这篇文章主要介绍“配合swagger使用的JSON可视化工具是什么”,在日常操作中,相信很多人在配合Swagger使用的jsON可视化工具是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”配合Swagger
这篇文章主要介绍“配合swagger使用的JSON可视化工具是什么”,在日常操作中,相信很多人在配合Swagger使用的jsON可视化工具是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”配合Swagger使用的JSON可视化工具是什么”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
我们先来聊聊Swagger对JSON支持有哪些不友好的地方,我们为什么需要JSON可视化工具!
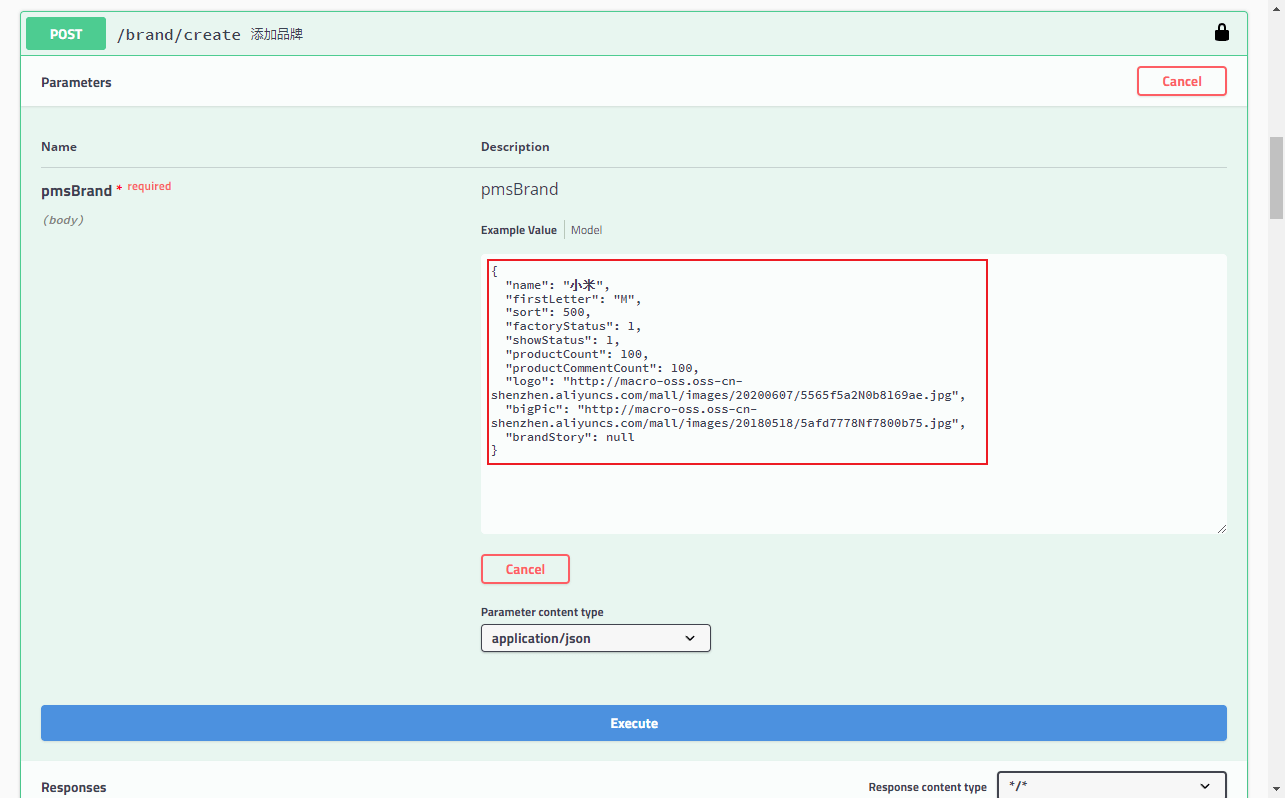
当我们使用Swagger提交POST请求,输入JSON请求参数时,它既不支持JSON格式校验,也不支持格式化,用起来很不方便;

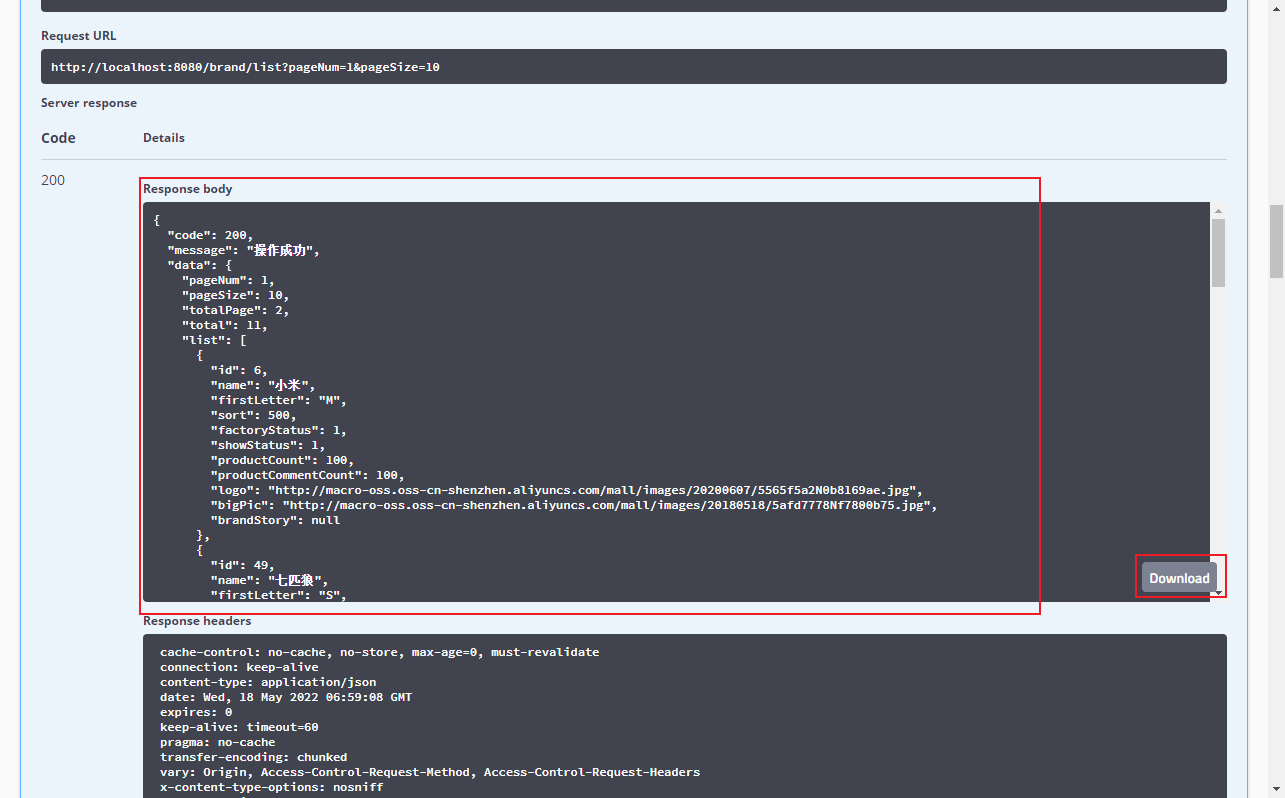
当我们使用Swagger获取到的JSON数据比较长时,Swagger不支持折叠数据,有时候我们只能把数据复制到其他工具里去查看,比如找个在线JSON解析工具。

