这篇文章主要介绍“Qt如何实现密码显示按钮”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Qt如何实现密码显示按钮”文章能帮助大家解决问题。PassWordLineEdit.h#ifndef
这篇文章主要介绍“Qt如何实现密码显示按钮”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Qt如何实现密码显示按钮”文章能帮助大家解决问题。
PassWordLineEdit.h
#ifndef PASSWORDLINEEDIT_H#define PASSWORDLINEEDIT_H#include <QAction>#include <QLineEdit>#include <QToolButton>class PasswordLineEdit : public QLineEdit {public: PasswordLineEdit(QWidget *parent = nullptr);private slots: void onPressed(); void onReleased();protected: void enterEvent(QEvent *event); void leaveEvent(QEvent *event); void focusInEvent(QFocusEvent *event); void focusOutEvent(QFocusEvent *event);private: QToolButton *button;};#endif // PASSWORDLINEEDIT_HPasswordLineEdit.cpp
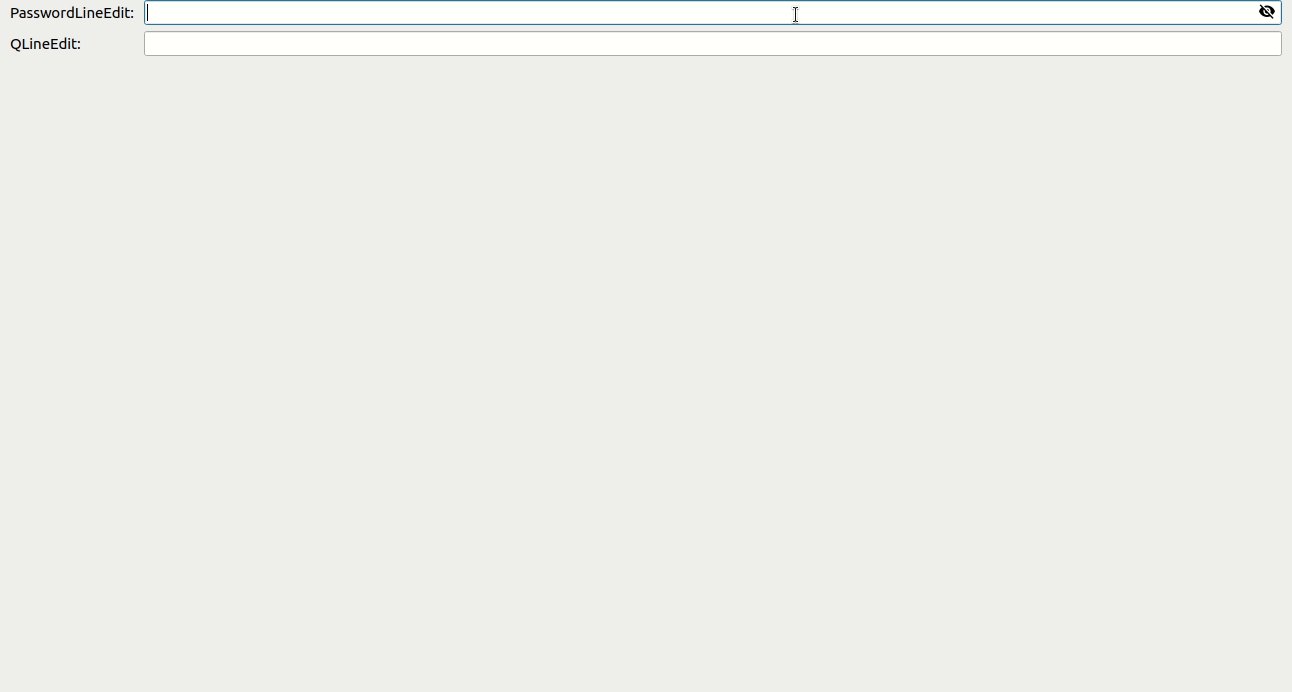
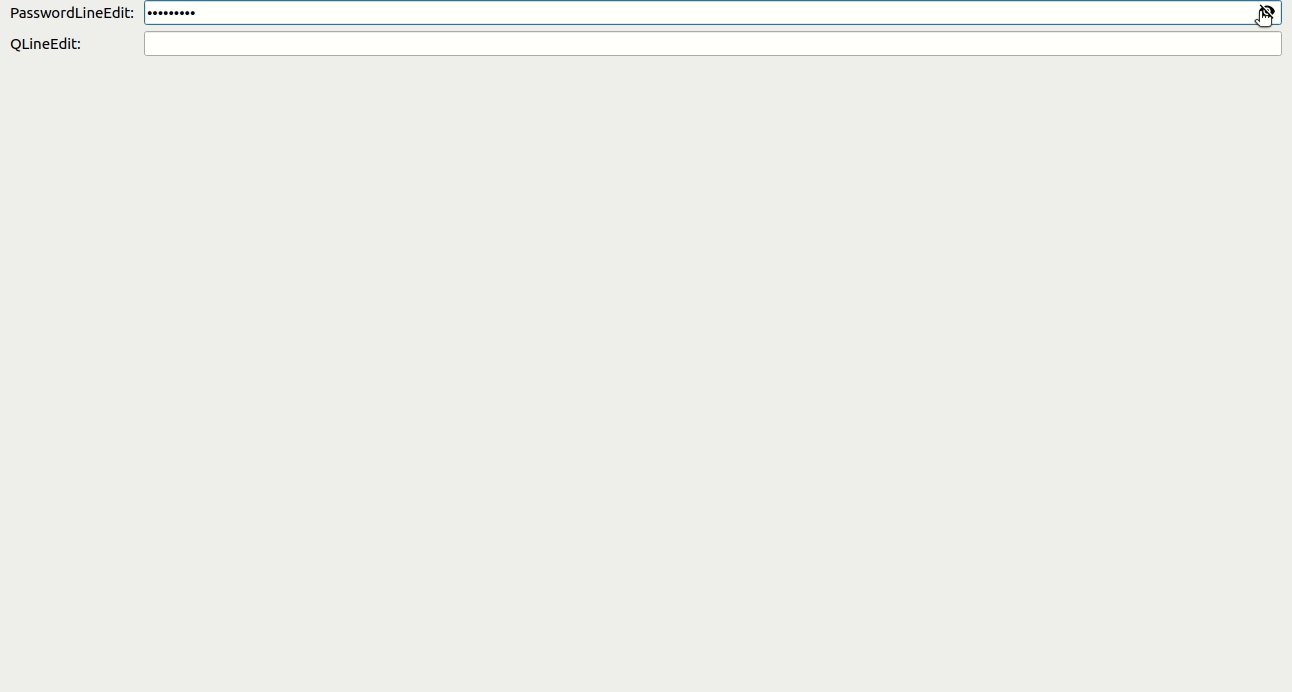
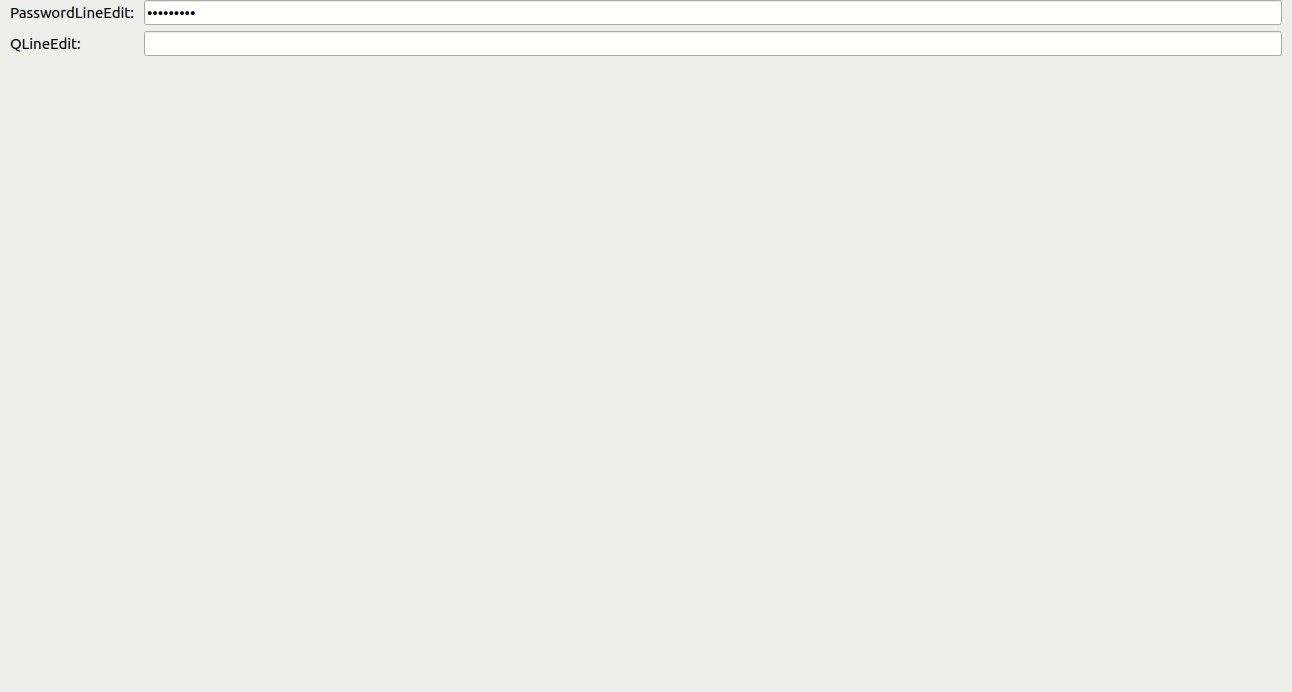
