这篇文章主要介绍“Vue生命周期实例分析”,在日常操作中,相信很多人在Vue生命周期实例分析问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Vue生命周期实例分析”的疑惑有所帮助!接下来,请跟着小编一起来学习吧
这篇文章主要介绍“Vue生命周期实例分析”,在日常操作中,相信很多人在Vue生命周期实例分析问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Vue生命周期实例分析”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
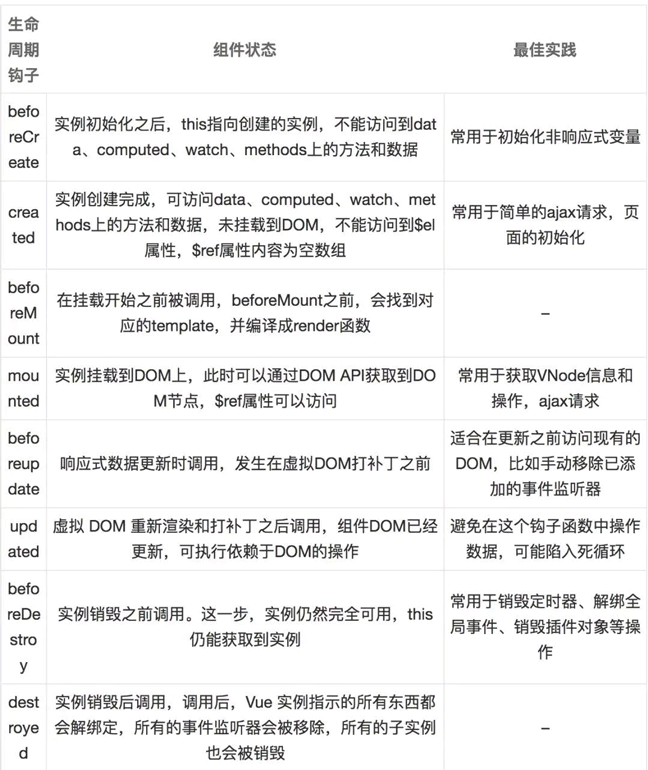
生命周期:Vue 实例从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期,各个阶段有相对应的事件钩子
下面这张图是vue生命周期各个阶段的执行情况:


注意:
created阶段的ajax请求与mounted请求的区别:前者页面视图未出现,如果请求信息过多,页面会长时间处于白屏状态
mounted 不会承诺所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染
完毕,可以用 vm.$nextTick
vue2.0之后主动调用$destroy()不会移除dom节点,作者不推荐直接destroy这种做法,如果实在需要这样用可以在这个生命周期钩子中手动移除dom节点
现根据实际代码执行情况分析:
<template> <div> <h4>单组件</h4> <el-button @click="dataVar += 1">更新 {{dataVar}}</el-button> <el-button @click="handleDestroy">销毁</el-button> </div></template>export default { data() { return { dataVar: 1 } }, beforeCreate() { this.compName = 'single' console.log(`--${this.compName}--beforeCreate`) }, created() { console.log(`--${this.compName}--created`) }, beforeMount() { console.log(`--${this.compName}--beforeMount`) }, mounted() { console.log(`--${this.compName}--mounted`) }, beforeUpdate() { console.log(`--${this.compName}--beforeUpdate`) }, updated() { console.log(`--${this.compName}--updated`) }, beforeDestroy() { console.log(`--${this.compName}--beforeDestroy`) }, destroyed() { console.log(`--${this.compName}--destroyed`) }, methods: { handleDestroy() { this.$destroy() } }}初始化组件时,打印:

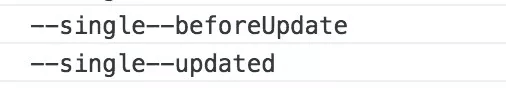
当data中的值变化时,打印:

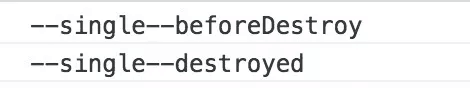
当组件销毁时,打印:

从打印结果可以看出:
初始化组件时,仅执行了beforeCreate/Created/beforeMount/mounted四个钩子函数
当改变data中定义的变量(响应式变量)时,会执行beforeUpdate/updated钩子函数
当切换组件(当前组件未缓存)时,会执行beforeDestory/destroyed钩子函数
初始化和销毁时的生命钩子函数均只会执行一次,beforeUpdate/updated可多次执行
将单组件作为基础组件(由于props在beforeCreate()中未初始化),需要做如下更改:
props: { compName: { type: String, default: 'single' }},beforeCreate() { // this.compName = 'single' // console.log(`--${this.compName}--beforeCreate`) console.log(` --data未初始化--beforeCreate`)},父组件代码如下:
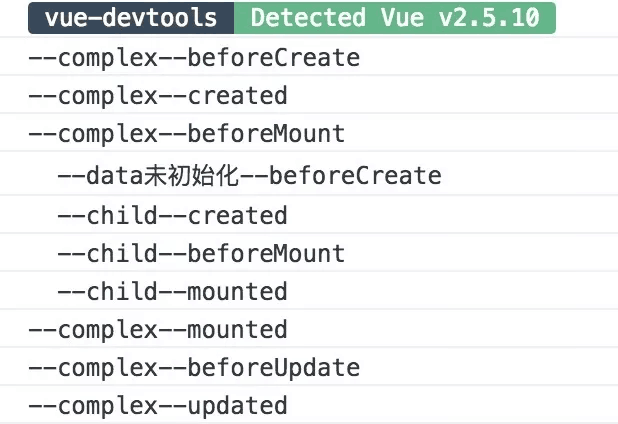
<template> <div class="complex"> <h4>复杂组件</h4> <lifecycle-single compName="child"></lifecycle-single> </div></template>const COMPONENT_NAME = 'complex'import LifecycleSingle from './LifeCycleSingle'export default { beforeCreate() { console.log(`--${COMPONENT_NAME}--beforeCreate`) }, created() { console.log(`--${COMPONENT_NAME}--created`) }, beforeMount() { console.log(`--${COMPONENT_NAME}--beforeMount`) }, mounted() { console.log(`--${COMPONENT_NAME}--mounted`) }, beforeUpdate() { console.log(`--${COMPONENT_NAME}--beforeUpdate`) }, updated() { console.log(`--${COMPONENT_NAME}--updated`) }, beforeDestroy() { console.log(`--${COMPONENT_NAME}--beforeDestroy`) }, destroyed() { console.log(`--${COMPONENT_NAME}--destroyed`) }, components: { LifecycleSingle }}初始化组件时,打印:

当子组件data中的值变化时,打印:

当父组件data中的值变化时,打印:

当props改变时,打印:

当子组件销毁时,打印:

当父组件销毁时,打印:

从打印结果可以看出:
仅当子组件完成挂载后,父组件才会挂载
当子组件完成挂载后,父组件会主动执行一次beforeUpdate/updated钩子函数(仅首次)
父子组件在data变化中是分别监控的,但是在更新props中的数据是关联的(可实践)
销毁父组件时,先将子组件销毁后才会销毁父组件
在上面的基础上,复杂组件做如下更改
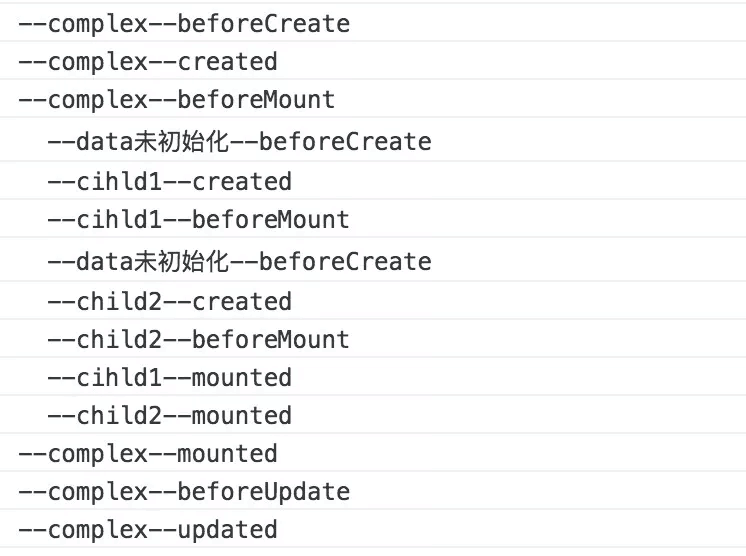
<template> <div class="complex"> <h4>复杂组件</h4> <lifecycle-single compName="cihld1"></lifecycle-single> <lifecycle-single compName="child2"></lifecycle-single> <el-button @click="dataVar += 1">complex更新 {{dataVar}}</el-button> <el-button @click="handleDestroy">complex销毁</el-button> </div></template>初始化组件时,打印:

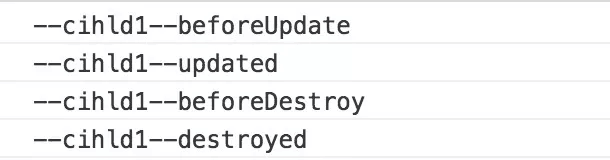
当child1更新和销毁时,打印:

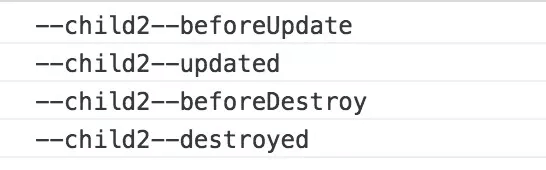
当child2更新和销毁时,打印:

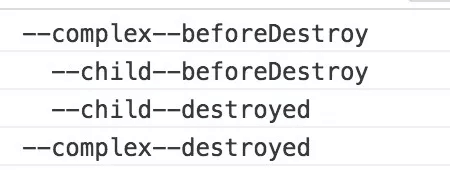
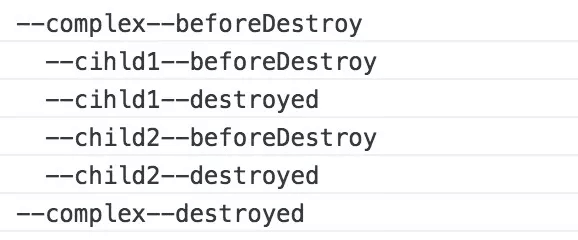
当父组件销毁时,打印

从打印结果可以看出:
组件的初始化(mounted之前)分开进行,挂载是从上到下依次进行
当没有数据关联时,兄弟组件之间的更新和销毁是互不关联的
在上面的基础上,添加一个mixin.js文件,内容如下:
const COMPONENT_NAME = 'lifecycleMixin' export default { name: COMPONENT_NAME, beforeCreate() { console.log(`--${COMPONENT_NAME}--beforeCreate`) }, created() { console.log(`--${COMPONENT_NAME}--created`) }, beforeMount() { console.log(`--${COMPONENT_NAME}--beforeMount`) }, mounted() { console.log(`--${COMPONENT_NAME}--mounted`) }, beforeUpdate() { console.log(`--${COMPONENT_NAME}--beforeUpdate`) }, updated() { console.log(`--${COMPONENT_NAME}--updated`) }, beforeDestroy() { console.log(`--${COMPONENT_NAME}--beforeDestroy`) }, destroyed() { console.log(`--${COMPONENT_NAME}--destroyed`) }}同样的,复杂组件做如下更改:
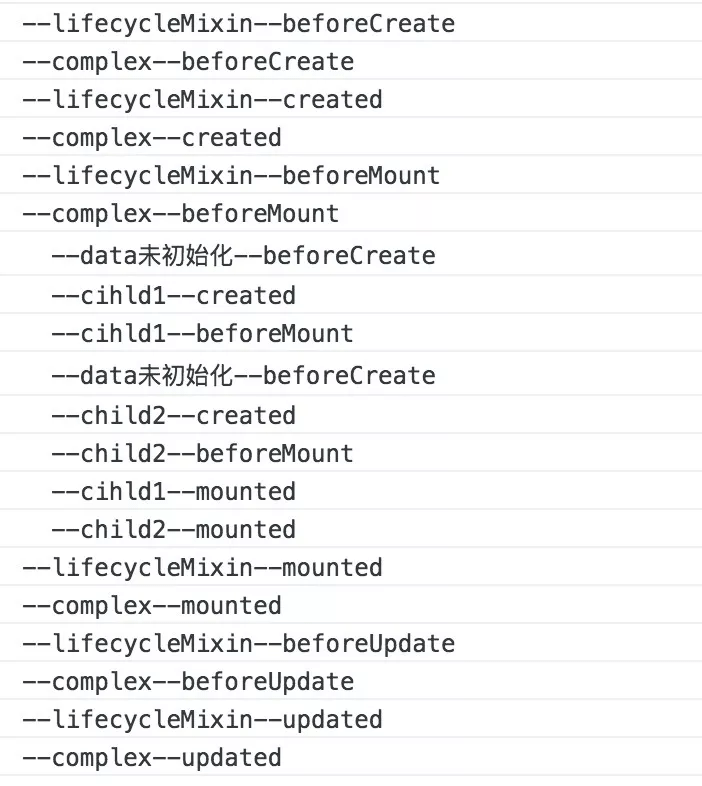
import lifecycleMixin from './mixin'export default { mixins: [lifecycleMixin], // ...}组件初始化时,打印:

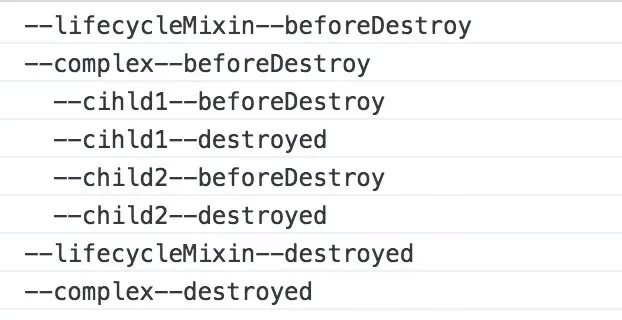
组件销毁时,打印:

从打印结果可以看出:
mixin中的生命周期与引入该组件的生命周期是仅仅关联的,且mixin的生命周期优先执行
到此,关于“Vue生命周期实例分析”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: Vue生命周期实例分析
本文链接: https://www.lsjlt.com/news/341864.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0