针对上面两个Swagger的使用痛点,使用JsonHero和JsonVisio都可以解决,而且它们都是比较有特色的JSON可视化工具。
JsonHero是一款开源的JSON可视化工具,目前在GitHub已有2.9K+Star,通过JsonHero可以非常方便地查看JSON数据,它支持列视图、树视图和编辑视图,总有一款适合你!

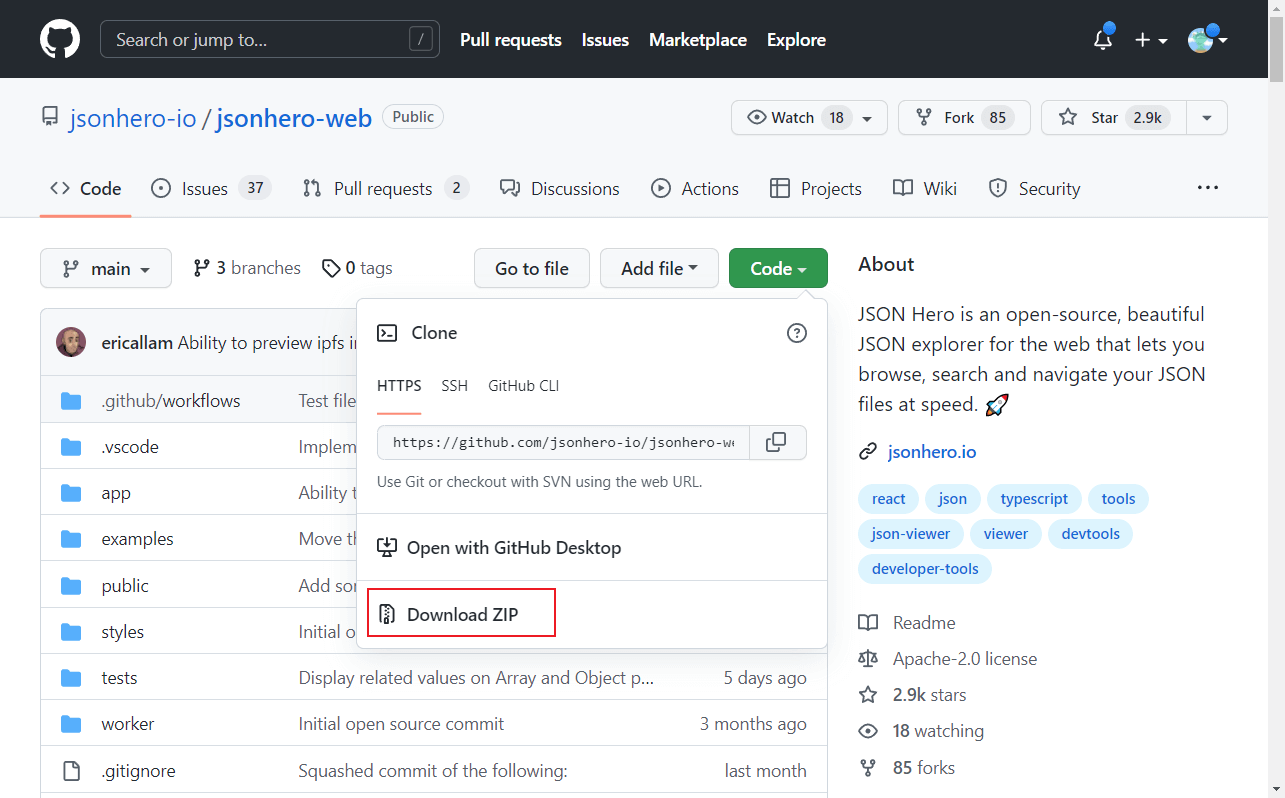
安装 JsonHero是个前端项目,下载安装还是非常简单的,首先下载它的安装包,

下载完成后解压到指定目录,在根目录下创建.env文件,文件内容如下;
SESSION_SECRET=abc123然后使用如下命令安装依赖并启动,使用前需先安装node.js环境;
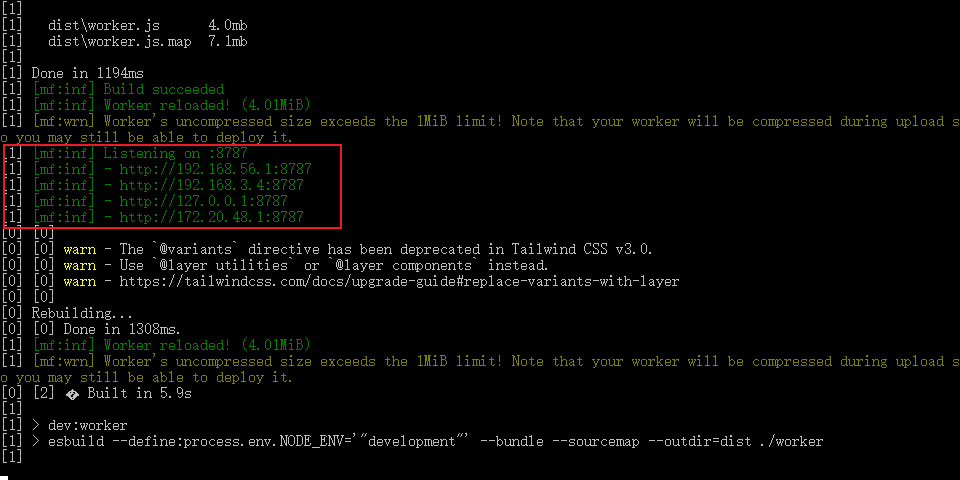
npm installnpm start启动成功后控制台将显示如下信息;