#include "passwordlineedit.h"PasswordLineEdit::PasswordLineEdit(QWidget *parent) : QLineEdit(parent){ setEchoMode(QLineEdit::Password); QAction *action = addAction(QIcon(":/eyeOff"), QLineEdit::TrailingPosition); button = qobject_cast<QToolButton *>(action->associatedWidgets().last()); button->hide(); button->setCursor(QCursor(Qt::PointingHandCursor)); connect(button, &QToolButton::pressed, this, &PasswordLineEdit::onPressed); connect(button, &QToolButton::released, this, &PasswordLineEdit::onReleased);}void PasswordLineEdit::onPressed(){ QToolButton *button = qobject_cast<QToolButton *>(sender()); button->setIcon(QIcon(":/eyeOn")); setEchoMode(QLineEdit::NORMal);}void PasswordLineEdit::onReleased(){ QToolButton *button = qobject_cast<QToolButton *>(sender()); button->setIcon(QIcon(":/eyeOff")); setEchoMode(QLineEdit::Password);}void PasswordLineEdit::enterEvent(QEvent *event){ button->show(); QLineEdit::enterEvent(event);}void PasswordLineEdit::leaveEvent(QEvent *event){ button->hide(); QLineEdit::leaveEvent(event);}void PasswordLineEdit::focusInEvent(QFocusEvent *event){ button->show(); QLineEdit::focusInEvent(event);}void PasswordLineEdit::focusOutEvent(QFocusEvent *event){ button->hide(); QLineEdit::focusOutEvent(event);}main.cpp
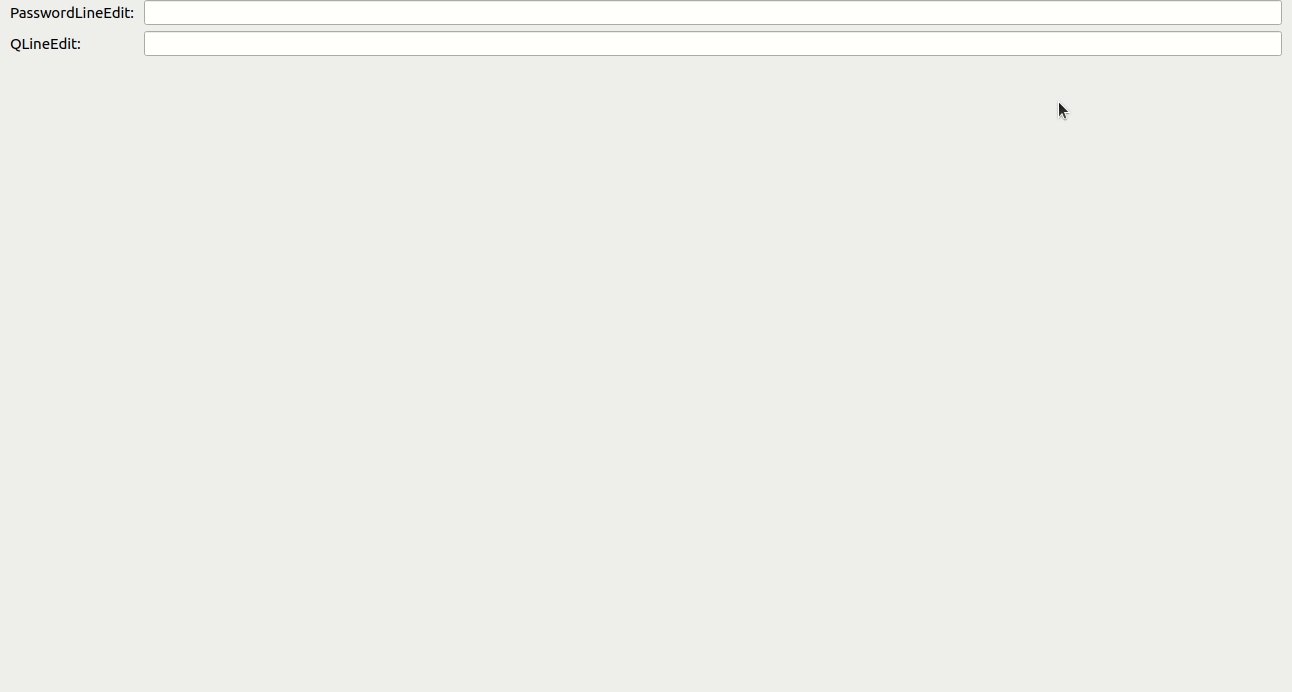
#include "passwordlineedit.h"#include <QApplication>#include <QFormLayout>int main(int arGC, char *argv[]){ QApplication a(argc, argv); QWidget w; PasswordLineEdit *w1 = new PasswordLineEdit; QLineEdit *w2 = new QLineEdit; QFormLayout *lay = new QFormLayout(&w); lay->addRow("PasswordLineEdit: ", w1); lay->addRow("QLineEdit: ", w2); w.show(); return a.exec();}
关于“Qt如何实现密码显示按钮”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网精选频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: Qt如何实现密码显示按钮
本文链接: https://www.lsjlt.com/news/340912.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0