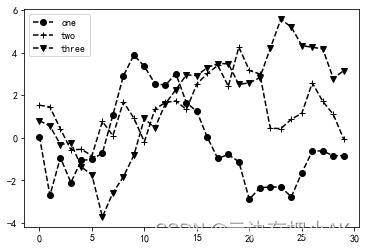
例2.rc参数设置例2
fig = plt.figure()ax = fig.add_subplot(1,1,1)ax.plot(np.random.randn(30).cumsum(),color = 'k',linestyle = 'dashed',marker = 'o',label = 'one')ax.plot(np.random.randn(30).cumsum(),color = 'k',linestyle = 'dashed',marker = '+',label = 'two')ax.plot(np.random.randn(30).cumsum(),color = 'k',linestyle = 'dashed',marker = 'v',label = 'three')ax.legend(loc = 'best')OUT:

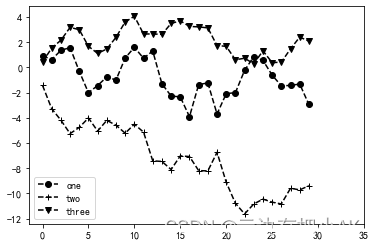
可以用set_xticks设置X轴刻度
例3.用set_xticks设置刻度
fig = plt.figure() ax = fig.add_subplot(1,1,1) ax.plot(np.random.randn(30).cumsum(),color = 'k',linestyle = 'dashed',marker = 'o',label = 'one')ax.plot(np.random.randn(30).cumsum(),color = 'k',linestyle = 'dashed',marker = '+',label = 'two')ax.plot(np.random.randn(30).cumsum(),color = 'k',linestyle = 'dashed',marker = 'v',label = 'three')ax.set_xticks([0,5,10,15,20,25,30,35])ax.legend(loc = 'best')OUT:

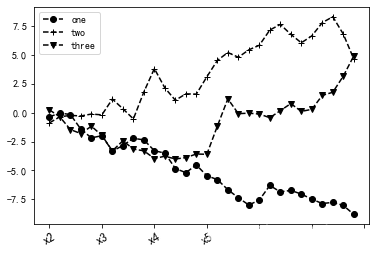
可以用set_xticklabels改变刻度,设置刻度的旋转角度及字体等。
例4.用set_xticklabels改变刻度
fig = plt.figure() ax = fig.add_subplot(1,1,1) ax.plot(np.random.randn(30).cumsum(),color = 'k',linestyle = 'dashed',marker = 'o',label = 'one')ax.plot(np.random.randn(30).cumsum(),color = 'k',linestyle = 'dashed',marker = '+',label = 'two')ax.plot(np.random.randn(30).cumsum(),color = 'k',linestyle = 'dashed',marker = 'v',label = 'three')ax.set_xticklabels(['x1','x2','x3','x4','x5'],rotation = 30,fontsize = 'large')ax.legend(loc = 'best')OUT:

其中,rotation参数表示X坐标标签的旋转角度;fontsize为字号,可以取值为“xx-small”“x-small”“small”“medium”“large”“x-large”“xx-large”“smaller”“None”。
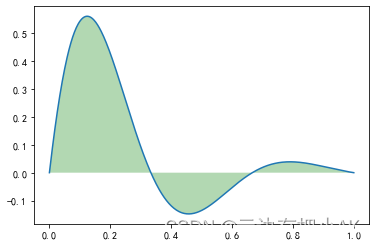
x = np.linspace(0,1,500)y = np.sin(3*np.pi*x)*np.exp(-4*x)fig,ax = plt.subplots()plt.plot(x,y)plt.fill_between(x,0,y,facecolor = 'green',alpha = 0.3)
其中,参数x表示整个X轴都覆盖;0表示覆盖的下限;y表示覆盖的上限时y这条曲线,facecolor表示覆盖区域的颜色;alpha表示覆盖区域的透明度[0,1],其值越大,表示越不透明
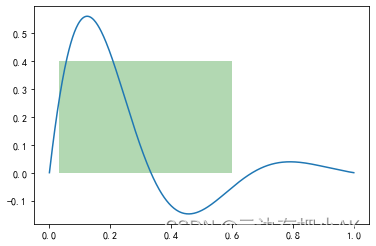
plt.fill_between(x[15:300],0,0.4,facecolor = 'green',alpha = 0.3)
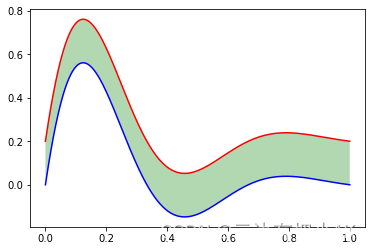
import numpy as npimport matplotlib.pyplot as pltx = np.linspace(0,1,500)y1 = np.sin(3*np.pi*x)*np.exp(-4*x)y2 = y1 + 0.2plt.plot(x,y1,'b')plt.plot(x,y2,'r')plt.fill_between(x,y1,y2,facecolor = 'green',alpha = 0.3)plt.show()
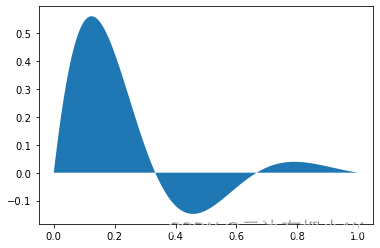
import numpy as npimport matplotlib.pyplot as pltx = np.linspace(0,1,500)y = np.sin(3*np.pi*x)*np.exp(-4*x)fig,ax = plt.subplots()ax.fill(x,y)plt.show()
以上就是“python如何设置Pyplot的动态rc参数、绘图的填充”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网Python频道。
--结束END--
本文标题: python如何设置Pyplot的动态rc参数、绘图的填充
本文链接: https://www.lsjlt.com/news/340770.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0