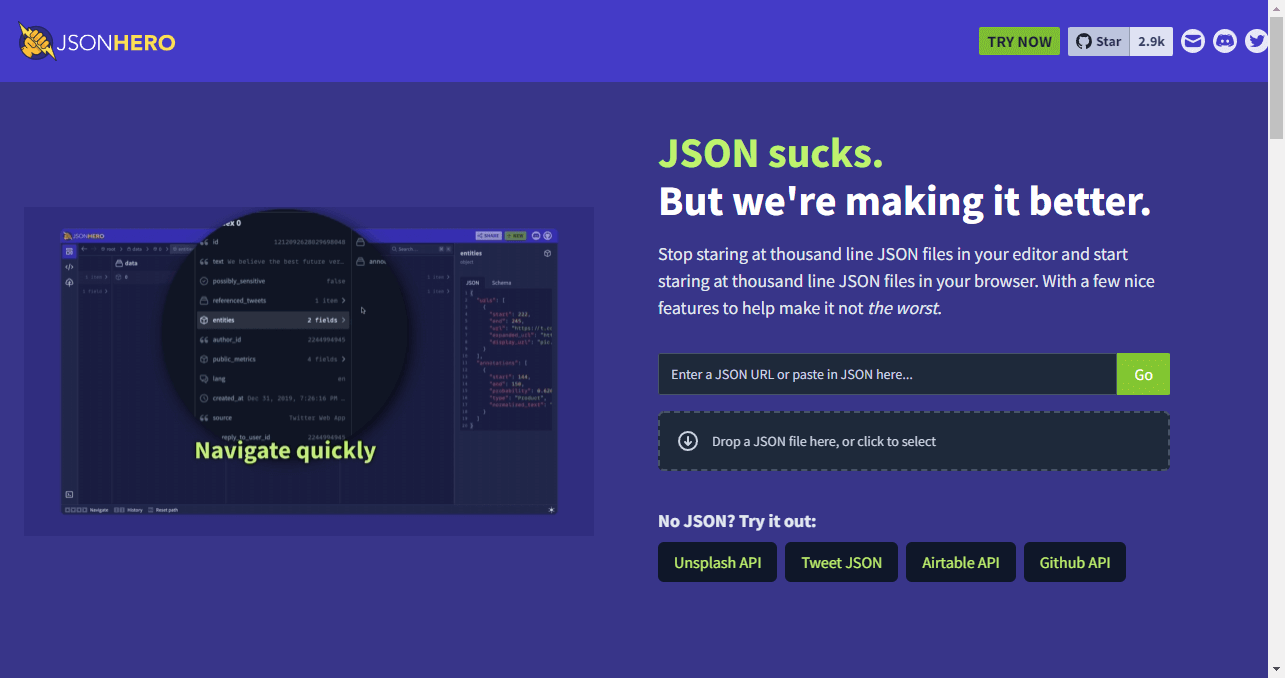
接下来就可以使用JsonHero来可视化JSON数据了,访问地址:Http://localhost:8787

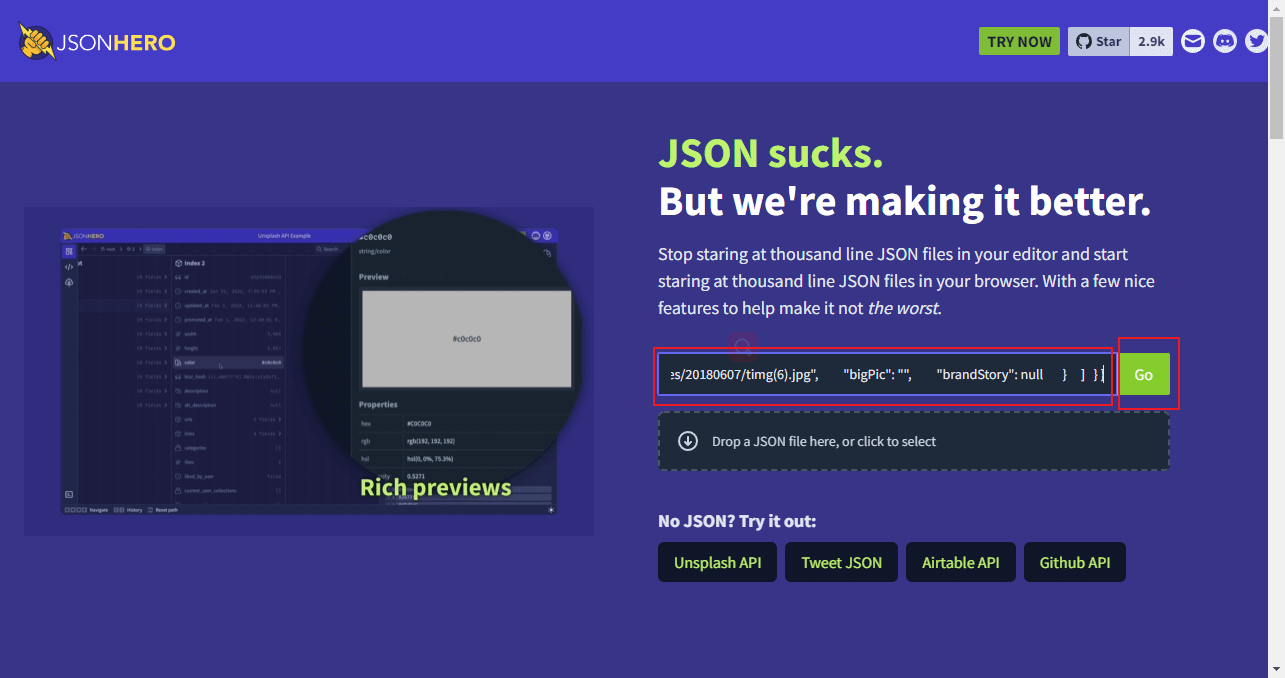
JsonHero的使用非常简单,直接把JSON数据或者获取JSON的URL复制到输入框,然后点击Go按钮即可;

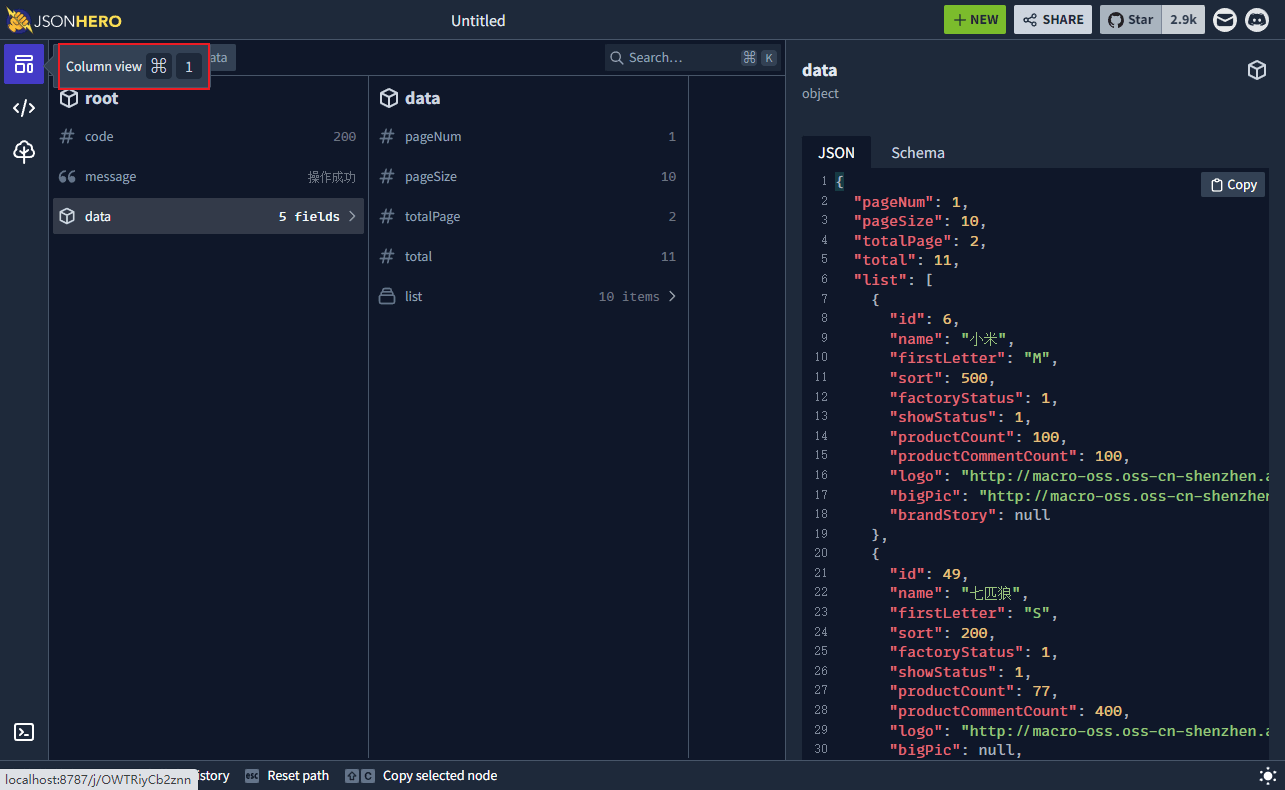
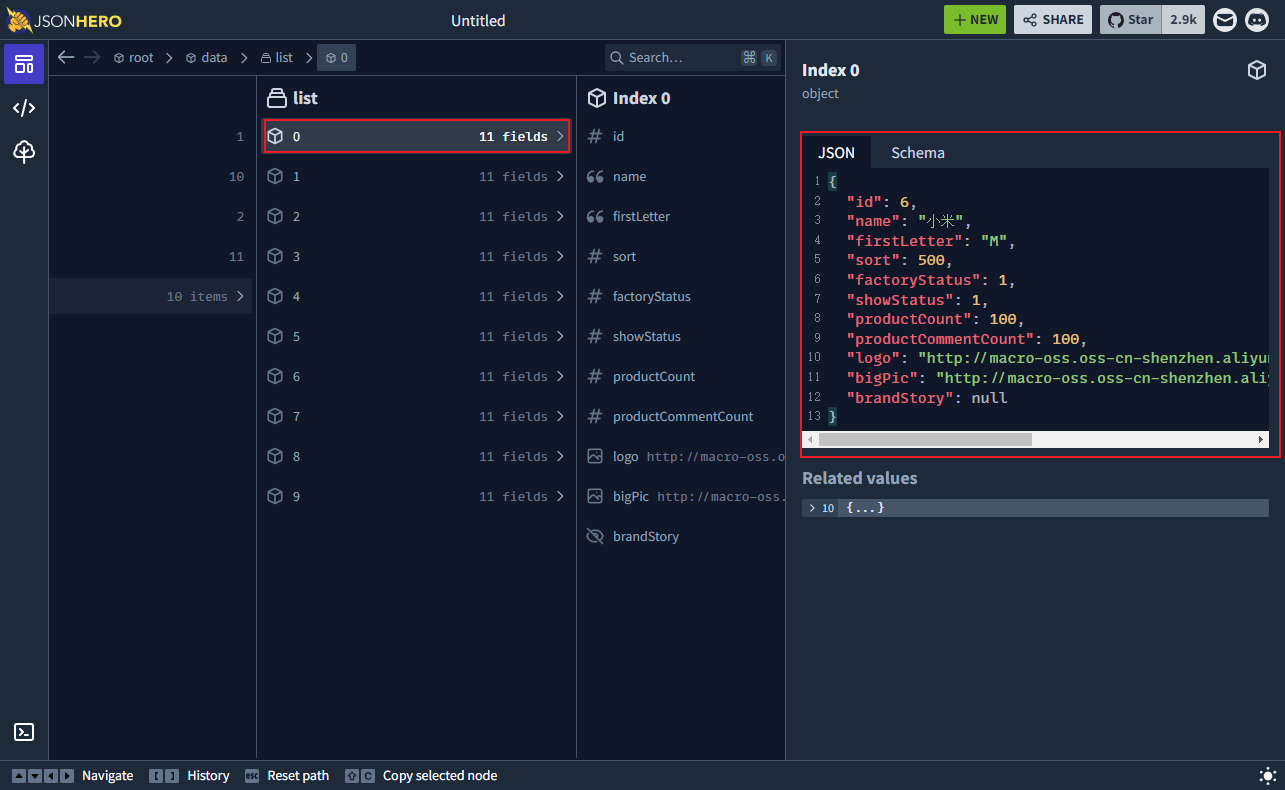
我们可以把Swagger中获取到的长JSON数据复制过来,通过列视图我们可以层层深入地查看JSON数据;

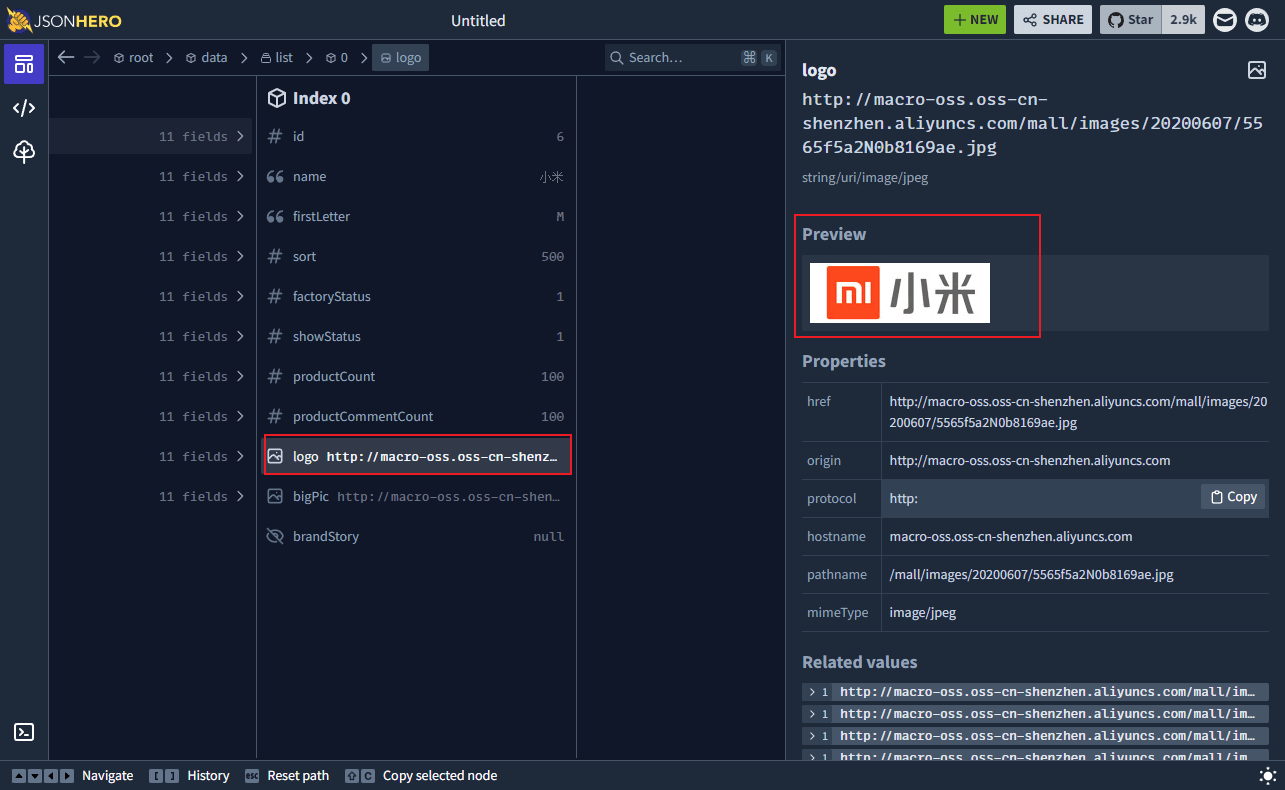
当我们选中某个JSON对象时,右侧会直接显示该JSON对象的数据;

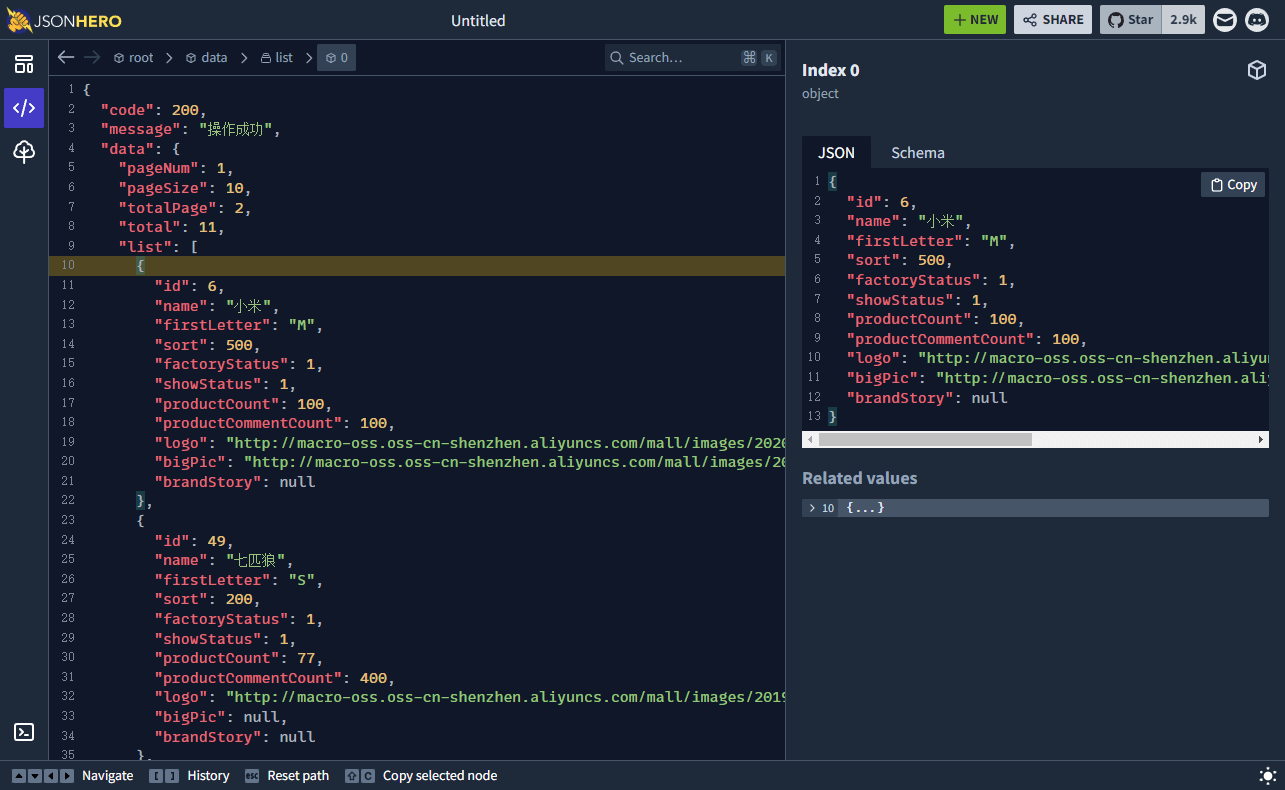
通过JSON视图我们可以查看格式化好的JSON数据,同样选中某个JSON对象时,右侧会直接显示该JSON对象的数据;

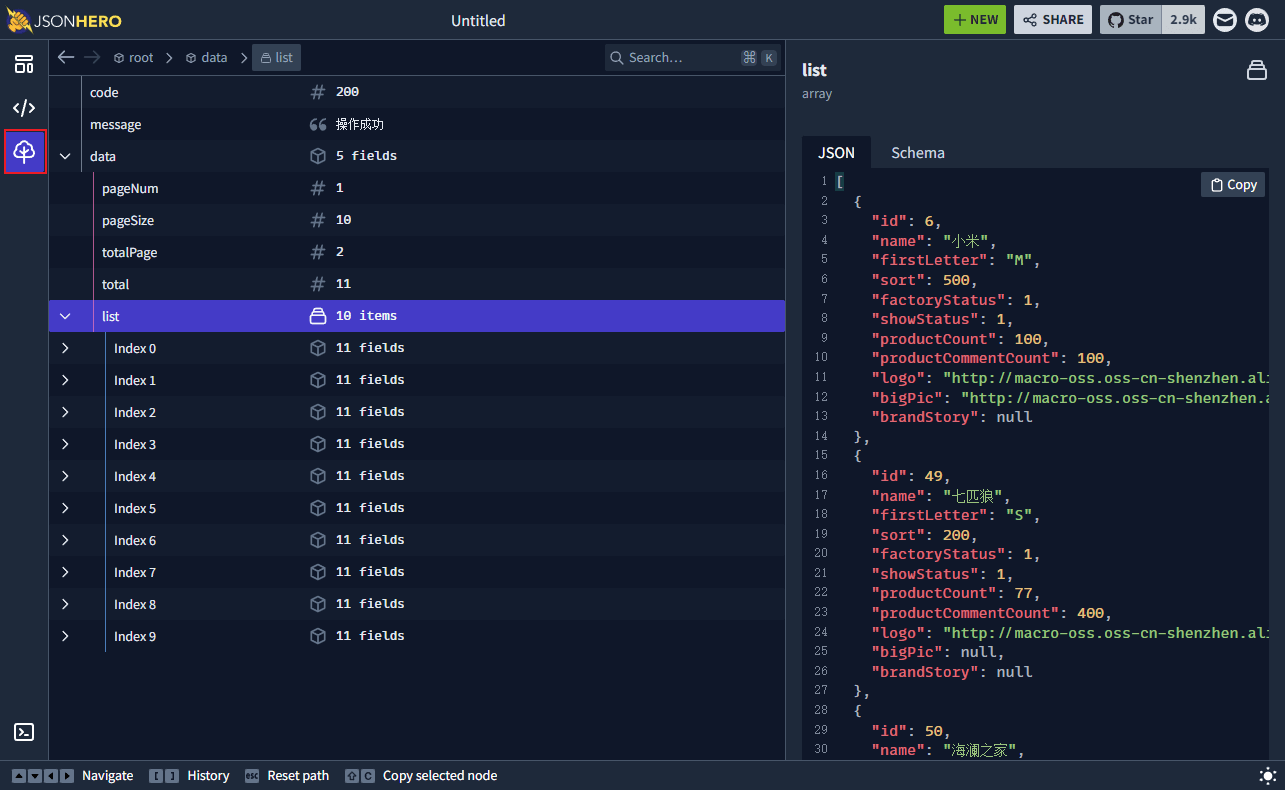
通过树视图可以对JSON数据进行折叠,可以更加方便地查看数据;

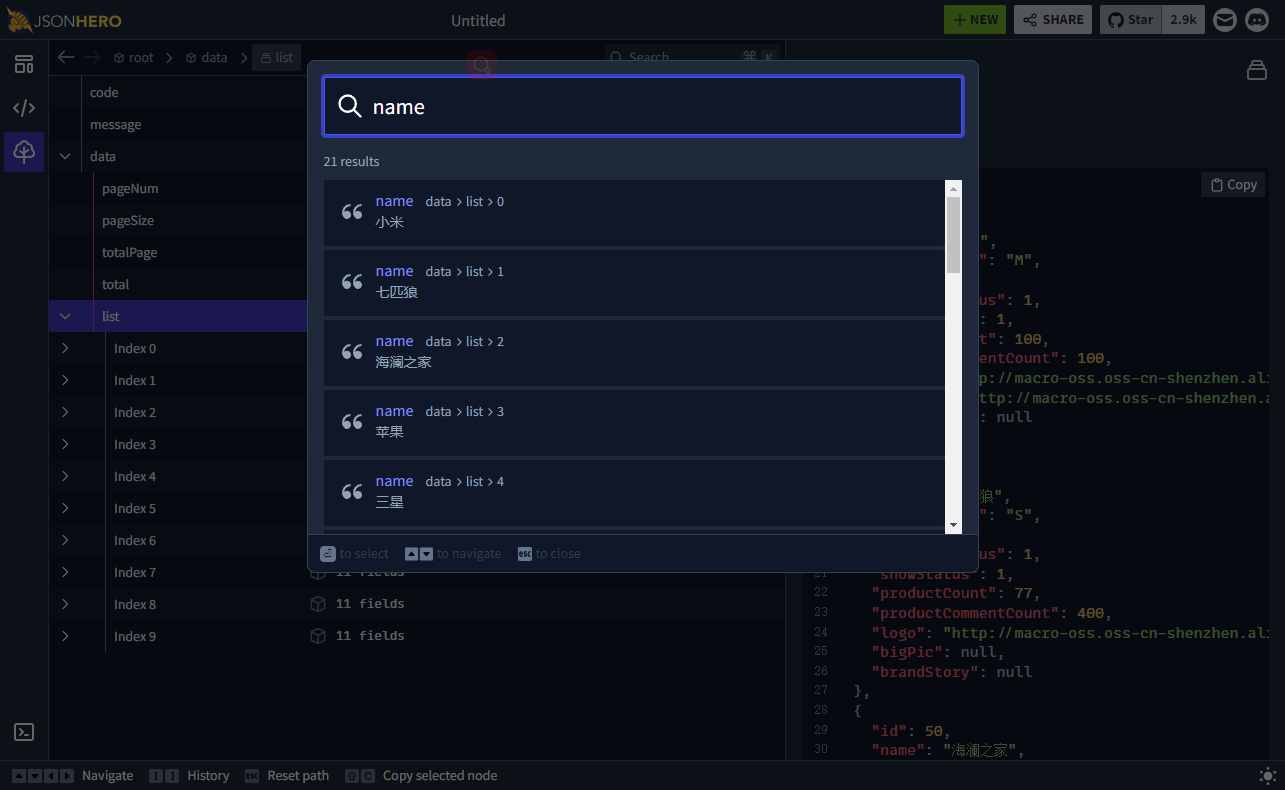
我们还可以通过搜索功能,对JSON数据进行全局搜索;

JsonHero还支持对不同格式的数据进行预览,比如图片、时间、日期、网址等数据。

JsonVisio是一款简洁易用的JSON可视化工具,目前在github已有4.1K+Star,可以支持JSON格式化、编辑和校验,并且能根据JSON生成树状图。

首先我们需要下载JsonVisio的安装包,注意下载1.6.0版本

下载成功后解压到指定目录,然后使用npm命令进行安装和启动;
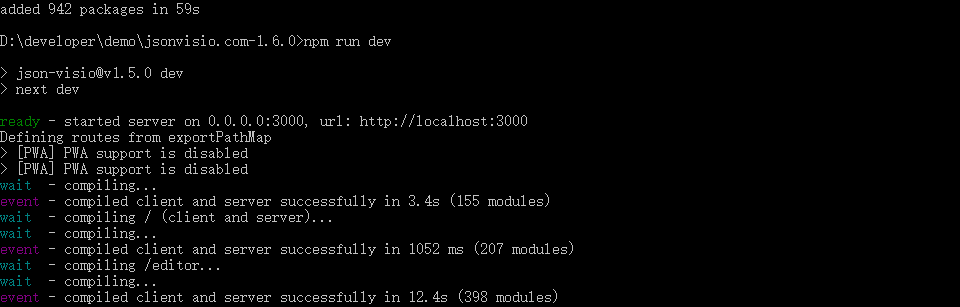
npm installnpm run dev启动成功后控制台将输出如下信息;

接下来就可以访问JsonVisio的页面了,点击Start Generating开始使用JSON编辑器,访问地址:http://localhost:3000

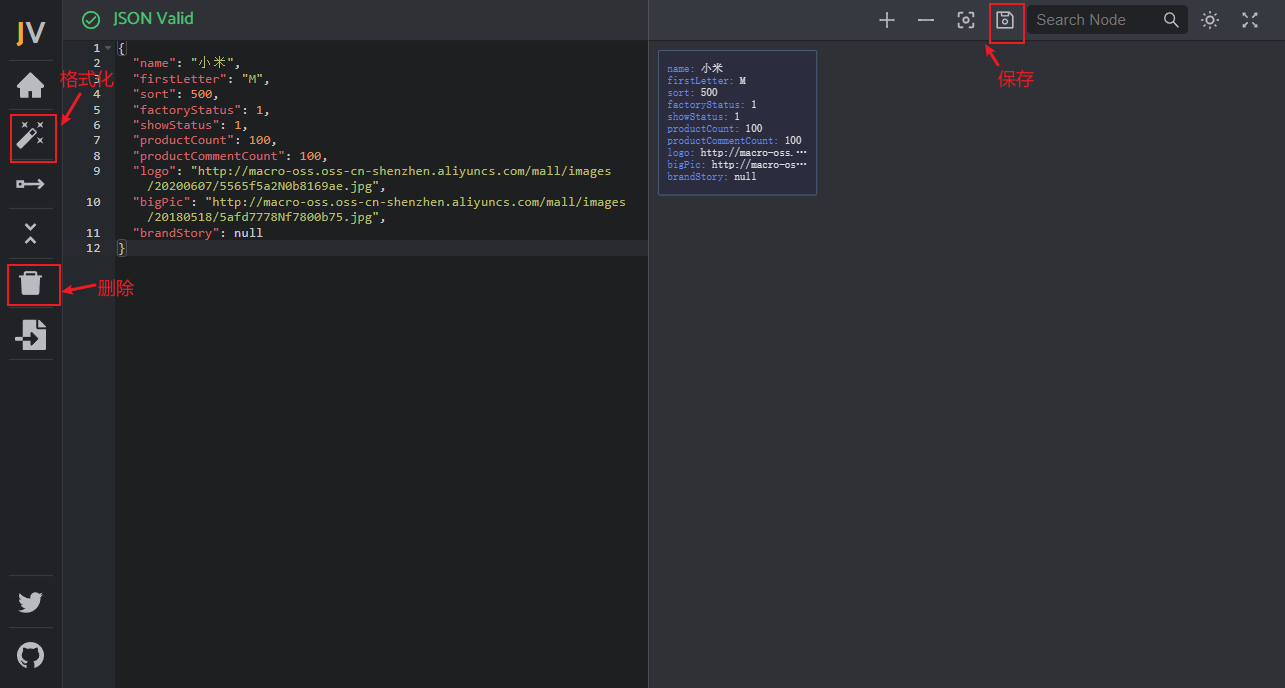
把我们需要在Swagger中编辑的请求参数给拷贝过来,JsonVisio可以支持编辑、格式化、清空和保存等操作;

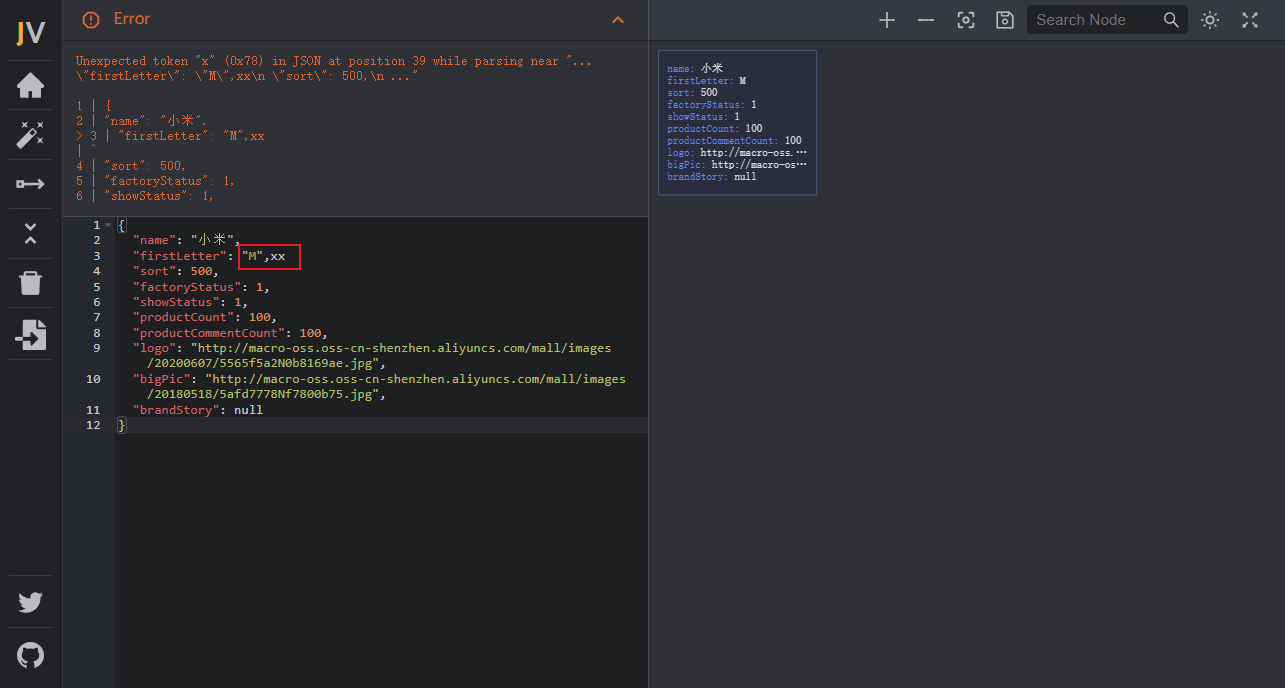
当我们的JSON格式出错时,会给出提示;

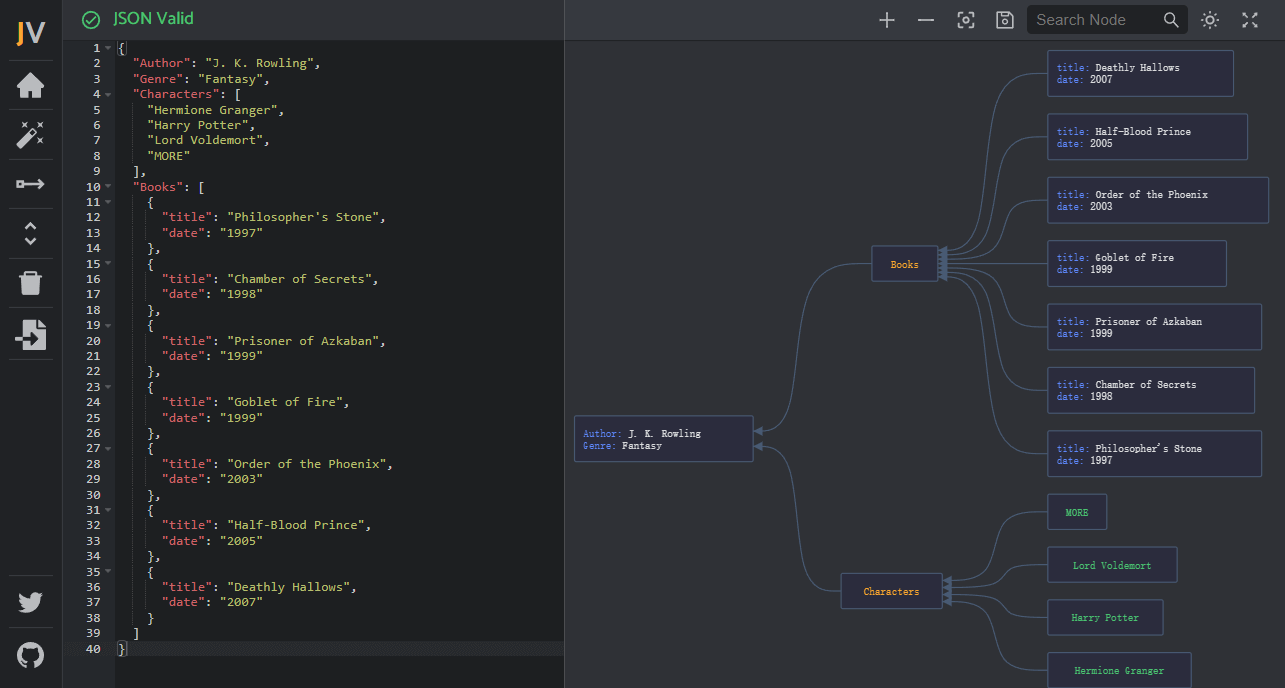
还可以支持根据JSON格式生成树状图。

到此,关于“配合Swagger使用的JSON可视化工具是什么”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: 配合Swagger使用的JSON可视化工具是什么
本文链接: https://www.lsjlt.com/news/341532.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0